Hi Community,
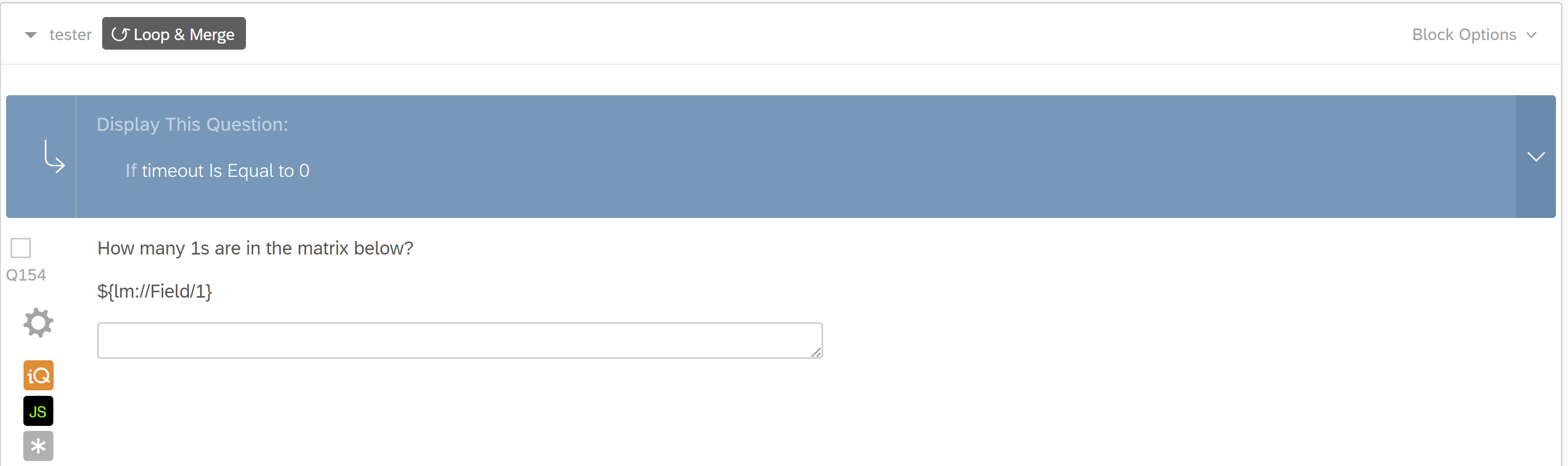
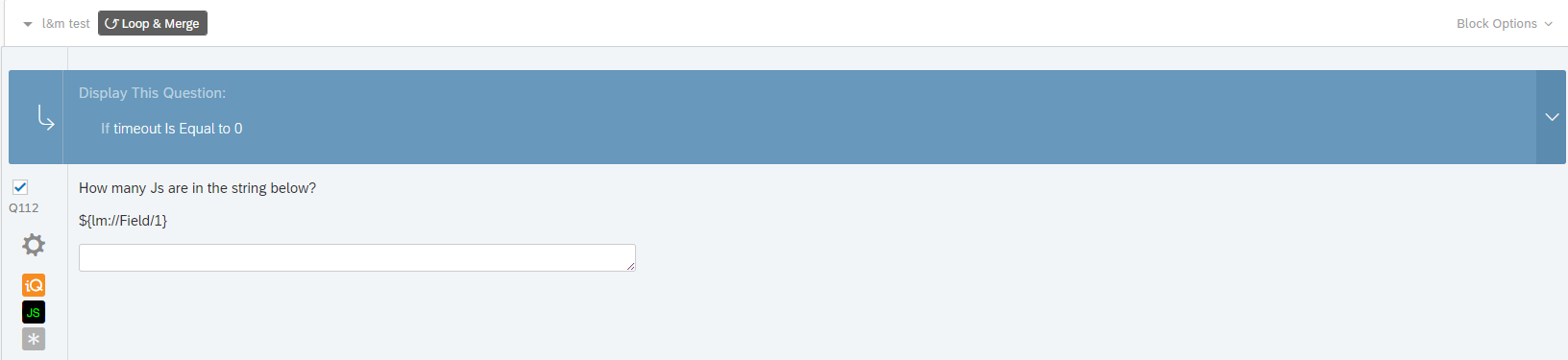
I have a loop & merge block with only 1 (text entry) question in it:
********
Count the number of J's in the following string: ${lm://Field/1}
********
The loop & merge matrix is just 1 column with ~100 rows, each cell containing a string of random characters (e.g., "OJIJSDFOIJSDFOJSD").
Goal: Participants should have exactly 1 minute to answer as many questions (read: get through as many loops) as possible. They won't come anywhere close to getting through all 100 in the 1 minute, though.
The timer needs to be cumulative across all loops, so if someone spends 20 seconds on the first loop, and 10 seconds on the second loop, they should only have 30 seconds remaining for all remaining attempts. Then, at the end of the 1 minute, they should be auto-advanced to the next block.
Note: I do not want to show the timer on screen.
The Problem: I tried using the timer + auto-advance feature, but unfortunately it resets the timer with each successive loop.
What I've tried: Banging my head against a wall trying to implement THIS solution. No clue why I can't get it working.
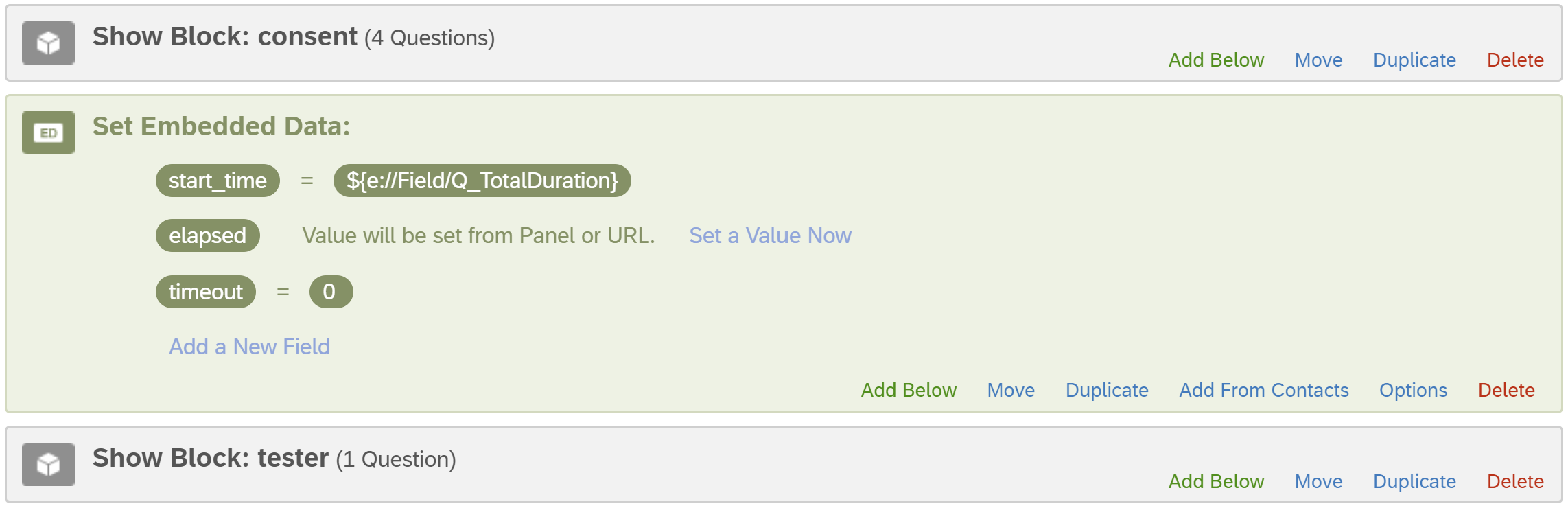
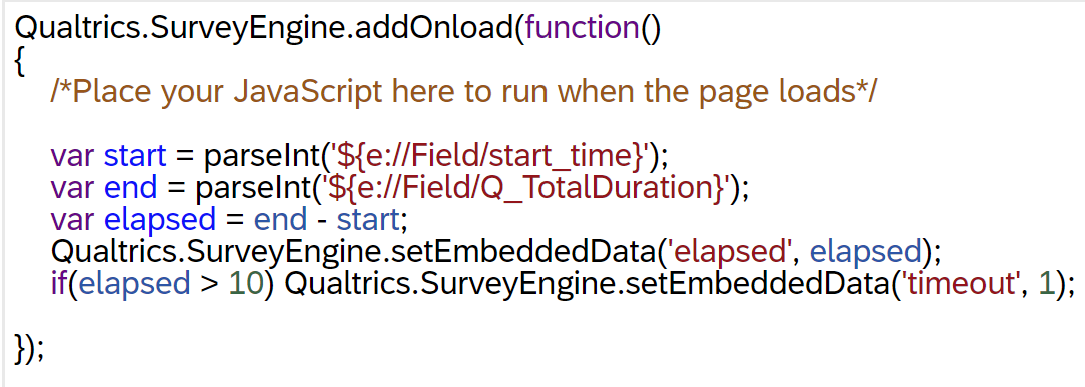
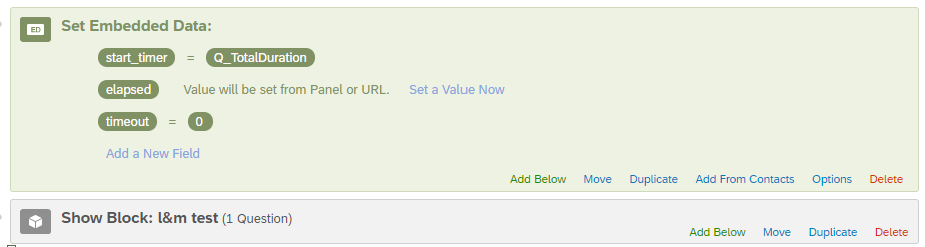
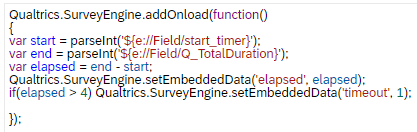
FWIW, I suspect embedded data + JS + display logic together can accomplish this. I just don't know how.
I do not know JavaScript, so if anyone can point me toward any resources that would get this working, I'd be greatly appreciative.
Thanks!
PS: In case it's helpful, here's what I've tried:


Auto-advance to next block after set amount of total time spent on a loop and merge block.
Best answer by TomG
No:
- You would just increment elapsed then set timeout and click the next button when time is elapsed in setInterval.
- setInterval timing is in milliseconds and you would run it every second (1000)
- You need a clearInterval before leaving the page
Sign up
Already have an account? Login

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login to the Community

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.