Use keyboard for answering Multiple Choice question
Best answer by TomG
As I said, it was untested. It turns out that the Timing Question works off a mouseup event instead of a click event. Other than that, triggering a click on the input elements has the same effect as setValueByRecodeValue.
So, a modification to the script I posted previously that registers a timing question 'click':
Qualtrics.SurveyEngine.addOnload(function() {
var qobj = this;
jQuery(document).keypress(function(event) {
var key = event.key.toUpperCase();
if(key == "J" || key == "F") {
jQuery(this).trigger("mouseup");
if(key == "J") qobj.setChoiceValueByRecodeValue(1,true);
else qobj.setChoiceValueByRecodeValue(2,true);
}
});
});
Sign up
Already have an account? Login

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login to the Community

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.



 However it still doesn't work. This is what the script looks like now:
Qualtrics.SurveyEngine.addOnload(function()
{
console.log("test");
jQuery(document).keypress(function(event) {
if(event.which==74){Qualtrics.SurveyEngine.setChoiceValueByRecodeValue(2,true)
}
if(event.which==70){Qualtrics.SurveyEngine.setChoiceValueByRecodeValue(1,true)
}
});
});
Qualtrics.SurveyEngine.addOnReady(function()
{
/*Place your JavaScript here to run when the page is fully displayed*/
});
Qualtrics.SurveyEngine.addOnUnload(function()
{
/*Place your JavaScript here to run when the page is unloaded*/
});
Is this script correct? It seems as if the script is not getting 'started'. Would be really happy to find a solution! Thank you, Paul
However it still doesn't work. This is what the script looks like now:
Qualtrics.SurveyEngine.addOnload(function()
{
console.log("test");
jQuery(document).keypress(function(event) {
if(event.which==74){Qualtrics.SurveyEngine.setChoiceValueByRecodeValue(2,true)
}
if(event.which==70){Qualtrics.SurveyEngine.setChoiceValueByRecodeValue(1,true)
}
});
});
Qualtrics.SurveyEngine.addOnReady(function()
{
/*Place your JavaScript here to run when the page is fully displayed*/
});
Qualtrics.SurveyEngine.addOnUnload(function()
{
/*Place your JavaScript here to run when the page is unloaded*/
});
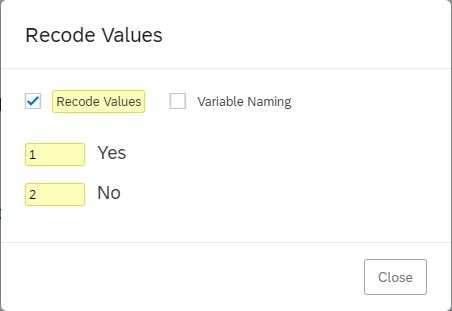
Is this script correct? It seems as if the script is not getting 'started'. Would be really happy to find a solution! Thank you, Paul As mentioned before I applied recoded values to the answers (also see above), but if this should be different let me know.
It would be great if you could show me how to apply the second part of your comment. I really appreciate your help! Thanks, Paul
As mentioned before I applied recoded values to the answers (also see above), but if this should be different let me know.
It would be great if you could show me how to apply the second part of your comment. I really appreciate your help! Thanks, Paul It doesn't necessarily have to be the letters 'F' and 'J' that correspond with respectively 'Yes' and 'No'; it's just that these feel 'natural' when your hands are on the keyboard.
Hopefully you can show me how to implement the second part of your comment. It's really appreciated! Thanks, Paul
It doesn't necessarily have to be the letters 'F' and 'J' that correspond with respectively 'Yes' and 'No'; it's just that these feel 'natural' when your hands are on the keyboard.
Hopefully you can show me how to implement the second part of your comment. It's really appreciated! Thanks, Paul