Hello,
I am working on setting up a survey that will show participants a total of 5 images. They will see 1 of 18 photos from “group 1” of my photo selection and will see 4 (out of 23) images from group 2. I am trying to use embedded data to pull the images from my Qualtrics library. I think (please correct me if there is a better way) that using embedded data would be my best option because I need to randomize it completely. Participants should randomly see all 5 images (the single image shown in group 1 should be in a random order within the other 4).
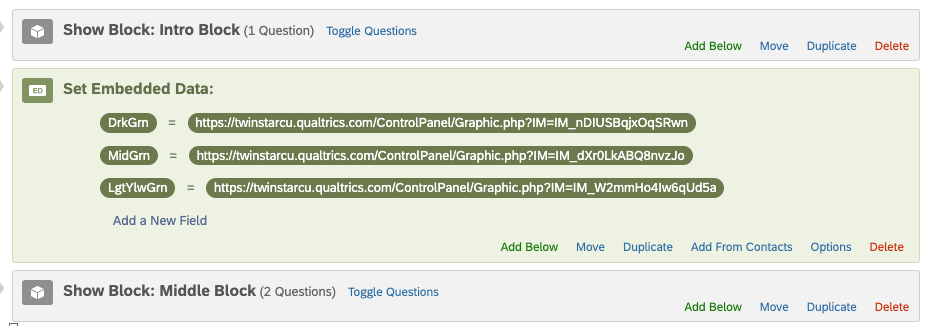
Does anyone know how to set this up? I tried setting my embedded data up like:
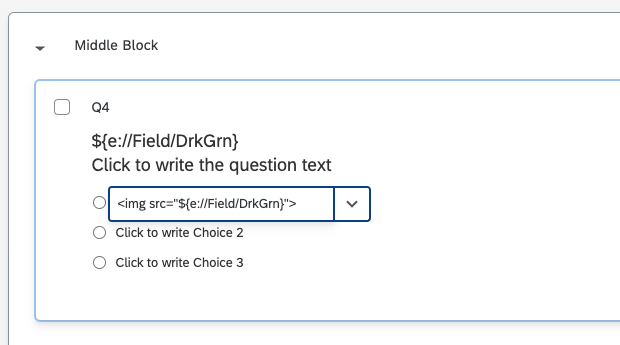
image = <img src="https://kellogg.qualtrics.com/CP/Graphic.php?IM=IM_fqNXqxqVEhZYDSU" style="width: 607px; height: 826px;">
and had the question set up to include ${lm://Field/image}
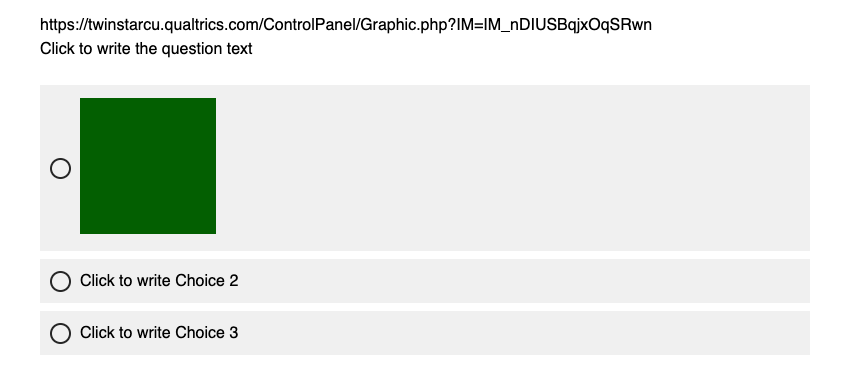
But when I tested it the images didn’t show up at all. Loop and merge didn’t work either because I need the images to be shown an equal amount. However, I am open to using this again if it’s possible to have a balanced presentation.