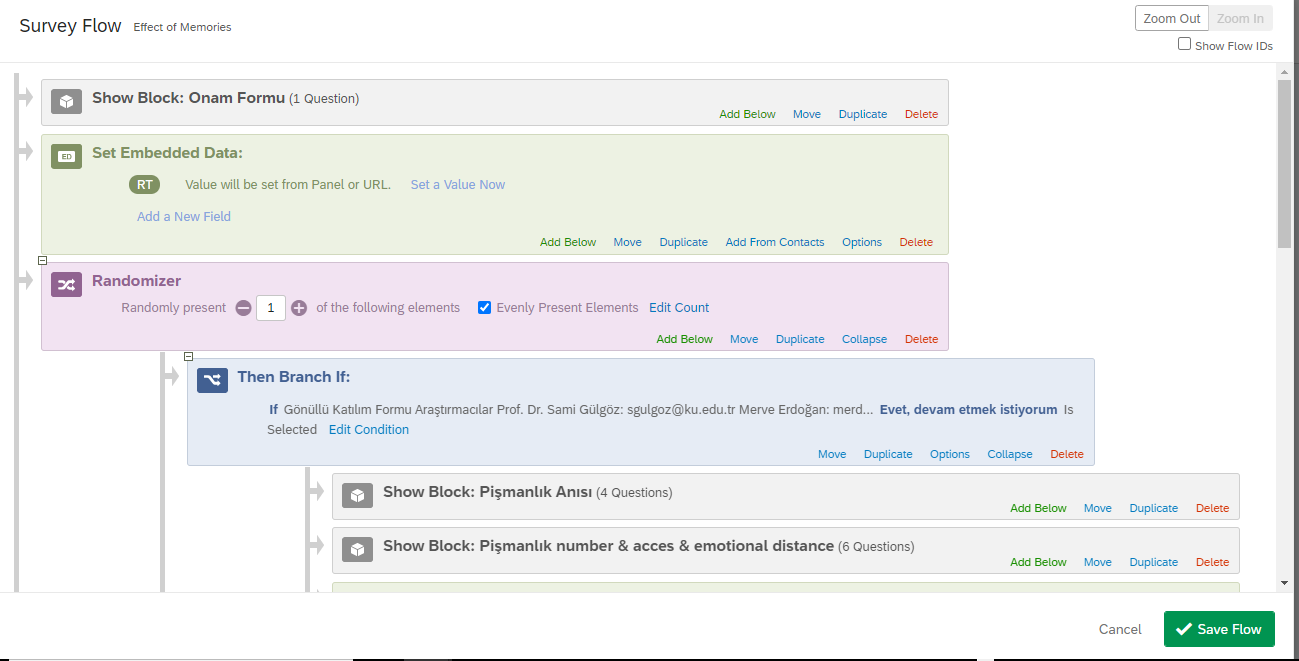
Hi everyone, I am trying to get the RT to the first key press not the first click. I added a JS code in the question in which I want to get the RT. Before that question I added an embedded data with the name of the variable I defined for the RT named as RT. This embedded data and the JS code in which the RT variable is defined is not on the same page as I saw a comment claiming that otherwise the variable is not saved. Yet, the variable RT is still not updated in the data. Do you have any ideas?
The JS code is in a question in the block named "Pişmanlık Anısı"
And this is the code I use for RT:
Qualtrics.SurveyEngine.addOnload(function () {
let timeOnLoad = new Date().getTime();
var that = this;
Event.observe(document, 'keydown', function keydownCallback(e) {
var choiceID = e.keyCode;
if (choiceID) {
let RT = new Date().getTime() - timeOnLoad;
console.log(RT);
Event.stopObserving(document, 'keydown', keydownCallback);
that.setChoiceValue(choiceID, true);
}
});
});
Reaction Time to The First Key Press
Best answer by TomG
That line of code has to be inside the event - where console.log(RT) is. BTW, if you are seeing the correct value for RT in the console, then you code is working correctly.
Sign up
Already have an account? Login

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login to the Community

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.


