Hi All,
My starting point is this thread: https://community.qualtrics.com/discussion/1793/creating-counter-showing-number-of-selected-choices-that-updates-dynamically
there is a test QSF courtsey of MohammedAli_Rajapkar (thanks!)
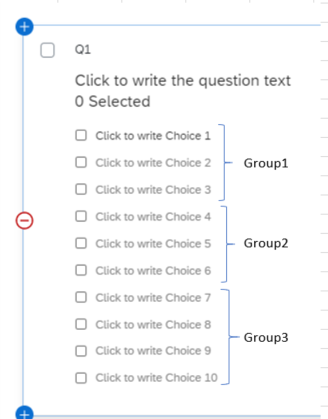
I'd like to split and cout the selections (clicked) multiple choices into three groups, Group1, Group2, Group3
I'm more interested in updating an embedded field than displaying the count in the question but for now will stick with this route as then at least I know it will work and then I can use the setEmbededData function. My problem is how to setup a conditional count in JavaScript
Qualtrics.SurveyEngine.addOnReady(function()
{
/*Place your JavaScript here to run when the page is fully displayed*/
var QID = this.questionId ;
jQuery("#" + QID + " input[type='checkbox']").on("click", function() {
var number = 0;
var Group1 = 0;
var Group2 = 0;
var Group3 = 0;
jQuery("#" + QID + " input[type='checkbox']:checked").each(function(){
//if the clicked item is QR~QID1~1 or QR~QID1~2 or QR~QID1~3 then Group1=Group1 + 1;
//if the clicked item is QR~QID1~4 or QR~QID1~5 or QR~QID1~6 then Group2=Group2 + 1;
//if the clicked item is QR~QID1~7 or QR~QID1~8 or QR~QID1~9 or QR~QID1~10 then Group3=Group3 + 1;
number = number + 1
});
jQuery('#chkcount').text(number);
jQuery('#chkcount').text(Group1);
jQuery('#chkcount').text(Group2);
jQuery('#chkcount').text(Group3);
});
I am sure there is a much more elegant way of doing this but hopefully this is a good starting point.
Please could I get a little bit of help as to how when cycling through each checked item I know which QR~QID~x it's on.
Thanks
Rod Pestell
Conditional count of checked multiple choice answers
Sign up
Already have an account? Login

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login to the Community

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.



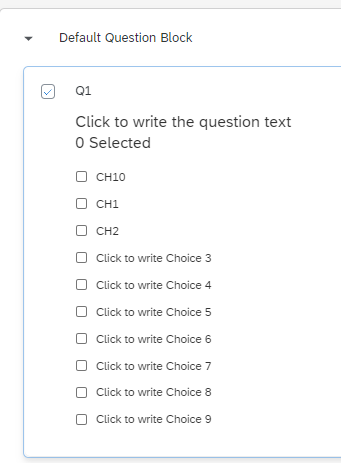
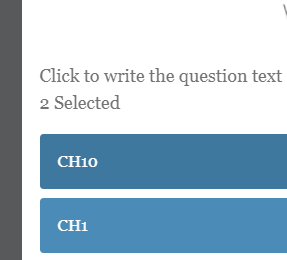
 and select the buttons
and select the buttons in the console log you see this in the console log
in the console log you see this in the console log