I want to create a survey where respondents enter their given masters degree and are later provided income information. There are two steps, and I am already struggling on the first:
- Selecting education
- Providing income data
On 1: I am sending a survey to all Danish university students. There are 600 different masters. Therefore, I want some steps
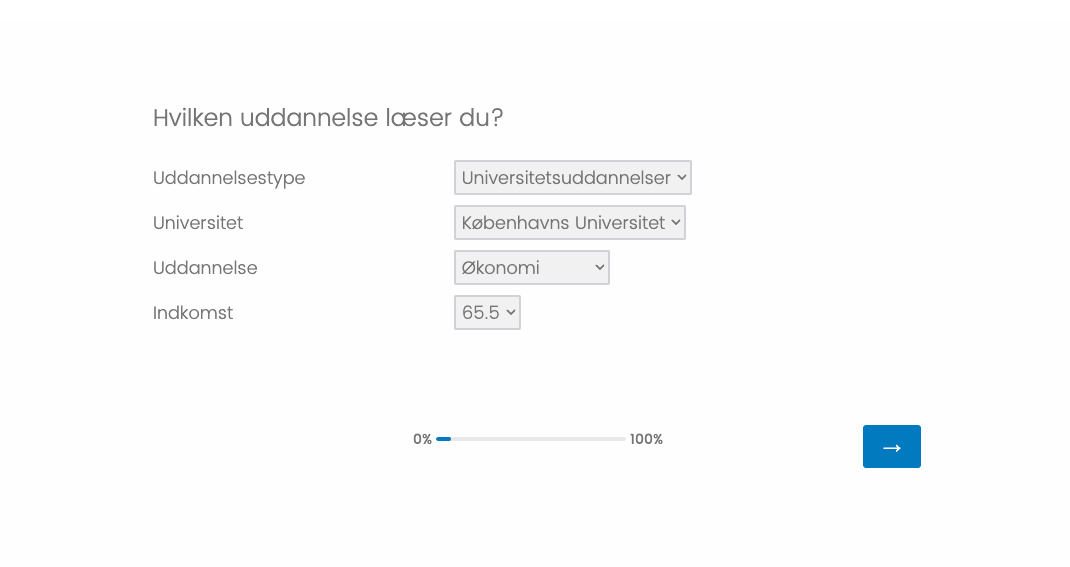
Select type of education (university, vocational) → select institution (Copenhagen, Aarhus etc) → select education (Political Science, Economics etc)
I want to embed a csv file where question options are pulled from. I’ve added a snippet here to show the five columns of interest. I saw this discussion which was close to the desired goal, but not completely it. I gather I need to write a Javascript. How do I - logically and technically - achieve this in Qualtrics?
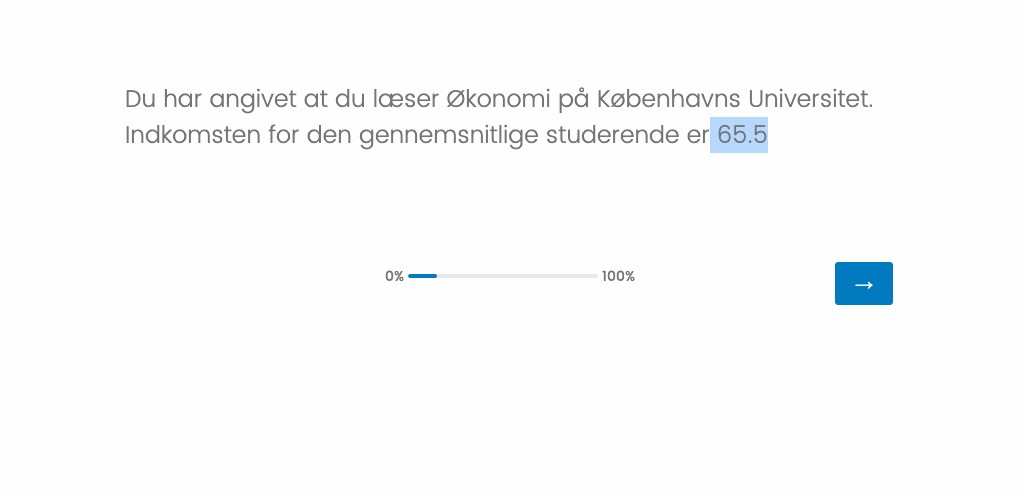
On 2: This is a surveyexperiment, so half of the respondents will receive information on the given income one can expect with their education. How do I embed the income information (from the CSV) to a given respondent?
Thanks in advance for any suggestions. So far, I’ve uploaded the csv as a library, and I’m trying to understand how to make this simple snippet work.