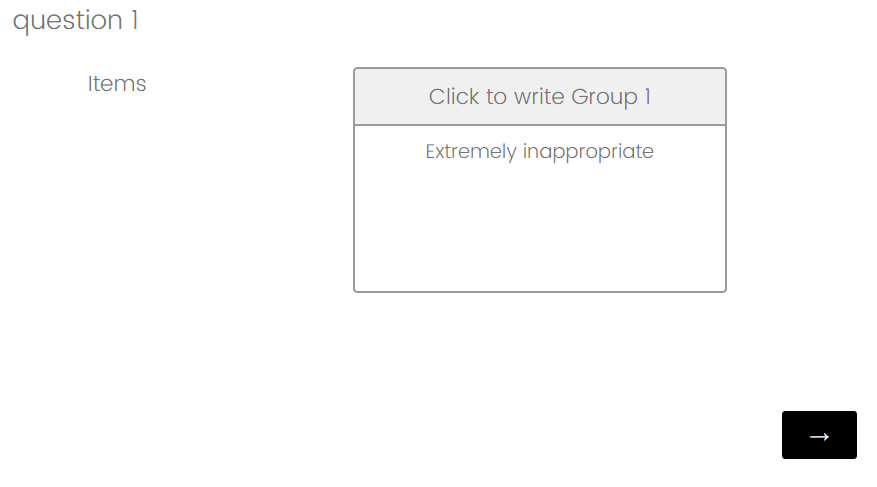
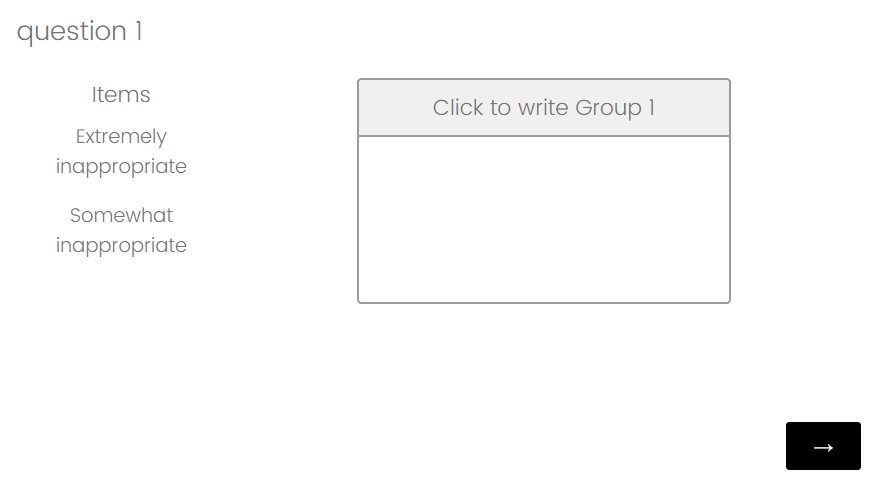
I have a 'Pick, group, and rank' question, that has only one group box (which I have called “RANK:”)
(NB: this question is acting like a standard ‘Rank’ format question. I am just using the 'Pick, group, and rank', as I prefer it’s drag-and-drop format.)
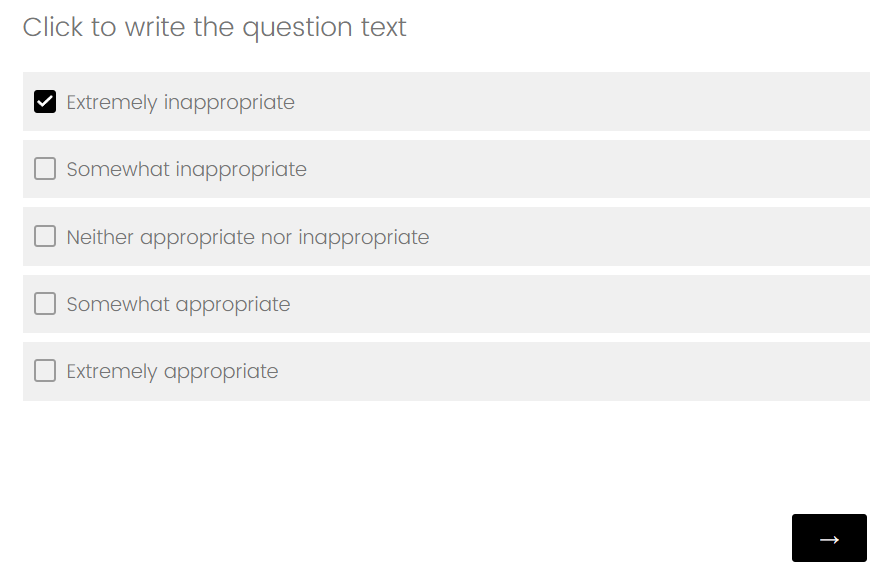
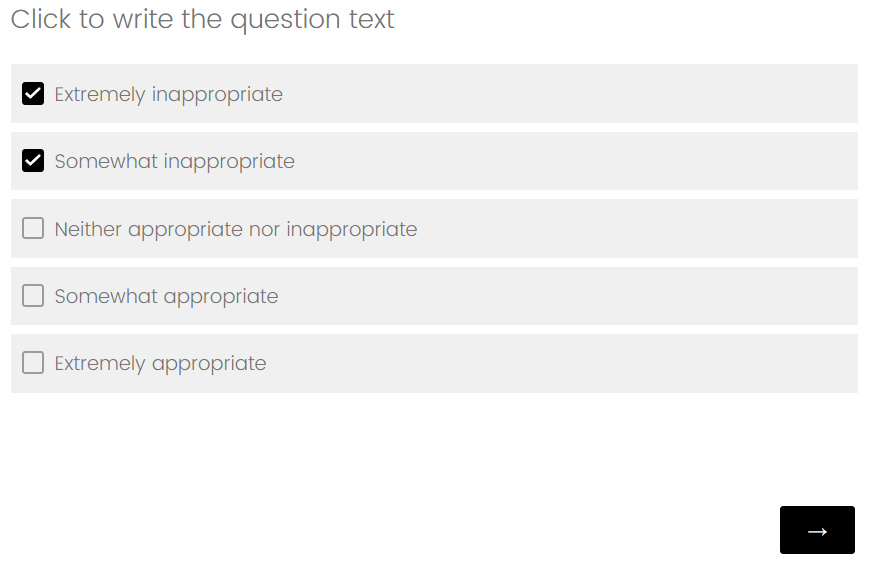
The options for this question are carried forward from a previous question, and I am just looking for some code that will autopunch an option if only one option is carried forward into this question.
e.g. only one option is selected at the previous question, and thus, there is only one option that the respondent can move into the ‘Rank:’ box. Rather than make them move that one option, I need Qualtrics to determine if there is only one choice available and, if there is, automatically select that for the “Rank:” box.
Does anyone know some js that would do this?
Thanks.