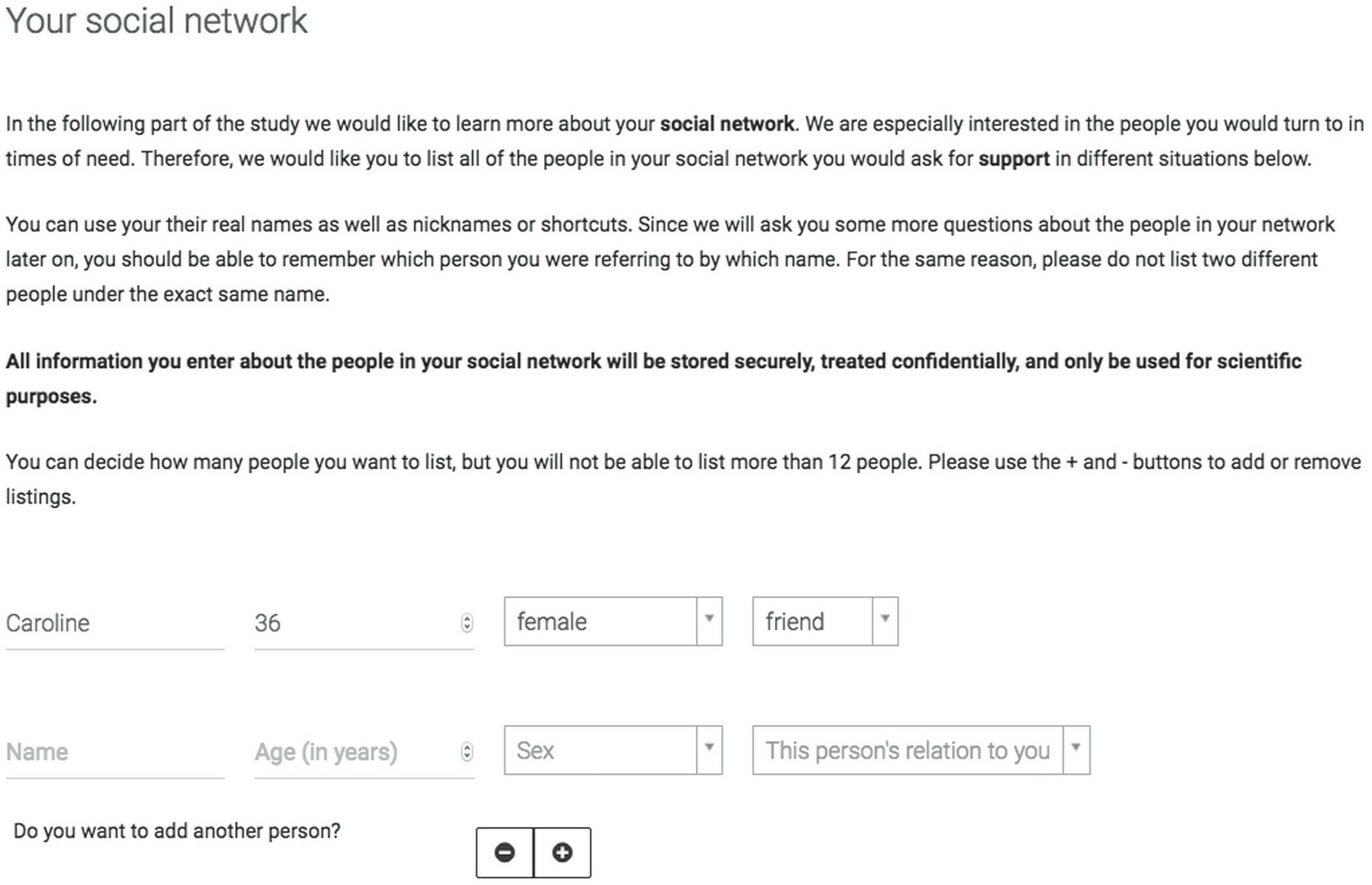
I want to have a question where respondents list names of people they’re close to. It would be a form field question with 5 spaces, but instead of all 5 fields showing up I want just one to show up at a time and then have a button where the respondent can click “Add another person”. I’m including a picture where this has been done using a different platform called “formr”.
Is there javascript that can add this to my qualtrics question?