Hi All,
Over the last year I've been setting up workflows using various tasks such as create and update ticket tasks aswell as webservice tasks that feedback any changes from said tickets back to the embedded data fields of the survey connected to the tickets. I started off with using key-value pairs and then managed to migrate to JSON freetext which meant it was a lot quicker to setup as I could use excel to create the JSON string.
I recall Qualtrics support helped me understand and develop the free text format which has worked fine for some time. However as of now (Sept 2022) whenever I edit one of the JSON free text strings, it stops working and reports a specific error (see below), which I think is due to it not being parsed correctly now - it might be adding or leaving in a backslash where it shouldn't be. I have tried numerous techniques such as moving away from double quotes but still have the same problem. Below are a few screen shots.
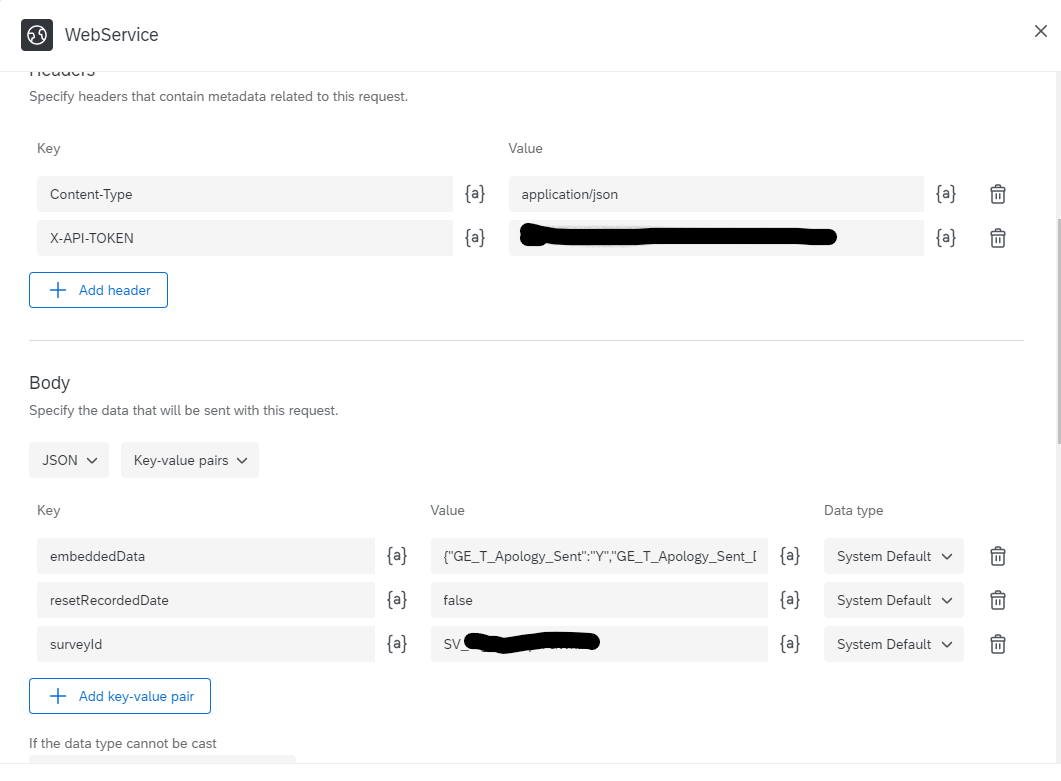
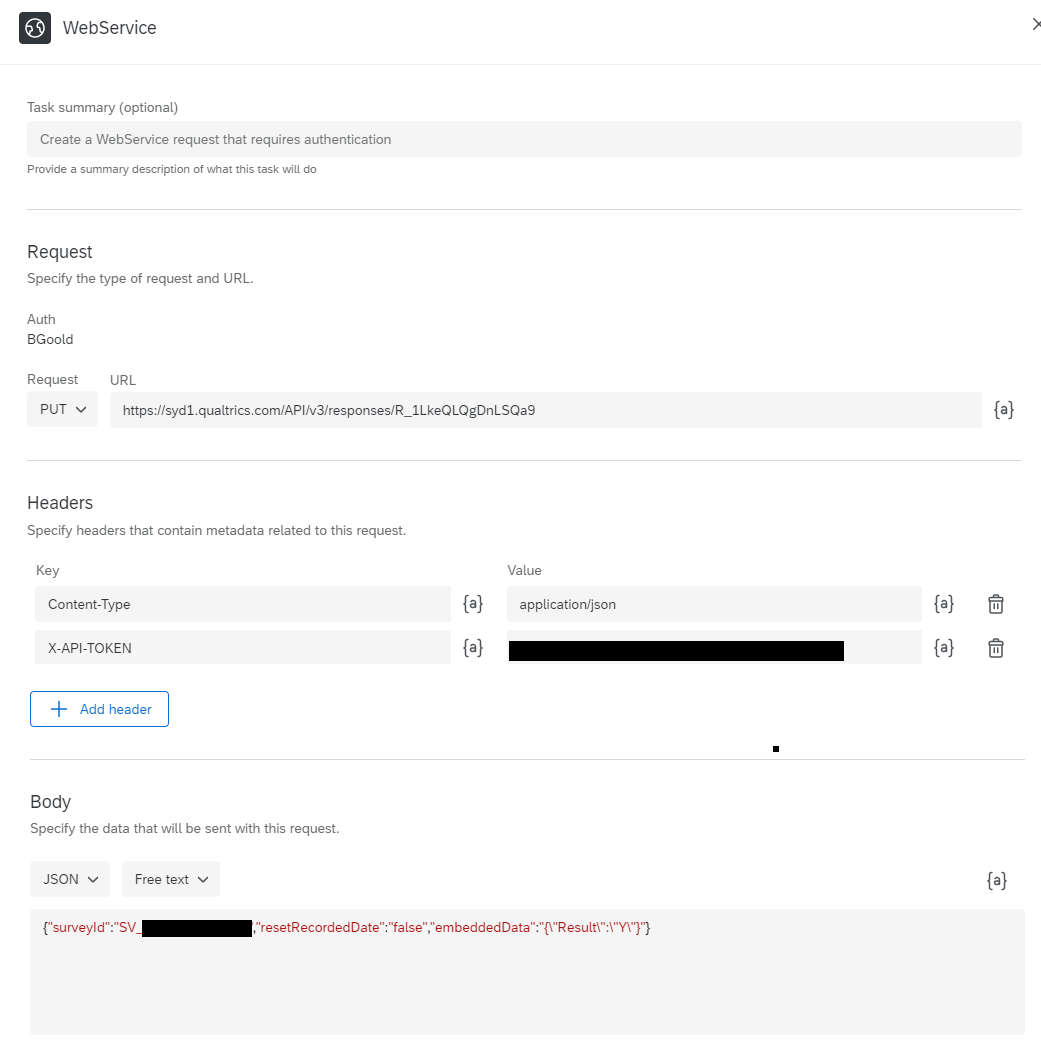
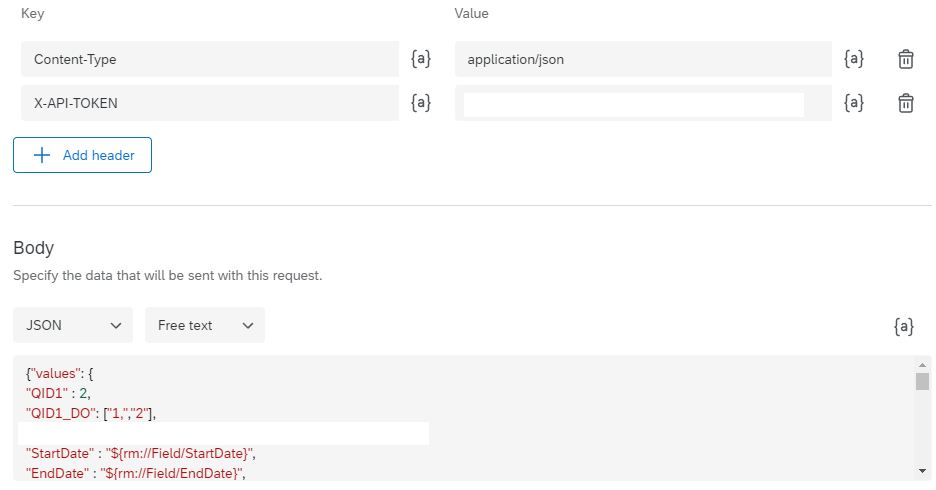
This webservice works in it's current form which uses key-value pairs:
Request: PUT
Url: https://eu.qualtrics.com/API/v3/responses/${tck://Field/responseId} the embeddedData field string from above is :
the embeddedData field string from above is :
{"GE_T_Apology_Sent":"Y","GE_T_Apology_Sent_Date":"${tck://Field/updatedAt}"}
this works fine.
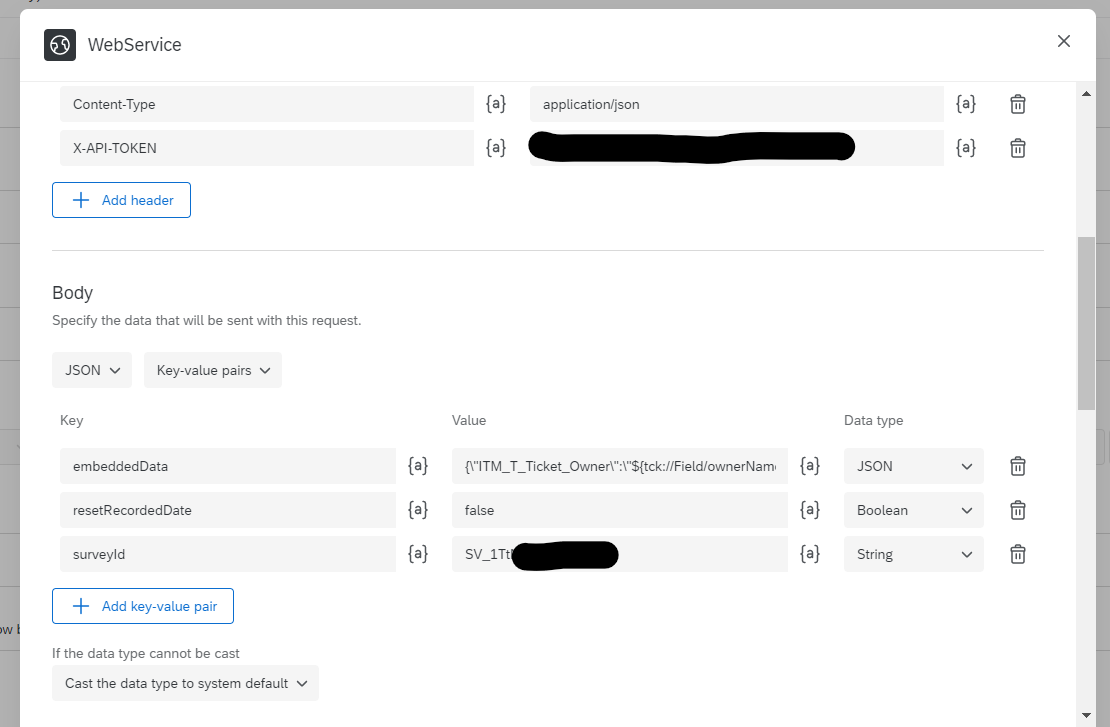
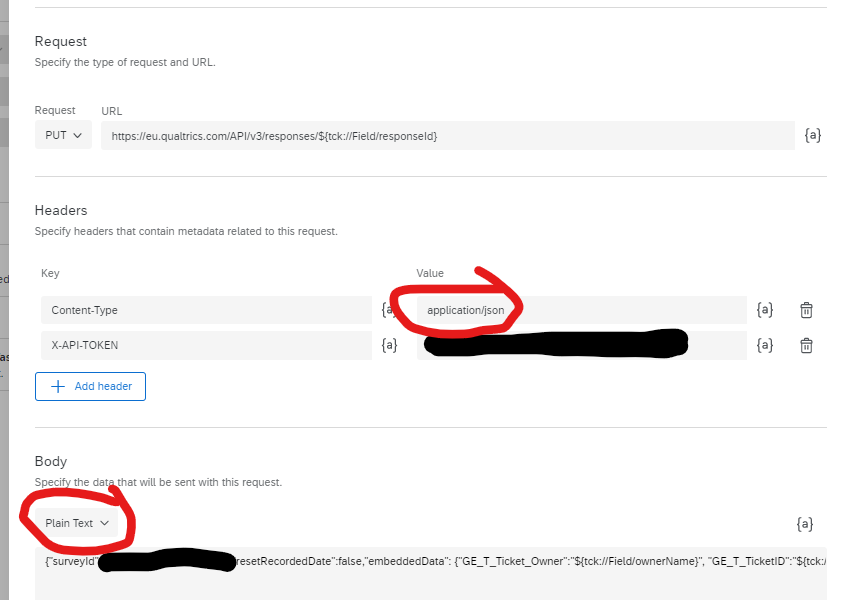
If you try and use this in the form of free text you convert it to the below where you have to escape the double quotes within the embeddedData field part.
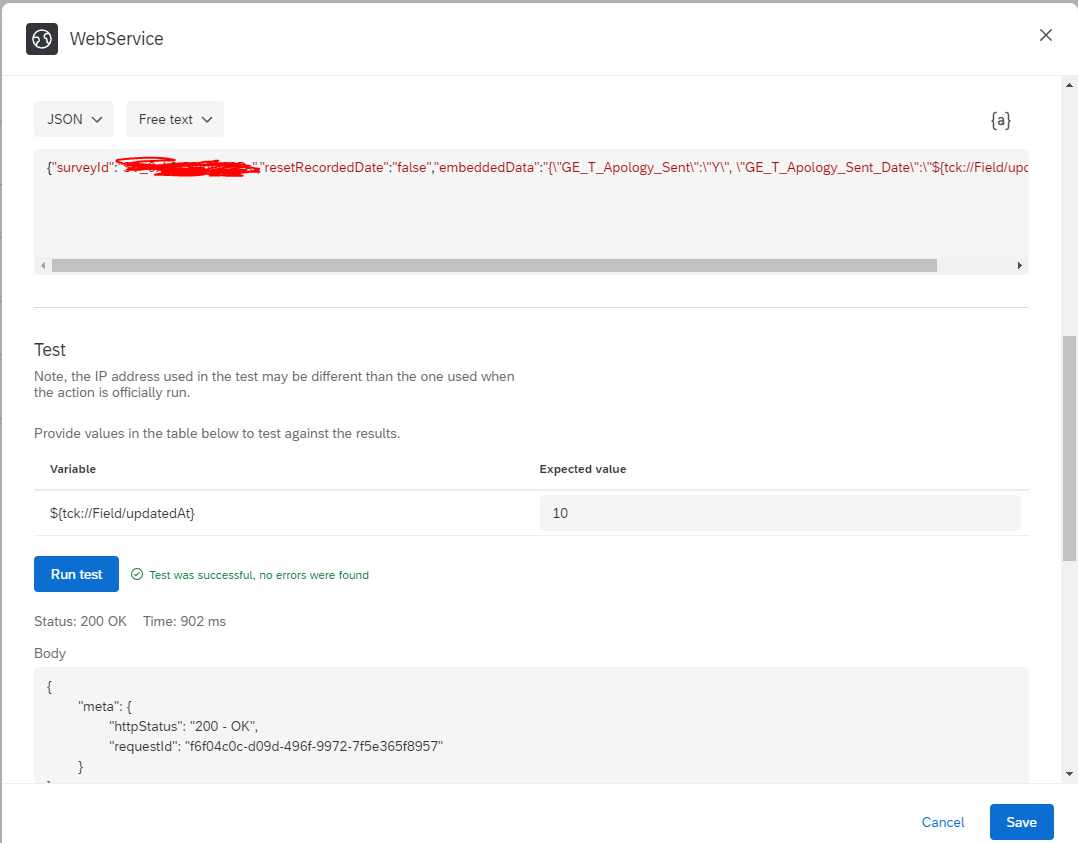
{"surveyId":"SV_********","resetRecordedDate":"false","embeddedData":"{\\"GE_T_Apology_Sent\\":\\"Y\\", \\"GE_T_Apology_Sent_Date\\":\\"${tck://Field/updatedAt}\\"}"}
This code used to work, but upon editing it, it no longer works and throws the following error:
{
"name": "The task is configured incorrectly. Review the task’s configuration then try again.",
"message": "{\\"meta\\":{\\"httpStatus\\":\\"400 - Bad Request\\",\\"error\\":{\\"errorMessage\\":\\"Expected param not found: surveyId\\",\\"errorCode\\":\\"RP_10\\"},\\"requestId\\":\\"99f60971-93cb-4657-b874-6a64eafd43f8\\"}}",
"needRetry": false
}
Qualtrics support have mentioned (so far) that it might be that the embedded fields are ending up having a backslash being appended onto them. eg. 'GE_T_Apology_Sent_Date' becomes 'GE_T_Apology_Sent_Date\\' and suggested I remove all the backslashes but this hasn't helped nor made a change to the error message.
Has anyone experienced this and found a workaround? It sounds like the parsing engine has changed behind the scenes and no longer likes a double quote being escaped by a backslash (hence this is why I tried single quotes but still couldn't get it to work).
Thanks
Rod Pestell
Webservice task JSON freetext no longer working
Sign up
Already have an account? Login

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login to the Community

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.



 No idea why yours is not working in this case :S
No idea why yours is not working in this case :S




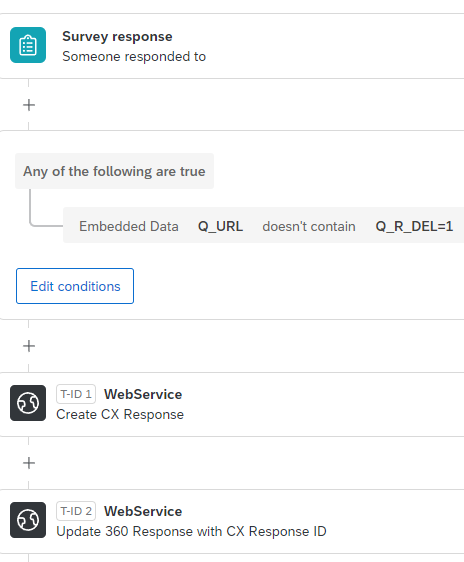
 I have TID-1 Webservice to create a CX Response from 360.
I have TID-1 Webservice to create a CX Response from 360.

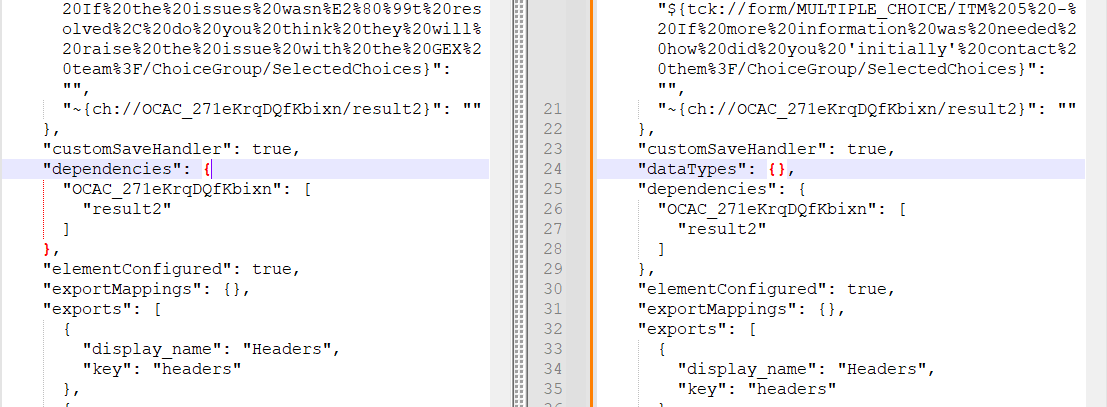
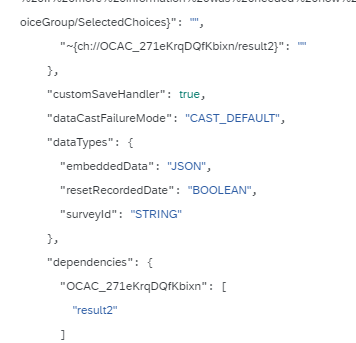
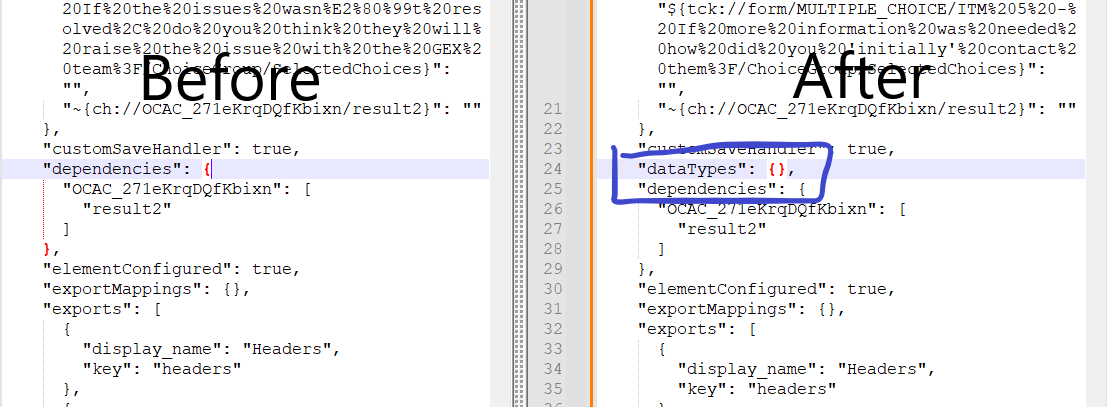
 I'm able to get this dataType part populated via using the key-value pairs but am not sure how it gets populated by the normal free text approach
I'm able to get this dataType part populated via using the key-value pairs but am not sure how it gets populated by the normal free text approach