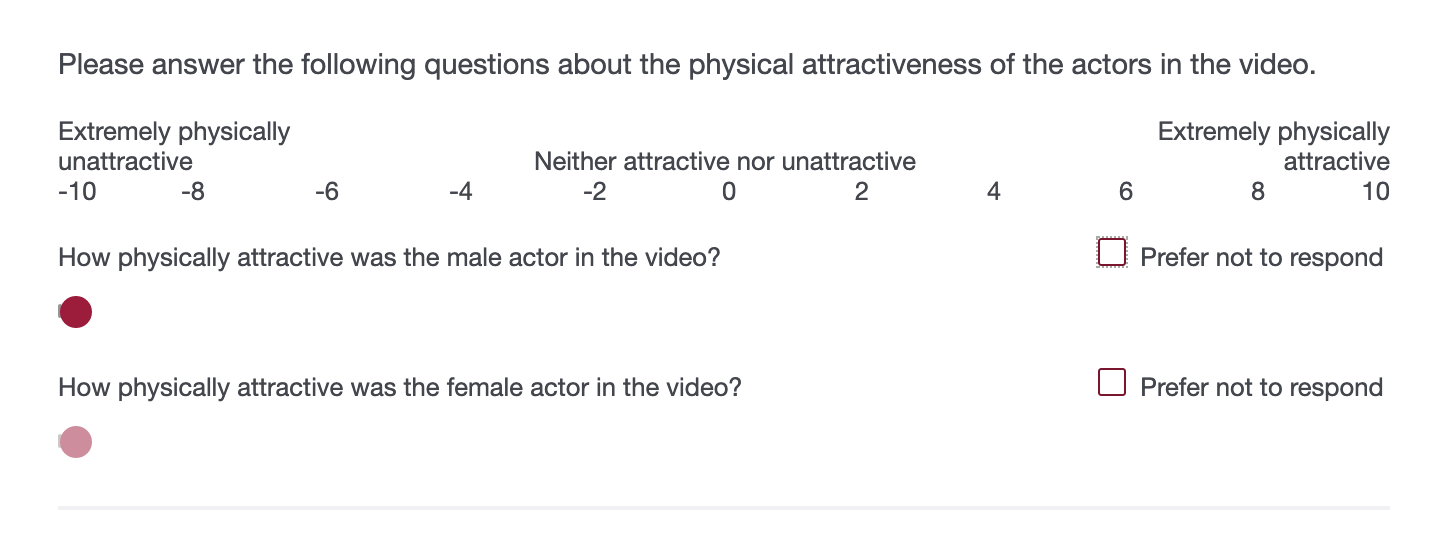
Hello! I'm new to customizing Qualtrics survey questions and need some support. I have slider questions that I'm using Javascript to delay until after a video finishes playing (I found the script in this post), but the slider doesn't work once it appears after the delay. The slider disappears and I'm not able to move the slider when previewing it (see image below). My other questions (e.g., multiple choice) work just fine though with the exact same script. Does anyone know how I can fix this?
Delayed Slider Question Doesn't work with my Javascript
Best answer by ahmedA
This seems to be a really weird issue. Perhaps Qualtrics should look into it. LaurenK could you please ask someone from the tech team to check why the slider gets disabled when it is hidden.
Meanwhile, you can use this code to get the job done.
Qualtrics.SurveyEngine.addOnReady(function () {
qid = "#" + this.questionId;
document.querySelector(qid).style.opacity = "1%";
delay_time = 3000;
setTimeout(function () {
document.querySelector(qid).style.opacity = "";
}, delay_time);
});
Sign up
Already have an account? Login

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login to the Community

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.






