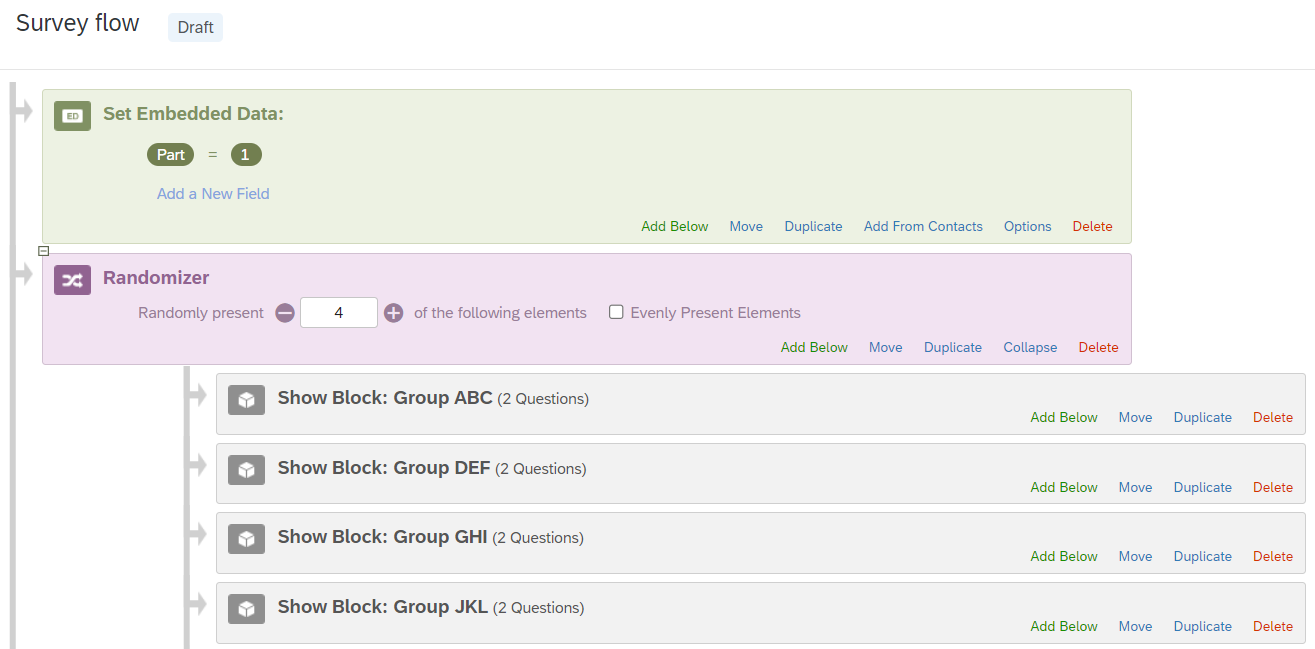
I currently have the following structure:
Randomizer (randomly present 4 of 4)
Group ABC
Group DEF
Group GHI
Group JKL
Preceding every "group," I'd like something that says:
Part 1
Part 2
Part 3
Part 4
Or, for example:
Part 1
Group DEF
Part 2
Group ABC
Part 3
Group JKL
Part 4
Group GHI
And here's another example:
Part 1
Group GHI
Part 2
Group GHI
Part 3
Group DEF
Part 4
Group ABC
How do I create consecutive numbers preceding every group that shows up in the randomizer?
 +2
+2Sign up
Already have an account? Login

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login to the Community

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.



 Next, back in the Builder, add a Text/Graphic question to the top of each of the 4 Blocks. Using the Rich Content Editor's HTML/Source view "<>", update the question text for each with the below:
Next, back in the Builder, add a Text/Graphic question to the top of each of the 4 Blocks. Using the Rich Content Editor's HTML/Source view "<>", update the question text for each with the below: