Hello,
I am trying to add a don't know option to my rank order question. I'm aware that this may not be best practice, but our client is asking to include this option.
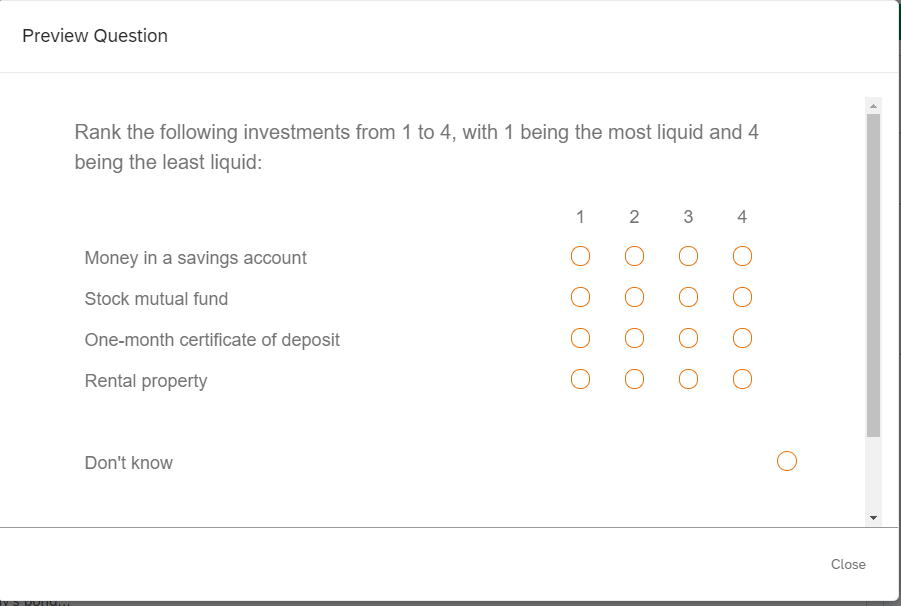
In this question, we have 4 items we're asking users to rank from 1 to 4. However, I'd like to include a don't know option to this question AND have that don't know be an exclusive option (e.g., if the user selects don't know, they won't have any other responses recorded). I've found the code to hide radio button and columns to try and call out the don't know as much as possible, but it is STILL possible for a user to rank these options AND select "don't know". See image below for an example.
I'm happy to adjust the question to any other rank type, but I need the don't know option to be exclusive.
Thanks,
Mark
Add exclusive response (don't know) option to Rank Order Matrix Question
Best answer by ahmedA
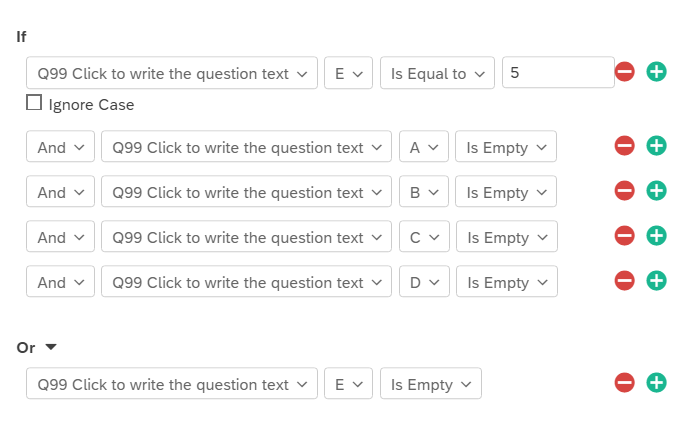
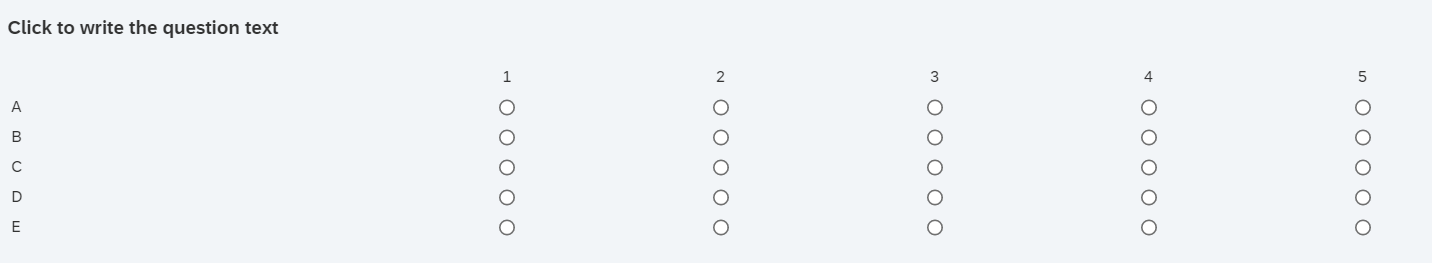
Custom Validation:

Caveat, de-selecting radio buttons is not possible using the default functionality. So, if they select anything else and then decide to select E, then the survey will not move forward.
Sign up
Already have an account? Login

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login to the Community

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.




