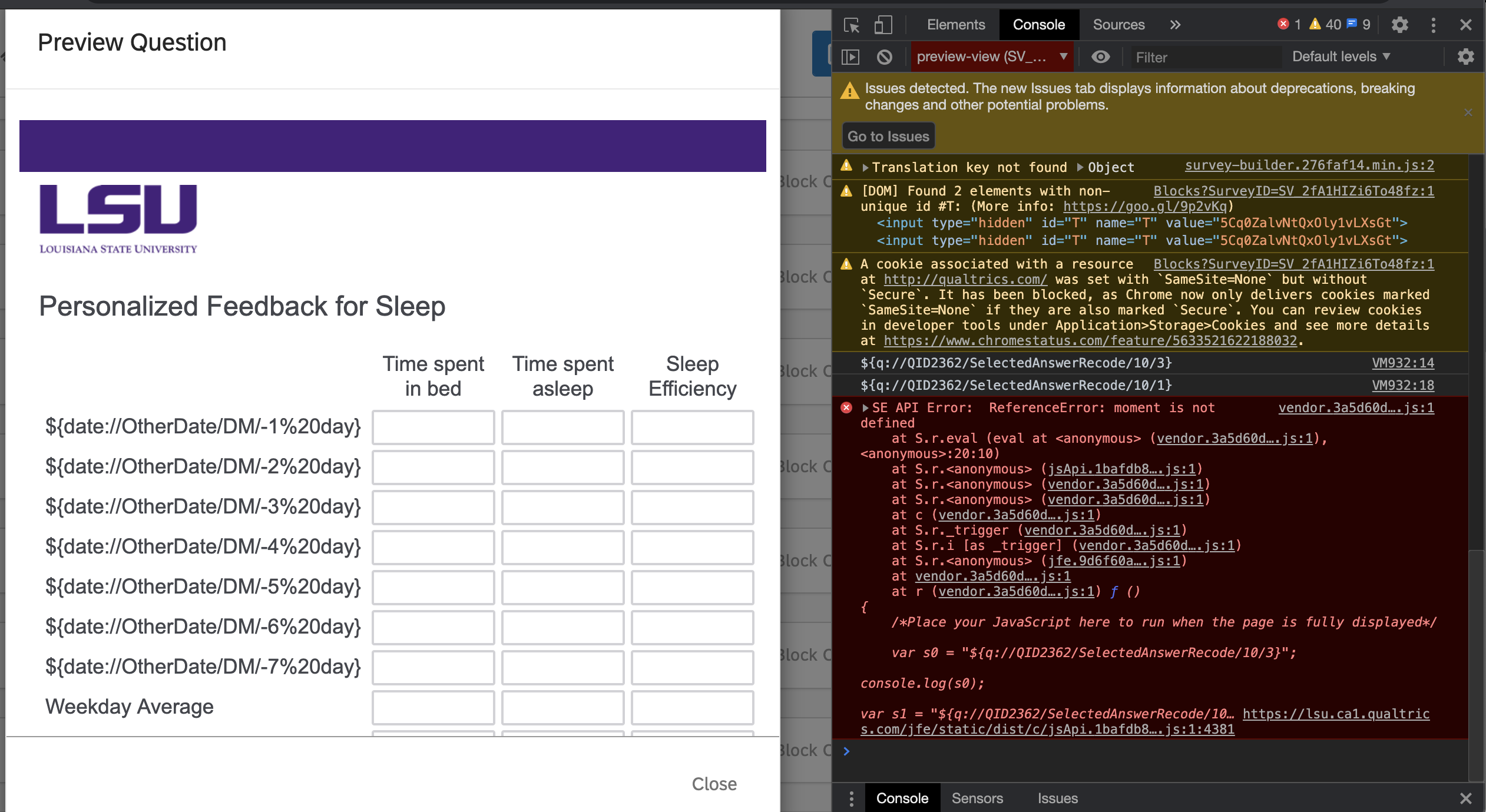
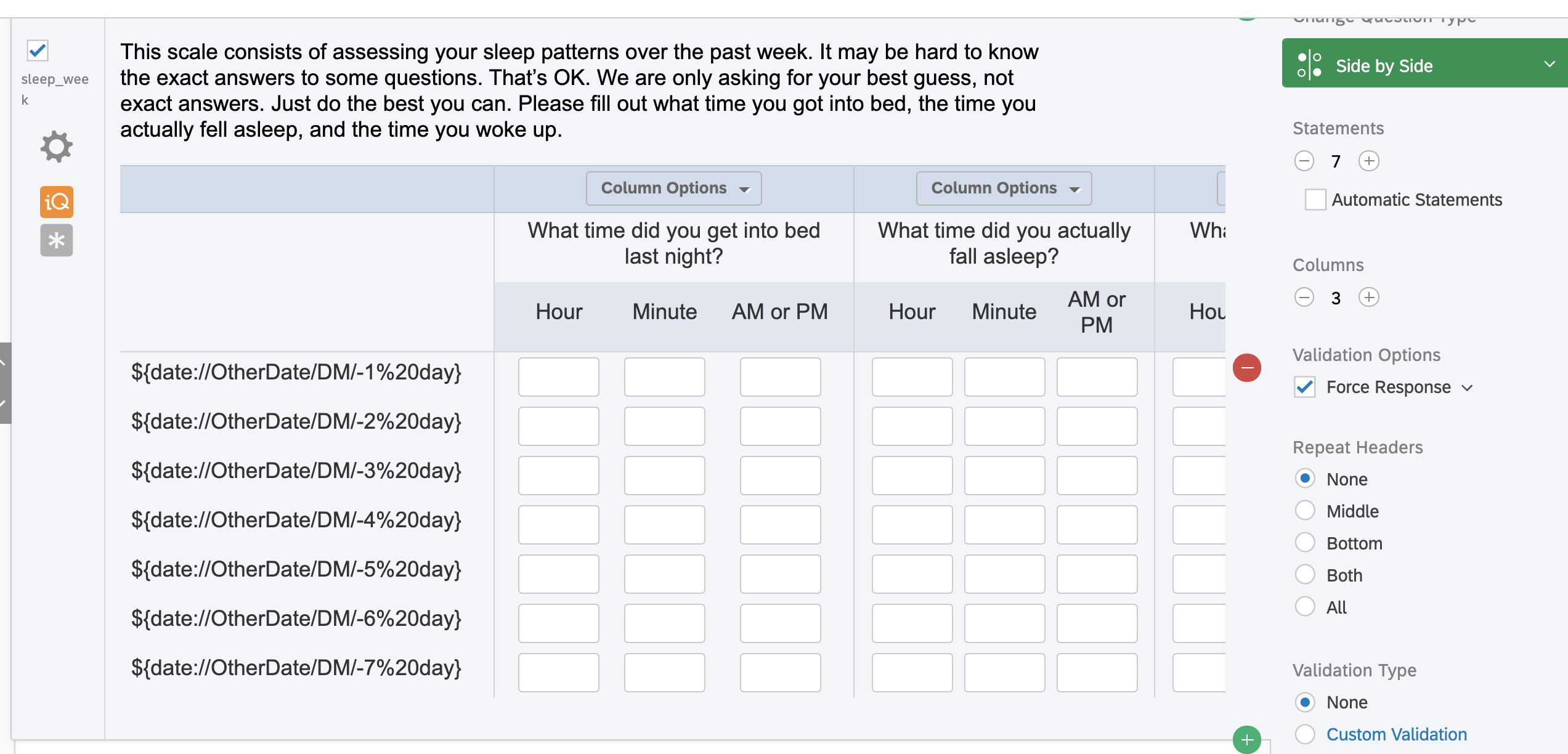
 I am utilizing an online sleep diary to assess sleep patterns over the past week. Specifically I am asking participants the time they got into bed, the time they actually fell asleep, and the time they woke up the next day. I am using a side by side question format with text entry boxes for hours and minutes for the time they got into bed, fell asleep, and woke up. What I am trying to do is compute calculations to get the total time spent in bed, and the time they actually fell asleep. I was wondering if anyone in the Qualtrics community has feedback on how to do this or if there is a different question format I can utilize to perform these calculations in an easier fashion. Thank you in advance for your help.
I am utilizing an online sleep diary to assess sleep patterns over the past week. Specifically I am asking participants the time they got into bed, the time they actually fell asleep, and the time they woke up the next day. I am using a side by side question format with text entry boxes for hours and minutes for the time they got into bed, fell asleep, and woke up. What I am trying to do is compute calculations to get the total time spent in bed, and the time they actually fell asleep. I was wondering if anyone in the Qualtrics community has feedback on how to do this or if there is a different question format I can utilize to perform these calculations in an easier fashion. Thank you in advance for your help.
Performing math calculations on hours and minutes in a survey
Sign up
Already have an account? Login

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login to the Community

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.