My goal is to randomize 10 items within a block, and then ask a series of questions about the last item displayed. I've spoken to Qualtrics support, and they said this wasn't possible on the platform. I figured out how to do this with JS, but it is only working for the item stem, not the response option that was selected.
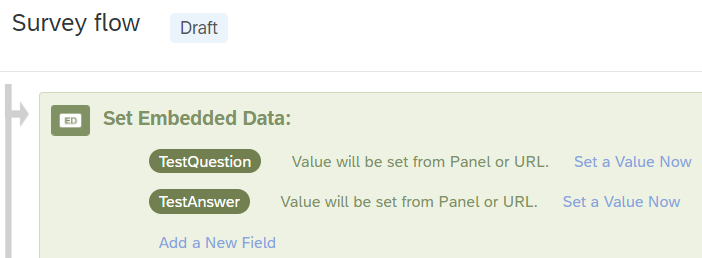
I begin by defining the embedded data at the beginning of the survey.
Next, I add JS for each question in the first block. Labeling them with the same embedded name causes Qualtrics to overwrite the embedded data each time, which means that it will remember the last question displayed from the first block:
JS for Q1 (note that it calls QID1):
Qualtrics.SurveyEngine.addOnload(function()
{
var text = "${q://QID1/QuestionText}";
Qualtrics.SurveyEngine.setEmbeddedData( 'TestQuestion', text );
var answer = "${q://QID1/ChoiceGroup/SelectedChoices}";
Qualtrics.SurveyEngine.setEmbeddedData( "TestAnswer", answer );
});
JS for Q2 (note that it calls QID2):
Qualtrics.SurveyEngine.addOnload(function()
{
var text = "${q://QID2/QuestionText}";
Qualtrics.SurveyEngine.setEmbeddedData( 'TestQuestion', text );
var answer = "${q://QID2/ChoiceGroup/SelectedChoices}";
Qualtrics.SurveyEngine.setEmbeddedData( "TestAnswer", answer );
});
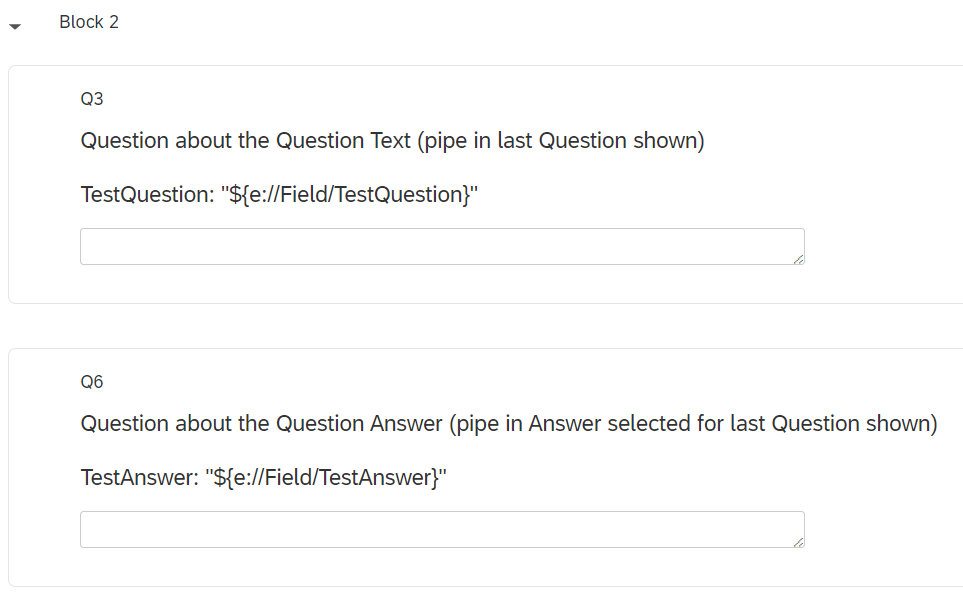
Next, I call the embedded data in the subsequent block in the questions:
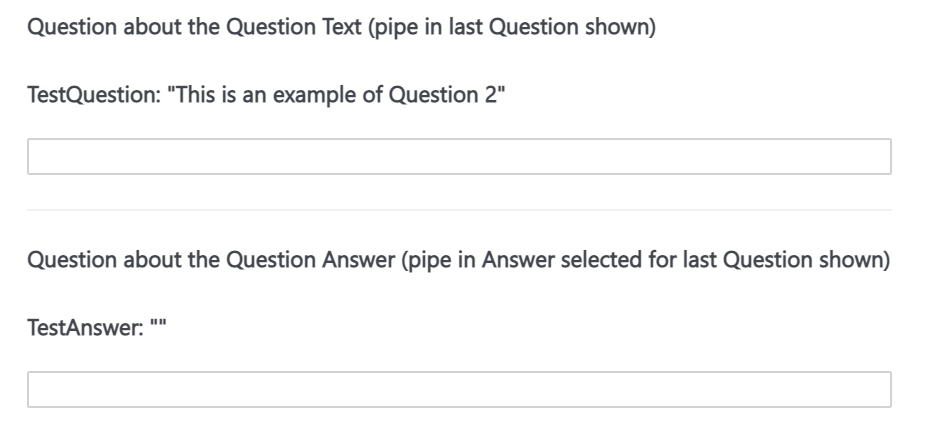
However, when I launch the survey, it only displays the TestQuestion metadata: What am I doing wrong? How can I get the response option (TestAnswer embedded data) to pipe in? Should it be added at a different spot in the JS?
What am I doing wrong? How can I get the response option (TestAnswer embedded data) to pipe in? Should it be added at a different spot in the JS?
Using JS to Embed Data in Individual Items/Response Options
 +1
+1Best answer by TomG
What did you mean when you said "they will all result in the same answer"?
I meant that if you add the script to all the questions on the page it will run multiple times - once for each question. Since all the questions are on the same page, you only need to add the script to one question if you do it the way I recommended with the last() function after the input selector. With last() after the label selector you must run the script on every question, and you are counting on the script of the last question running last and updating the values set by the other instances...although it may work in your testing, it isn't really the correct way to do it.
Sign up
Already have an account? Login

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login to the Community

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.


