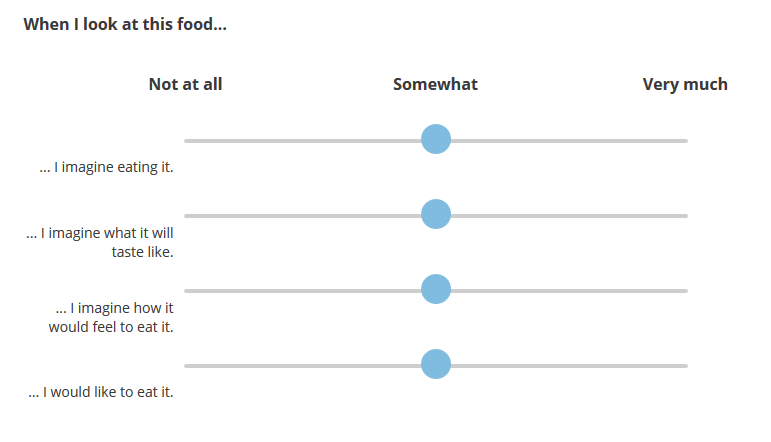
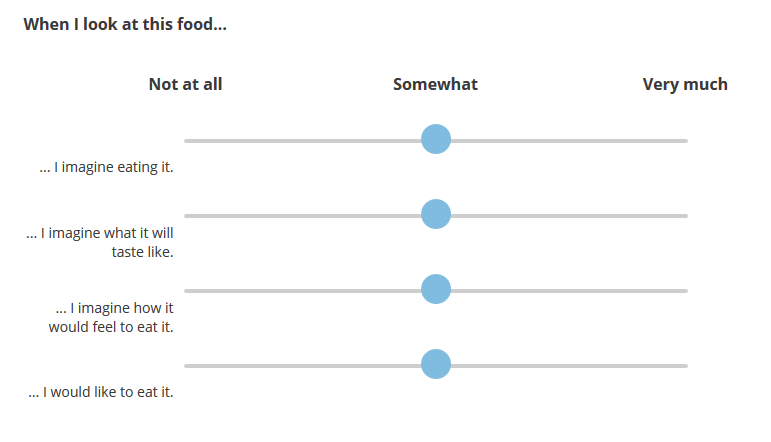
 I tried the custom CSS from this post, but that didn't work for me. Neither did increasing the survey width . The choices are displayed properly for the classic layout. Any way I can make this look decent with the modern layout? I don't want to use mobile-friendly.
I tried the custom CSS from this post, but that didn't work for me. Neither did increasing the survey width . The choices are displayed properly for the classic layout. Any way I can make this look decent with the modern layout? I don't want to use mobile-friendly.Align choice texts with multiple sliders
 I tried the custom CSS from this post, but that didn't work for me. Neither did increasing the survey width . The choices are displayed properly for the classic layout. Any way I can make this look decent with the modern layout? I don't want to use mobile-friendly.
I tried the custom CSS from this post, but that didn't work for me. Neither did increasing the survey width . The choices are displayed properly for the classic layout. Any way I can make this look decent with the modern layout? I don't want to use mobile-friendly.Sign up
Already have an account? Login

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login to the Community

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.
