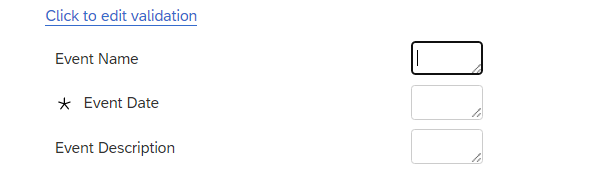
I have this question setup of Form Field question type. I want to show “Character Remaining” functionality on Event Name and Event Description.

The Event Date has validation on it already so the user enters data in the Date format only. For Event Name and Event Description, I want to show the Characters Remaining when user starts typing in the textboxes. I have the current code in place which limits the user from adding more than 100 characters in the textbox which was posted by
jQuery("#"+this.questionId+" .InputText").each(function () {
jQuery(this).on("input", function() { this.value = this.value.substr(0,100); });
});I tried this Character Remaining Code but it isn’t working for form fields:
var q = jQuery("#"+this.questionId);
var input = q.find(".InputText");
input.after("<div style='font-size:0.8em;float:right'>Characters remaining: <span class='charCount'>0</span></div>");
var display = q.find(".charCount");
let text_entered = this.questionContainer.querySelector(".InputText");
display.text(100);
text_entered.oninput = function () {
Qualtrics.SurveyEngine.setEmbeddedData("text_length", text_entered.value.length);
display.text(100 - text_entered.value.length);
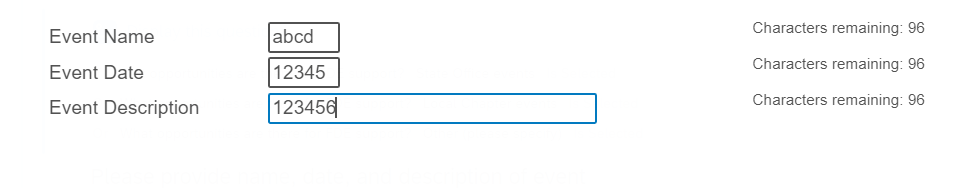
};With the above code, Character Remaining text appears on all 3 textboxes and only for Event Name it works as expected. On other two textboxes the Character Remaining counter remains static.