Hello,
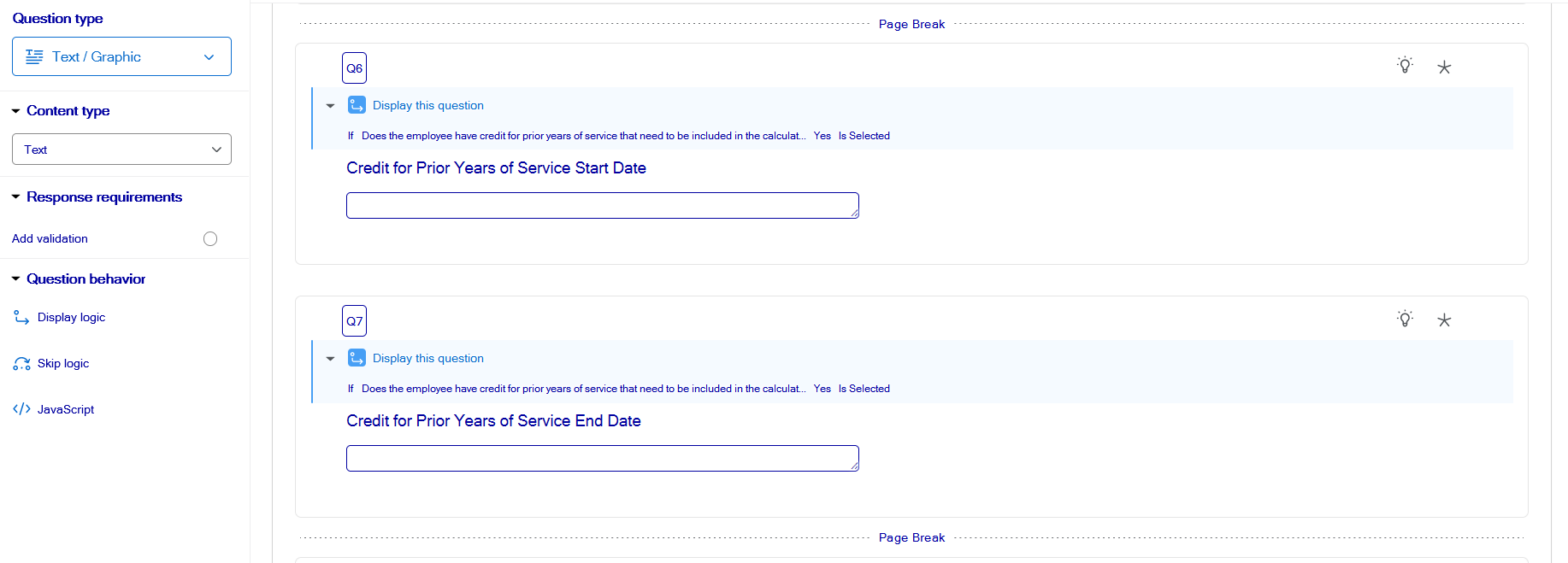
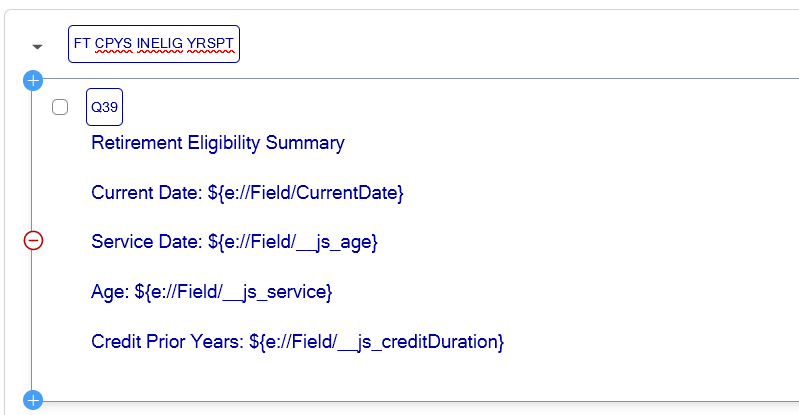
I have a survey with two questions asking the respondent to enter the start date and end date. Both questions are Text entry question types. The format for the response is mm/dd/yyyy. I would like the total number of days between the two dates to show in my last question that is set as Text/Graphic question type.
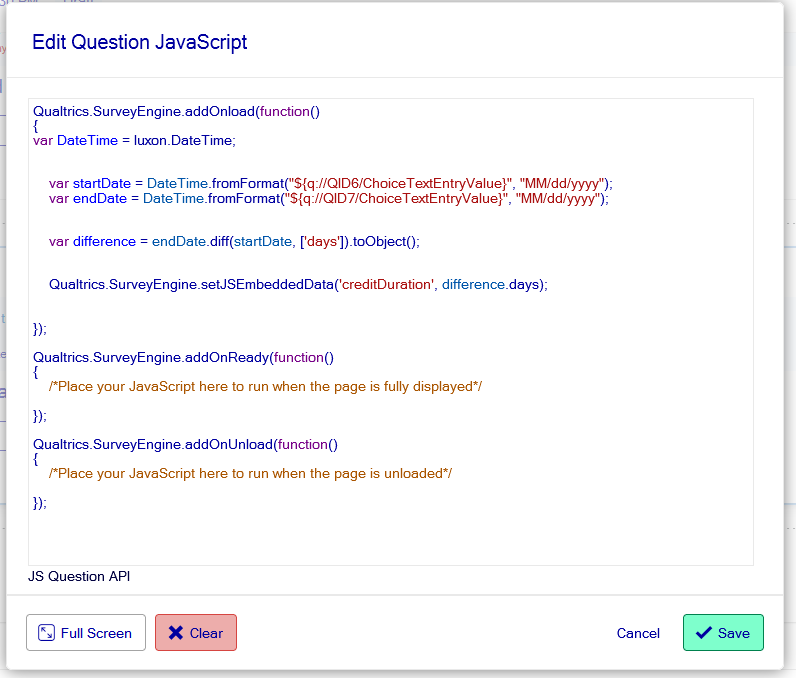
I’ve tried using using this JavaScript below:
Qualtrics.SurveyEngine.addOnPageSubmit(function() {
var DateTime = luxon.DateTime;
var startDate = DateTime.fromFormat("${q://QID6/ChoiceTextEntryValue}", "MM/dd/yyyy");
var endDate = DateTime.fromFormat("${q://QID7/ChoiceTextEntryValue}", "MM/dd/yyyy");
var difference = endDate.diff(startDate, ['years']).toObject();
Qualtrics.SurveyEngine.setEmbeddedData('creditDuration', difference.days);
});
However nothing shows for the result. Is there a way of calculating the number of days between the two dates entered?
Any help is much appreciated!
Thank you,
Brkwms