Hi everyone,
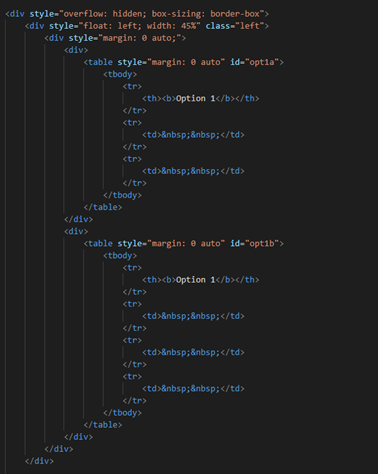
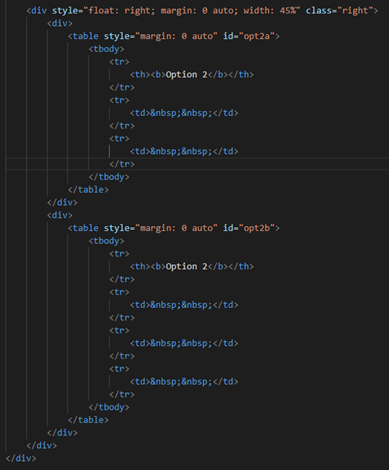
I have an experiment with an experimental task programmed with JavaScript including two tables. One table of option 1 and one of option 2 are shown simultaneously. For the table I used following html code and set the custom CSS via Qualtrics.
Since questionnaires are also part of the experiment, the questionnaires are set with the same CSS code as the experimental task. I tried a lot, for example building a class for the experimental tables, putting each table seperatly but also the divs in classes, but I´m very much a beginner with CSS and it didn´t work. Is there any way I can change the code so the CSS just works for my experimental task and not for the whole survey?
Thank you very much in advance!
CSS:
table, th, td {font color: black; border: 1px solid black; width: 40%; height: 25px; border-collapse: collapse; text-align: center; margin-right: 100px }

CSS for JavaScript Task, but not the whole survey?
Best answer by Rudi
Hi I tried this in one of my surveys and the below CSSworked,
I defined a table class test and then defined each tag.
same should work with id when substituting .preview with #test
.test tr{
min-width: 100%;
max-width: 100%;
text-align: center;
background-color:#1e1e1e
}
.test td{
min-width: 50%;
max-width: 50%;
text-align: left;
padding: 10px;
}
Best regards
Sign up
Already have an account? Login

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login to the Community

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.



