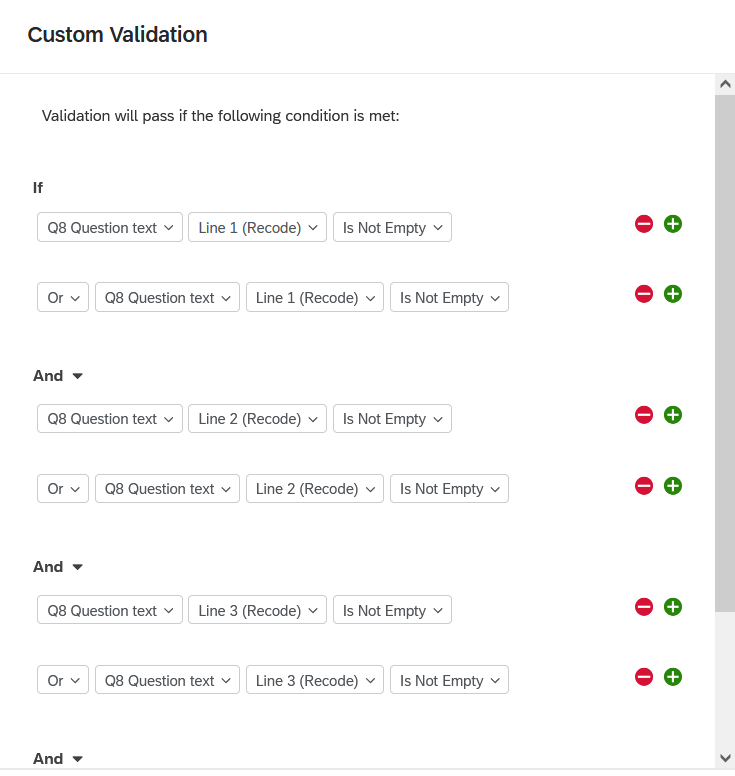
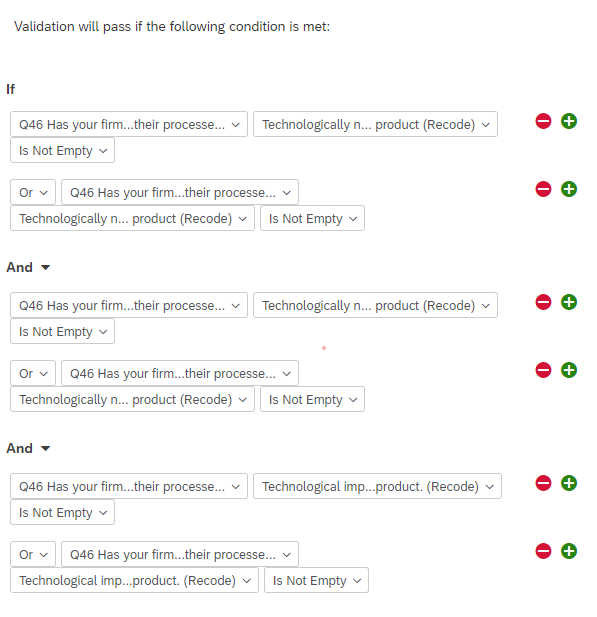
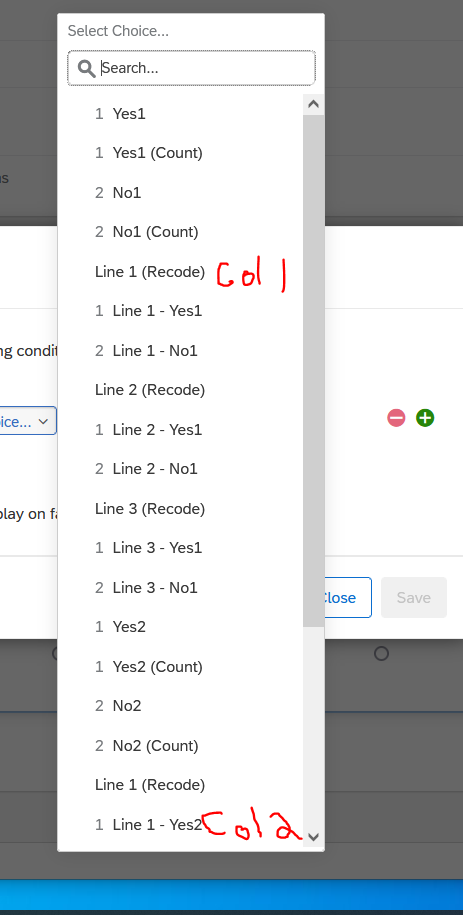
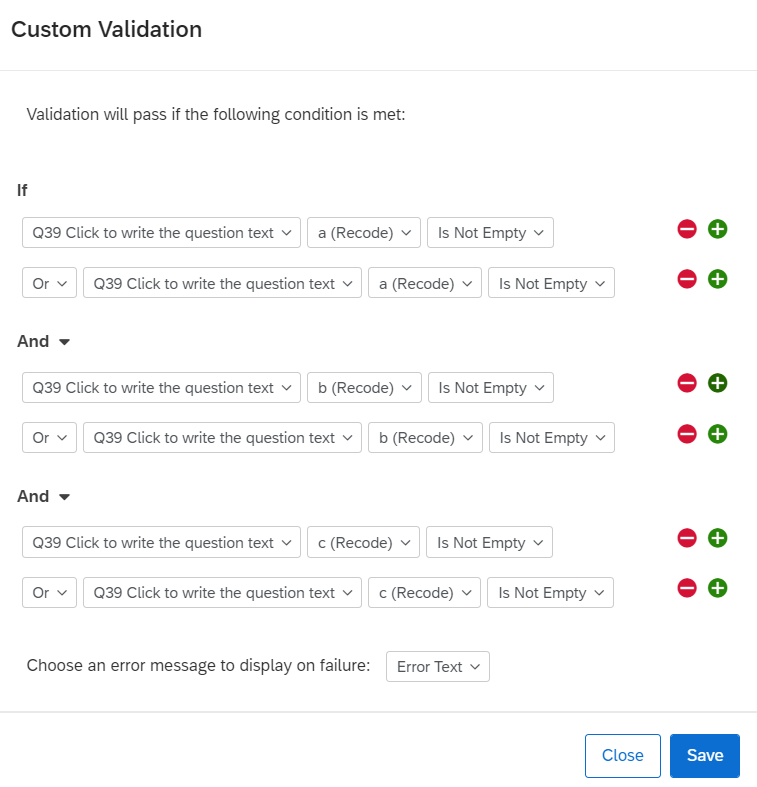
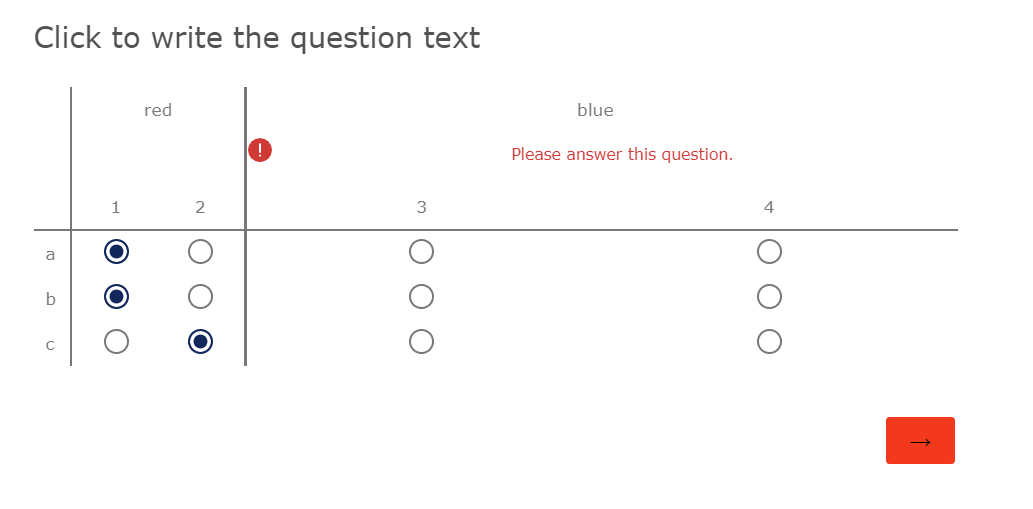
I have a side by side question with 3 statements and 2 columns. I want to require response in a way that if respondents answer only to one of the two columns, it should be considered valid.
So in my sample here, if respondents say yes to column 1 to first item (row 1) it is valid response and they dont have to provide a response on column 2. In other words, one response for one row is required (not two).
How can I make that happen. Please help.
Require response for only one column in side by side question
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.