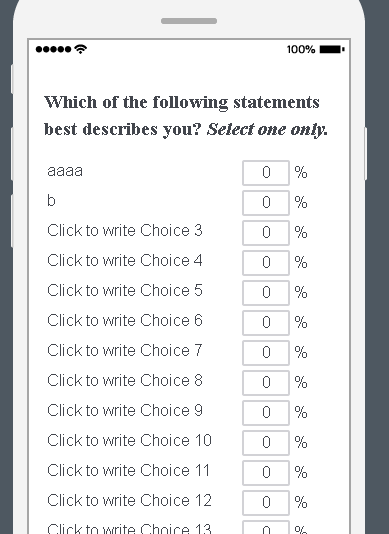
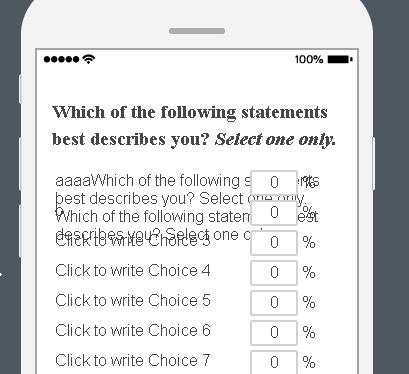
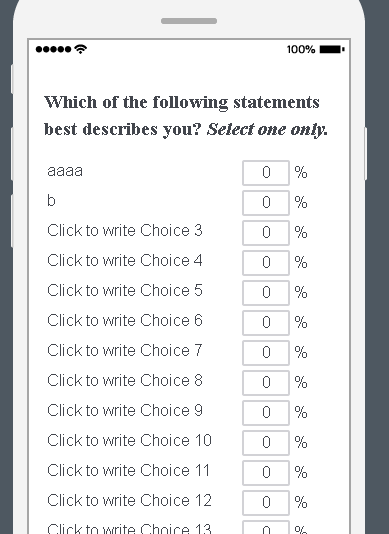
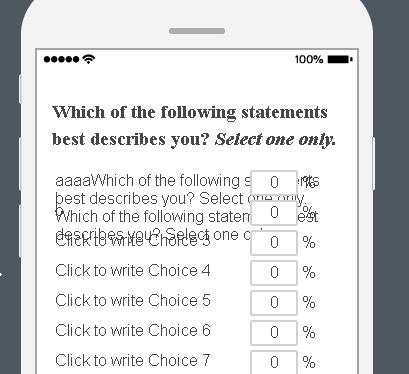
 When I click aaaa, these words are overlapped
!
When I click aaaa, these words are overlapped
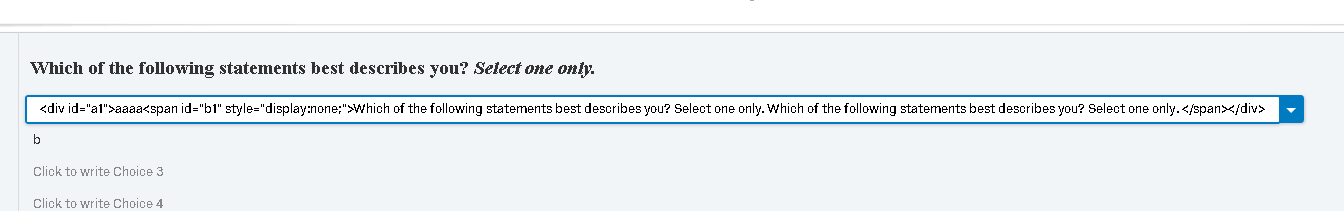
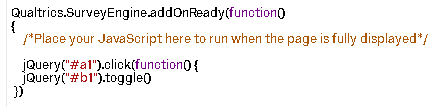
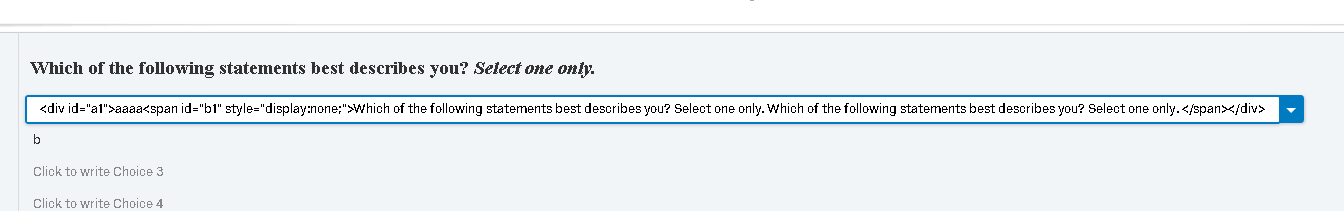
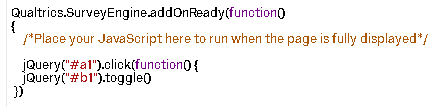
! This is the code I added.
!
This is the code I added.
! !
! Could you help me please?
Could you help me please? When I click aaaa, these words are overlapped
!
When I click aaaa, these words are overlapped
! This is the code I added.
!
This is the code I added.
! !
! Could you help me please?
Could you help me please?Best answer by SaurabhPujare_Ugam
Already have an account? Login

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.