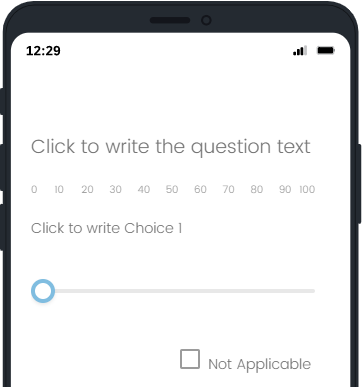
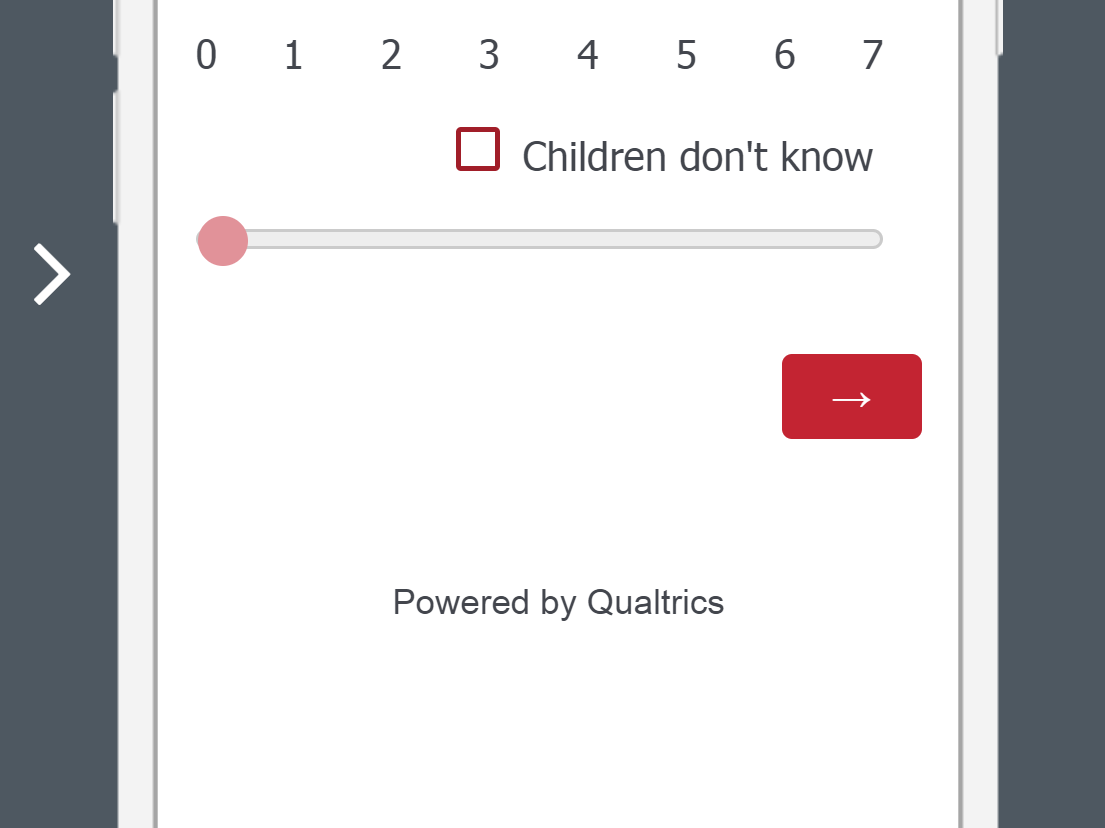
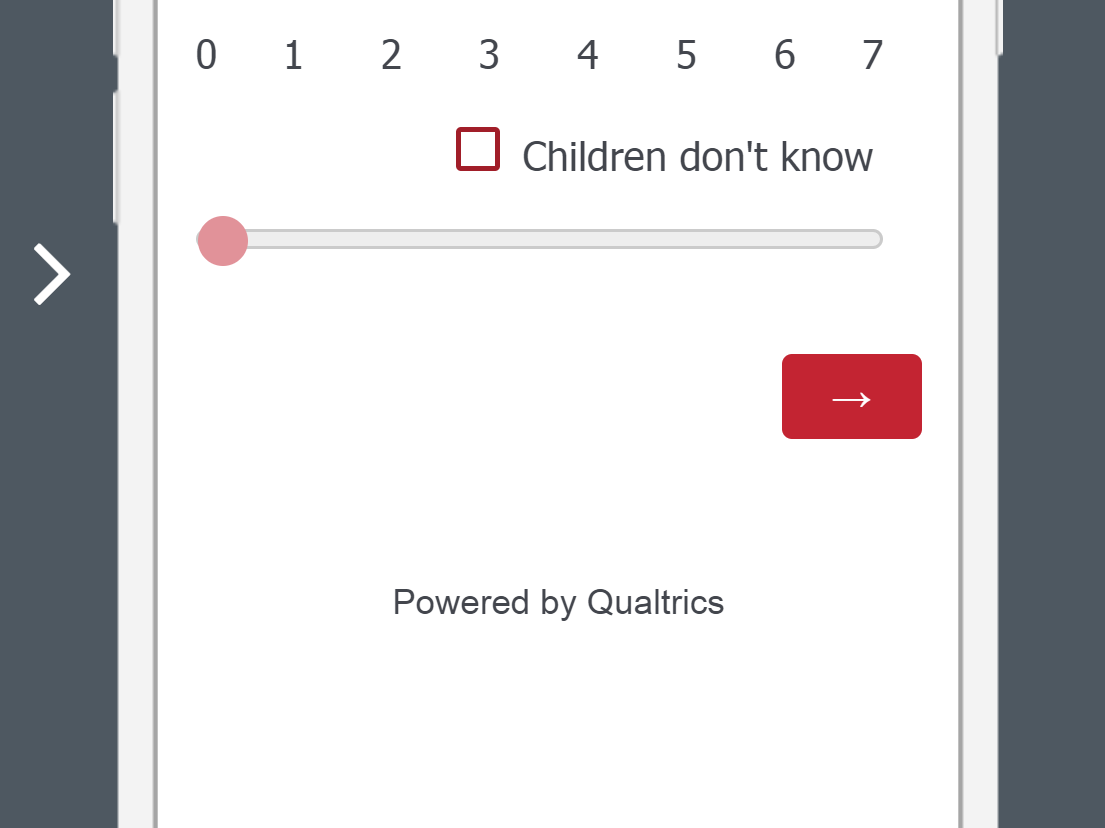
 Is there a way I can move the "Not Applicable" option (here it reads "Children don't know")
so that it is below the slider?
It looks really weird having the slider separate from the numbers by this line in the mobile-friendly view.
currently, I am using the javascript to hide all the odd integers (all the 0.5), the line of code only works in the mobile-friendly view.
Is there a way I can move the "Not Applicable" option (here it reads "Children don't know")
so that it is below the slider?
It looks really weird having the slider separate from the numbers by this line in the mobile-friendly view.
currently, I am using the javascript to hide all the odd integers (all the 0.5), the line of code only works in the mobile-friendly view.change the position of Not Applicable for Mobile friendly slider
 Is there a way I can move the "Not Applicable" option (here it reads "Children don't know")
so that it is below the slider?
It looks really weird having the slider separate from the numbers by this line in the mobile-friendly view.
currently, I am using the javascript to hide all the odd integers (all the 0.5), the line of code only works in the mobile-friendly view.
Is there a way I can move the "Not Applicable" option (here it reads "Children don't know")
so that it is below the slider?
It looks really weird having the slider separate from the numbers by this line in the mobile-friendly view.
currently, I am using the javascript to hide all the odd integers (all the 0.5), the line of code only works in the mobile-friendly view.Sign up
Already have an account? Login

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login to the Community

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.