Create a questions with random text
Sign up
Already have an account? Login

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login to the Community

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.





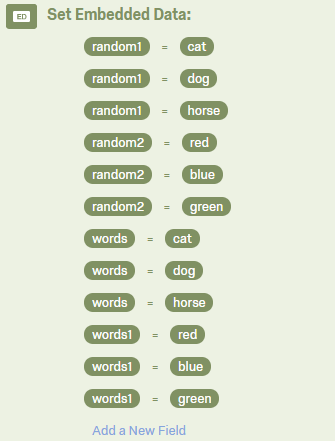
 and our code is we have two embedded fields as:
Qualtrics.SurveyEngine.addOnload(function()
{
/*Place your JavaScript here to run when the page loads*/
});
Qualtrics.SurveyEngine.addOnReady(function()
{
/*Place your JavaScript here to run when the page is fully displayed*/
/*var order = "${e://Field/random1}"
Qualtrics.SurveyEngine.setEmbeddedData('random1', order);
document.getElementById("random1").innerHTML = order;*/
var words = ["cat", "dog", "horse"]; //Your words
var i = Math.floor(Math.random() * words.length); //randomly select an index
var my_word = words[i]; //select a word
Qualtrics.SurveyEngine.setEmbeddedData( 'words', my_word); //Send the word to the Qualtrics output, otherwise you would not know which participant get which word
//Qualtrics.SurveyEngine.getEmbeddedData('words')
document.getElementById("random1").innerHTML = my_word; //show the word to respondents
var words1 = ["red", "blue", "green"]; //Your words
var i = Math.floor(Math.random() * words1.length); //randomly select an index
var my_word1 = words1[i]; //select a word
Qualtrics.SurveyEngine.setEmbeddedData( 'words1', my_word1); //Send the word to the Qualtrics output, otherwise you would not know which participant get which word
document.getElementById("random2").innerHTML = my_word1; //show the word to respondents
});
Qualtrics.SurveyEngine.addOnUnload(function()
{
/*Place your JavaScript here to run when the page is unloaded*/
});
and the HTML looks like
what percentage of <div id="random1">.</div> do you think are <div id="random2">.</div>
If we use piped text of embedded data field, it is not getting displayed to the respondents. Adding loop and merge produces 6400 columns. Can you help me storing this embedded data fields?
and our code is we have two embedded fields as:
Qualtrics.SurveyEngine.addOnload(function()
{
/*Place your JavaScript here to run when the page loads*/
});
Qualtrics.SurveyEngine.addOnReady(function()
{
/*Place your JavaScript here to run when the page is fully displayed*/
/*var order = "${e://Field/random1}"
Qualtrics.SurveyEngine.setEmbeddedData('random1', order);
document.getElementById("random1").innerHTML = order;*/
var words = ["cat", "dog", "horse"]; //Your words
var i = Math.floor(Math.random() * words.length); //randomly select an index
var my_word = words[i]; //select a word
Qualtrics.SurveyEngine.setEmbeddedData( 'words', my_word); //Send the word to the Qualtrics output, otherwise you would not know which participant get which word
//Qualtrics.SurveyEngine.getEmbeddedData('words')
document.getElementById("random1").innerHTML = my_word; //show the word to respondents
var words1 = ["red", "blue", "green"]; //Your words
var i = Math.floor(Math.random() * words1.length); //randomly select an index
var my_word1 = words1[i]; //select a word
Qualtrics.SurveyEngine.setEmbeddedData( 'words1', my_word1); //Send the word to the Qualtrics output, otherwise you would not know which participant get which word
document.getElementById("random2").innerHTML = my_word1; //show the word to respondents
});
Qualtrics.SurveyEngine.addOnUnload(function()
{
/*Place your JavaScript here to run when the page is unloaded*/
});
and the HTML looks like
what percentage of <div id="random1">.</div> do you think are <div id="random2">.</div>
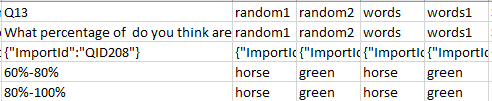
If we use piped text of embedded data field, it is not getting displayed to the respondents. Adding loop and merge produces 6400 columns. Can you help me storing this embedded data fields? This is our embedded fields in survey flow
!
This is our embedded fields in survey flow
! It is choosing the Last word from the list while saving back to the QUALTRICS. Is there a possible way to store the randomly displayed word to Qualtrics?
It is choosing the Last word from the list while saving back to the QUALTRICS. Is there a possible way to store the randomly displayed word to Qualtrics?
