Hi all,
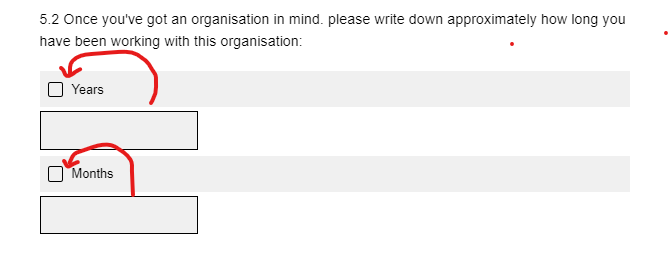
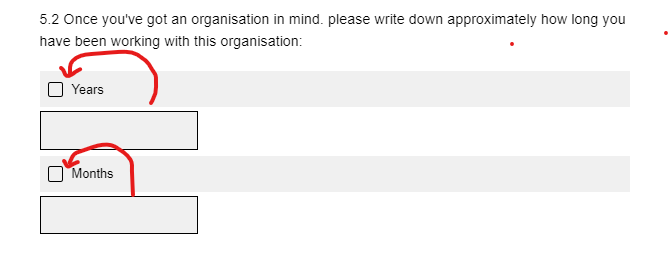
Could anyone provide java script to move the text entry box to the left (and in-line) with my response options in a two choice multiple choice question

Thanks in advance!
 +1
+1Hi all,
Could anyone provide java script to move the text entry box to the left (and in-line) with my response options in a two choice multiple choice question

Thanks in advance!
Best answer by Deepak
Hello
Try below code:
Qualtrics.SurveyEngine.addOnReady(function()
{
/*Place your JavaScript here to run when the page is fully displayed*/
var QID = this.questionId;
jQuery("#"+this.questionId+" .InputText").each(function(){
var QIDOtherLabel = jQuery("#" + QID).find(this).siblings().attr("id");
jQuery("[id='" +QIDOtherLabel+"']").find('span').before(jQuery("#" + QID).find(this));
jQuery("[id='" +QIDOtherLabel+"']").css("padding-top","30px");
jQuery("[id='" +QIDOtherLabel+"']").css("padding-bottom","30px");
});
jQuery("#" + QID).find(".TextEntryBox").css("float","unset");
});Hope it helps!
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.