Hello,
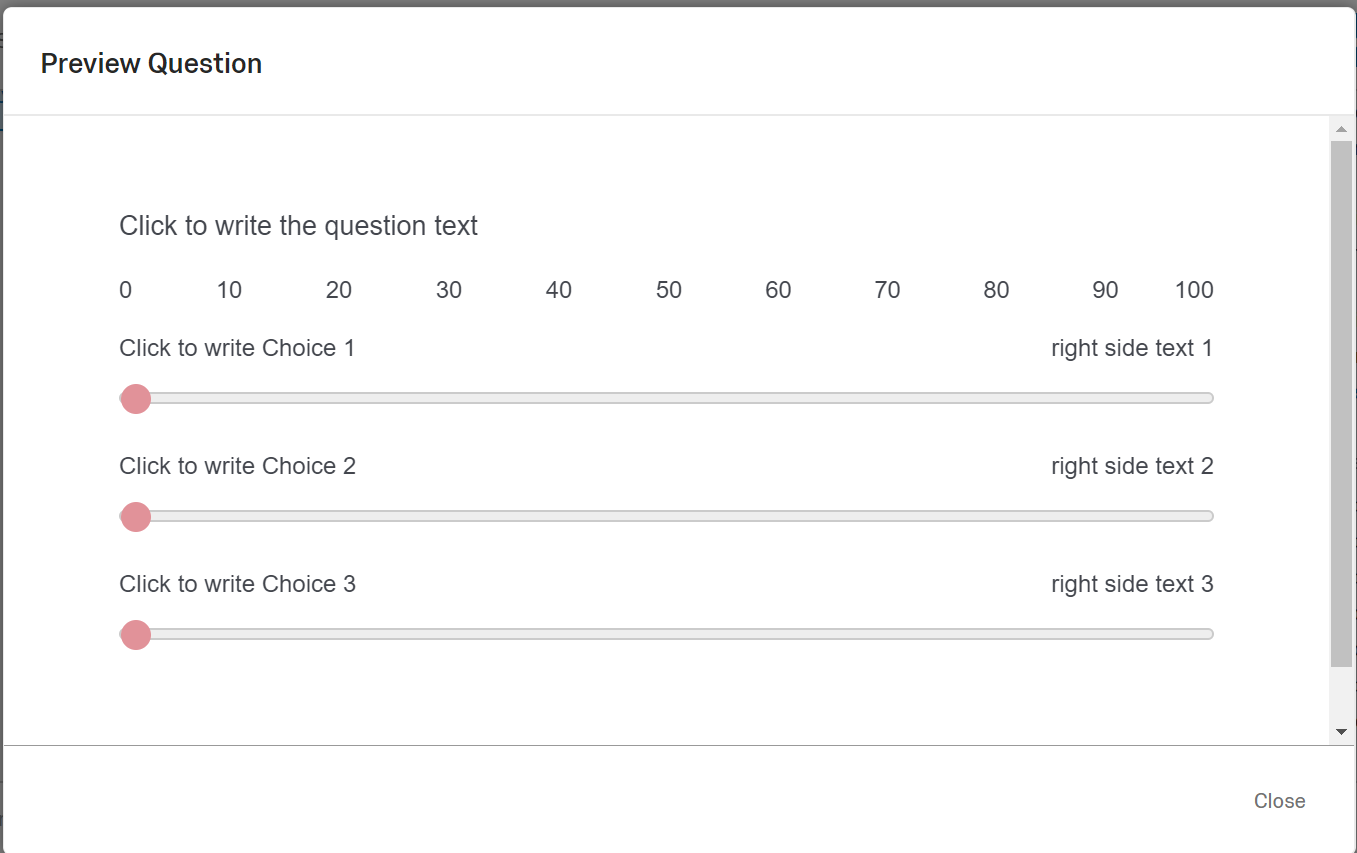
I am desperately trying to turn my sliders into bipolar. I would like mine to look like this:

I’ve tried everything in this post (
)
But nothing is working.
What am i doing wrong?
I have ABSOLUTELY no experience with JS. What should I do?
Thank you




