Hi! So the built-in Qualtrics timer has a major glitch in that when the page is refreshed, the timer is reset instead of continuing where it left off.
Example: If a question with a 15 second timer is refreshed after 5 seconds, the timer resets back to 15 seconds instead of continuing at 10 seconds.
There's been some discussions about this already: https://www.qualtrics.com/community/discussion/7356/javascript-timer-prevent-reset-when-page-is-refreshed-works-but-not-on-mobile
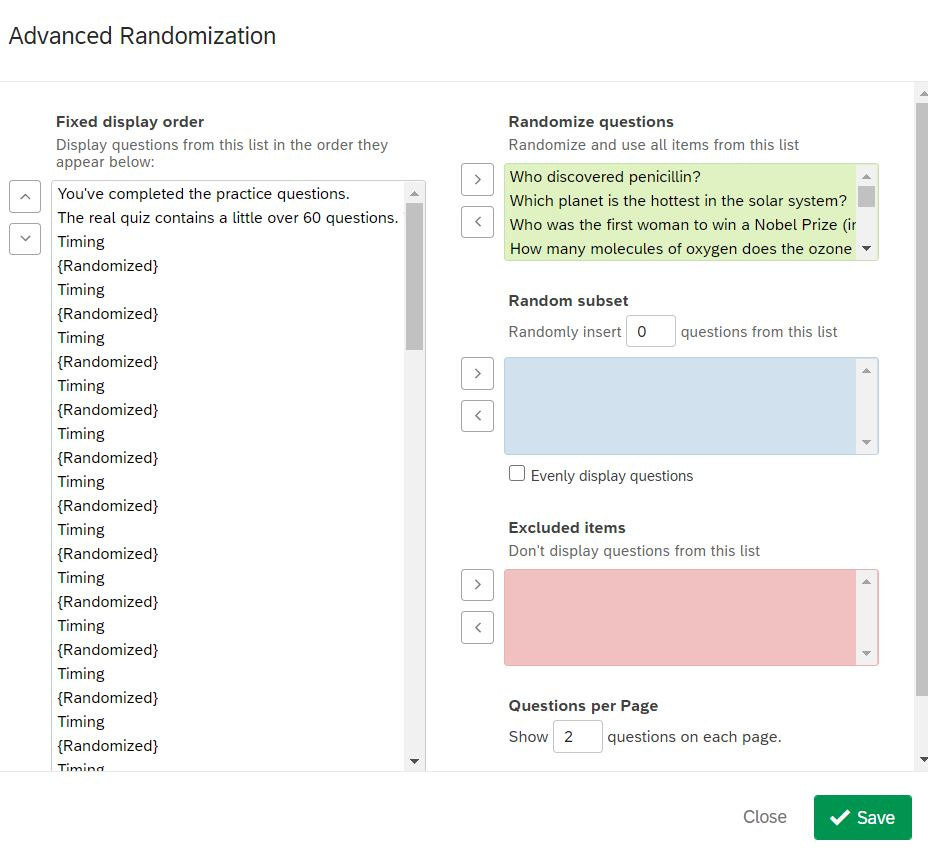
My survey has blocks with randomized multiple questions, and some of the solutions I saw already online only worked if each question was in a separate block, and that's just too tedious and cluttered, and doesn't allow for randomization.
This is how my Survey block layout looks:
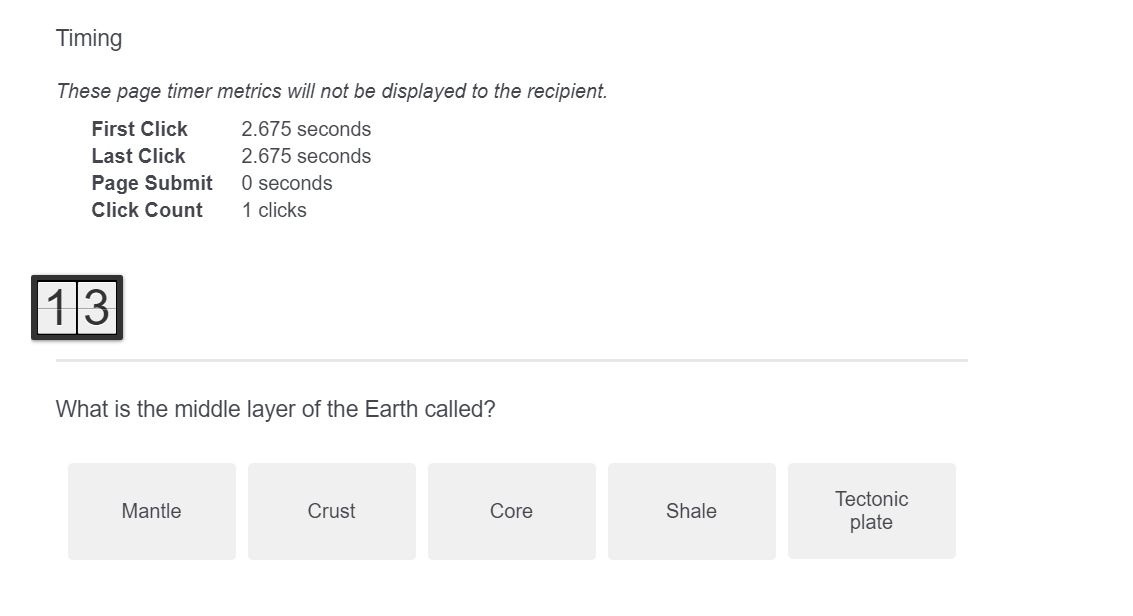
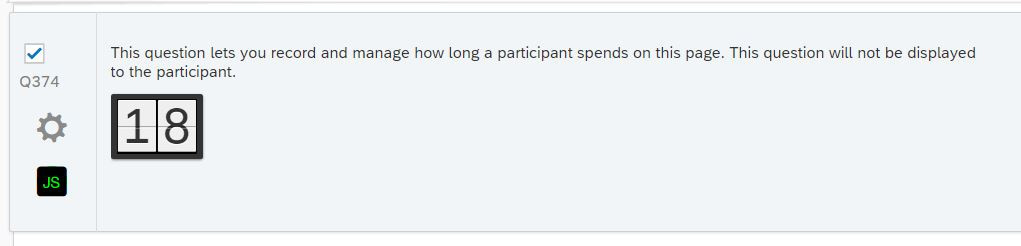
 So the code I have goes into each of the "Timer" sections that display with each question:
So the code I have goes into each of the "Timer" sections that display with each question:  This is what I came up with to check for refresh and force the timer to keep going:
This is what I came up with to check for refresh and force the timer to keep going:
Qualtrics.SurveyEngine.addOnReady(function()
{
// on initial page load, RefreshValue is
// undefined and will activate this
// initial if condition
if(RefreshValue == null) {
//RefreshValue set to 1 to indicate
//page has been loaded
var RefreshValue = 1;
//log in current time when page is first loaded
var TimeStart = new Date();
//18 seconds in milliseconds, maximum time allowed on page
var TimeRemaining = 18000;
//Go to next page after 18 seconds
var delayInMilliseconds = TimeRemaining;
var that = this;
setTimeout(function(){
//RefreshValue reset to undefined for next question
RefreshValue = null;
that.clickNextButton();
}, delayInMilliseconds);
}
// if page is refreshed, this if conditional will
// be activated as RefreshValue will have
// been defined as 1 prior
if(RefreshValue == 1) {
//current time when page is refreshed
var TimeEnd = new Date();
// Time passed between last load and
// when page was refreshed
var TimePassed = TimeEnd - TimeStart;
// New start time is the current refresh's load time
// in case page is refreshed more than once
TimeStart = TimeEnd;
// Maximum time allowed on page updated
TimeRemaining = TimeRemaining - TimePassed;
// If no time is left, go to next page
if (TimeRemaining <= 0) {
var that = this;
setTimeout(function(){
//RefreshValue reset to undefined for next question
RefreshValue = null;
that.clickNextButton();
}, 0);
}
//if time remaining, go to next page after time remaining runs out
if (TimeRemaining > 0) {
delayInMilliseconds = TimeRemaining;
var that = this;
setTimeout(function(){
//RefreshValue reset to undefined for next question
RefreshValue = null;
that.clickNextButton();
}, delayInMilliseconds);
}
}
});
While the built-in timer will still reset the displayed time if refreshed, the page will be forced to continue after the initial time has passed, no matter what the number displayed actually says.
THE ISSUE: The code is functional when tested in the platform via "View Block" and "Preview", but NOT when testing in browser via the standard "Distribution" link. Why is it doing that?
Before I came up with this, I was trying to only disable the F5 & R keys and right-click, and had the same issue: the keys were disabled when tested within the platform itself, but not when done via standard distribution.
Why is this happening? Can someone help? :(
(Sorry for the long message!)
Custom JavaScript code to prevent timer resetting when refreshed not working when tested
Sign up
Already have an account? Login

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login to the Community

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.
