I’m not optimistic about finding a solution, but thought I’d ask here as a last ditch effort.
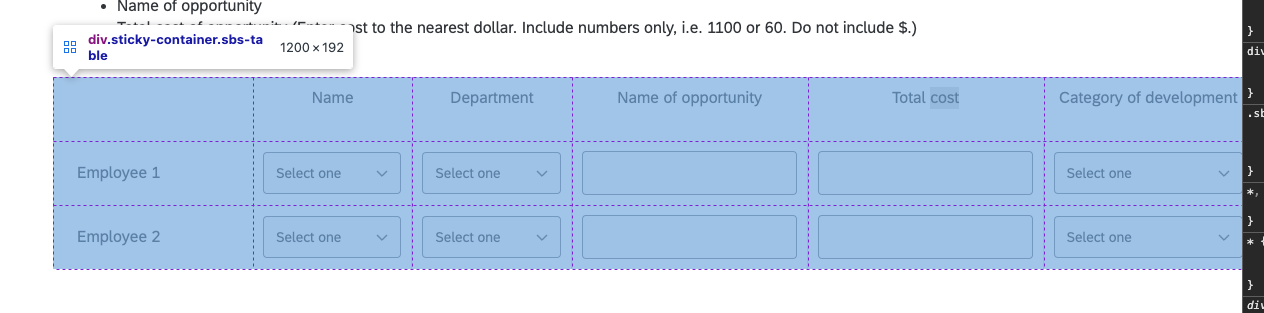
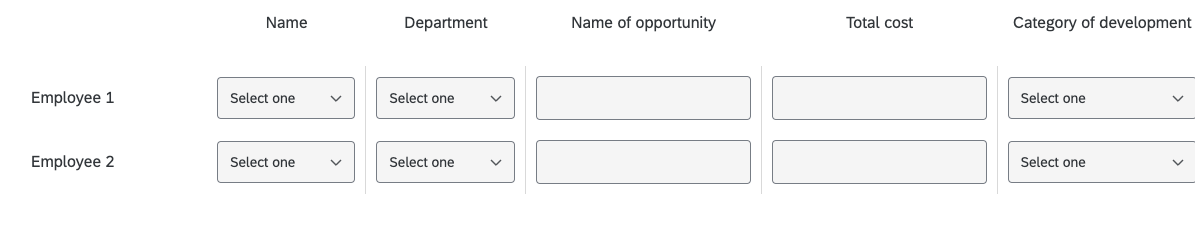
So I have a side by side question and I wanted to style the columns specific sizes because by default in Simple layout the columns have some inline styling doesn’t work well for the data I have in those columns. And I am attempting to override those inline styles, but what already I’ve tried hasn’t worked.




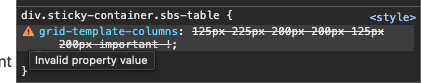
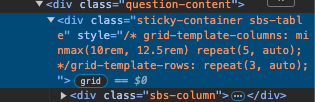
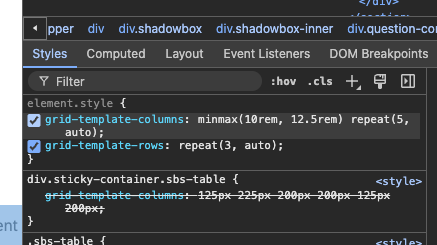
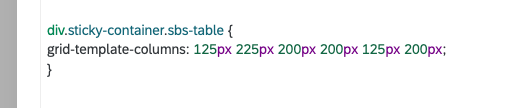
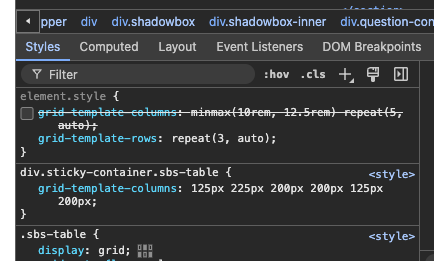
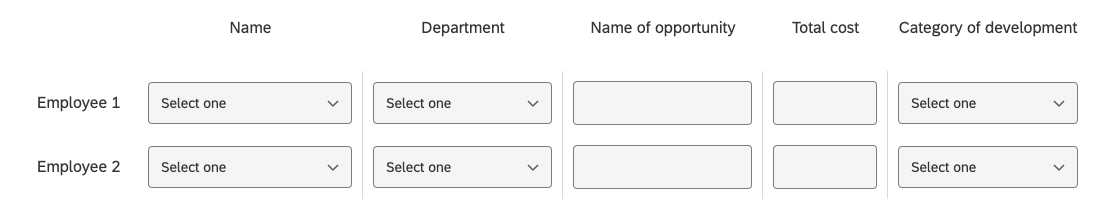
My attempt is the div.sticky-container.sbs-table CSS. And if I uncheck the first grid-template-columns under element.style, then mine seems to work. But even when I try to apply important! to mine it still doesn’t override the inline CSS.



I’m not sure what else I could try. When I attempted adding the important! it gave me a little error and since it wasn’t accomplishing anything, I removed it.