For my research, I need to use a selective attention task. I found an online tutorial on writing the JavaScript for this task and incorporated it into my study with a new block. I never wrote Java Script before so probably did a mistake along the way. The Script worked, so when I preview the study I can see the attention task. The problem is it does not save the data when I download the SPSS file. I am copy-pasting the codes down. I would much appreciate it if anyone can help me how to fix it so that it saves the data. Below you can find the scripts and how it looks in the survey flow:
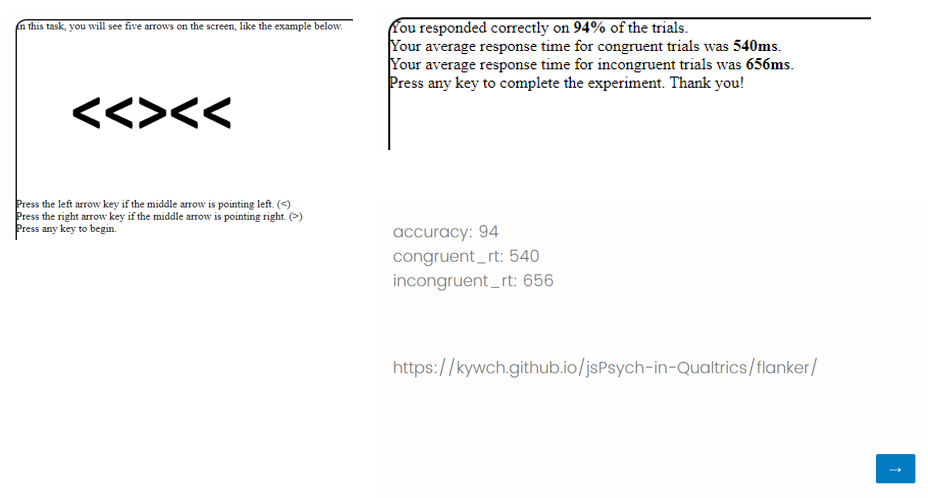
This is the first question in the block:
 Then there is the following question (HTML view) in the same block after a page break:
Then there is the following question (HTML view) in the same block after a page break: And in the survey flow it looks like this:
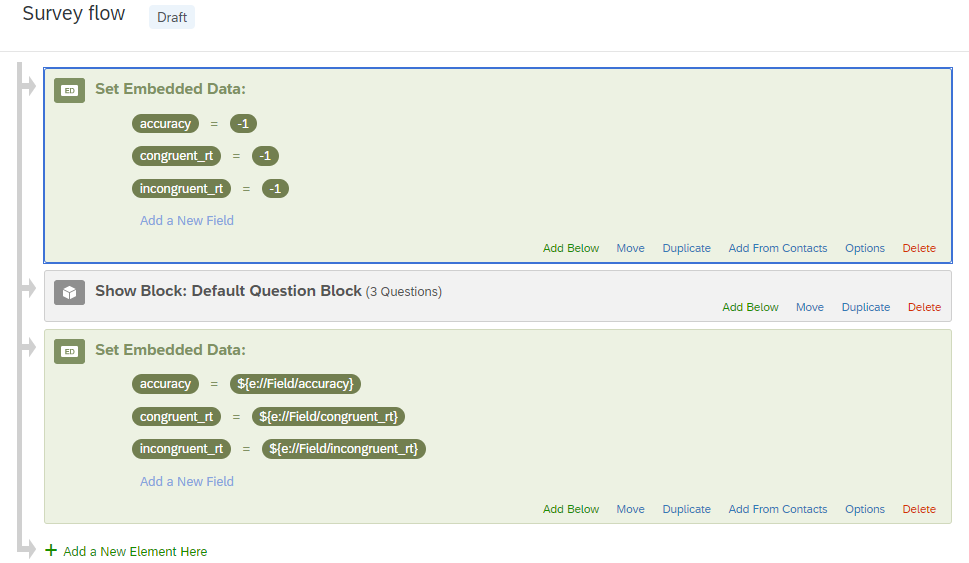
And in the survey flow it looks like this:
Eriksen Flanker Task-Java Script- Can't find where it saves the data!
Best answer by Tom_1842
Hi there, if you still need, the results of the task should be getting saved as Embedded Data. I think I found the tutorial you used to put this in place and I was able to make it through and get the results to save as Embedded Data. I was able to replicate the issue with the Embedded Data displaying but not saving, which is strange, and I've added a step to the Survey Flow which got the values to save on my end. Instructions and QSF below. Flanker_Task.qsfFirst, create a survey and have the first question be a Text/Graphic. Update the JavaScript with the below in the OnReady section.
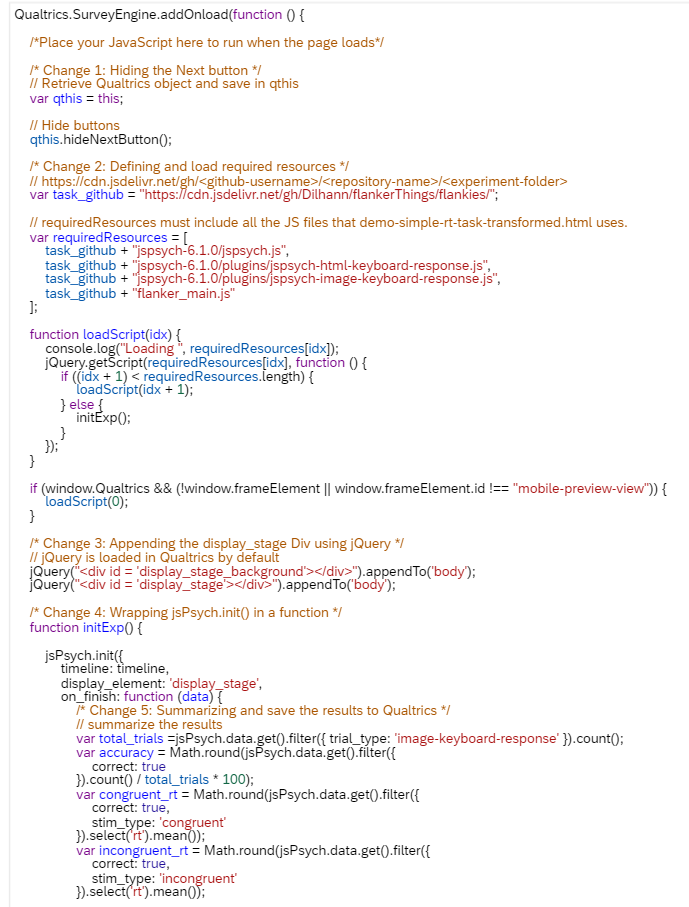
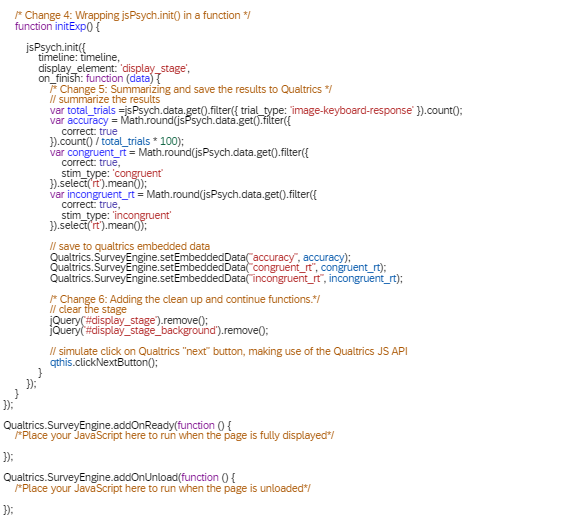
Flanker_Task.qsfFirst, create a survey and have the first question be a Text/Graphic. Update the JavaScript with the below in the OnReady section.
// Retrieve Qualtrics object and save in qthis
var qthis = this;
// Hide buttons
qthis.hideNextButton();
// https://cdn.jsdelivr.net/gh/
var task_github = "https://cdn.jsdelivr.net/gh/kywch/jsPsych-in-Qualtrics/flanker/";
// requiredResources must include all the JS files that demo-simple-rt-task-transformed.html uses.
var requiredResources = [
task_github + "jspsych-6.1.0/jspsych.js",
task_github + "jspsych-6.1.0/plugins/jspsych-html-keyboard-response.js",
task_github + "jspsych-6.1.0/plugins/jspsych-image-keyboard-response.js",
task_github + "flanker_main.js"
];
function loadScript(idx) {
console.log("Loading ", requiredResources[idx]);
jQuery.getScript(requiredResources[idx], function () {
if ((idx + 1) < requiredResources.length) {
loadScript(idx + 1);
} else {
initExp();
}
});
}
if (window.Qualtrics && (!window.frameElement || window.frameElement.id !== "mobile-preview-view")) {
loadScript(0);
}
// jQuery is loaded in Qualtrics by default
jQuery("").appendTo('body');
jQuery("").appendTo('body');
function initExp() {
jsPsych.init({
timeline: timeline,
display_element: 'display_stage',
on_finish: function (data) {
/* Change 5: Summarizing and save the results to Qualtrics */
// summarize the results
var total_trials = jsPsych.data.get().filter({
trial_type: 'image-keyboard-response'
}).count();
var accuracy = Math.round(jsPsych.data.get().filter({
correct: true
}).count() / total_trials * 100);
var congruent_rt = Math.round(jsPsych.data.get().filter({
correct: true,
stim_type: 'congruent'
}).select('rt').mean());
var incongruent_rt = Math.round(jsPsych.data.get().filter({
correct: true,
stim_type: 'incongruent'
}).select('rt').mean());
// save to qualtrics embedded data
Qualtrics.SurveyEngine.setEmbeddedData("accuracy", accuracy);
Qualtrics.SurveyEngine.setEmbeddedData("congruent_rt", congruent_rt);
Qualtrics.SurveyEngine.setEmbeddedData("incongruent_rt", incongruent_rt);
/* Change 6: Adding the clean up and continue functions.*/
// clear the stage
jQuery('#display_stage').remove();
jQuery('#display_stage_background').remove();
// simulate click on Qualtrics "next" button, making use of the Qualtrics JS API
qthis.clickNextButton();
}
});
}
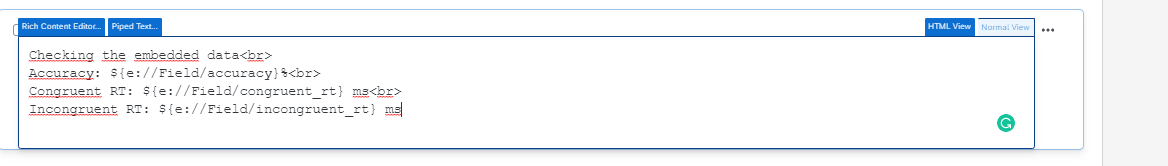
Then, update the Question Text using the Rich Content Editor's HTML/Source view:
please screen-capture this screen and send the image to us.
We are very sorry for the inconvenience.
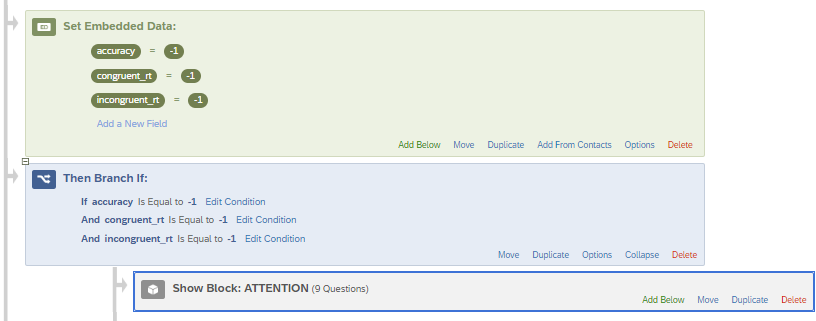
Then create the Embedded Data elements of accuracy, congruent_rt, and incongruent_rt at the top of the survey flow and set their values to -1. After the Task block, set these Embedded Data fields with their piped values, like the below: Finally, create another Text/Graphic after the page break to see the Embedded Data as Piped Text. Update the Question Text with the below:
Finally, create another Text/Graphic after the page break to see the Embedded Data as Piped Text. Update the Question Text with the below:
accuracy: ${e://Field/accuracy}
congruent_rt: ${e://Field/congruent_rt}
incongruent_rt: ${e://Field/incongruent_rt}
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.




