How do I adjust a Multiple Choice Single Answer question with Java script to display its choices in a single horizontal row, with the last choice positioned below?
These are the choices:
${q://QID97/ChoiceDescription/1}
${q://QID97/ChoiceDescription/4}
${q://QID97/ChoiceDescription/5}
${q://QID97/ChoiceDescription/6}
${q://QID97/ChoiceDescription/7}
${q://QID97/ChoiceDescription/8}
${q://QID97/ChoiceDescription/9}
${q://QID97/ChoiceDescription/10}
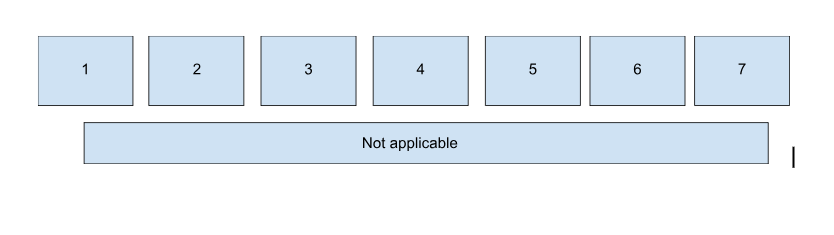
I want to make it look like this below:

I would appreciate any help!





