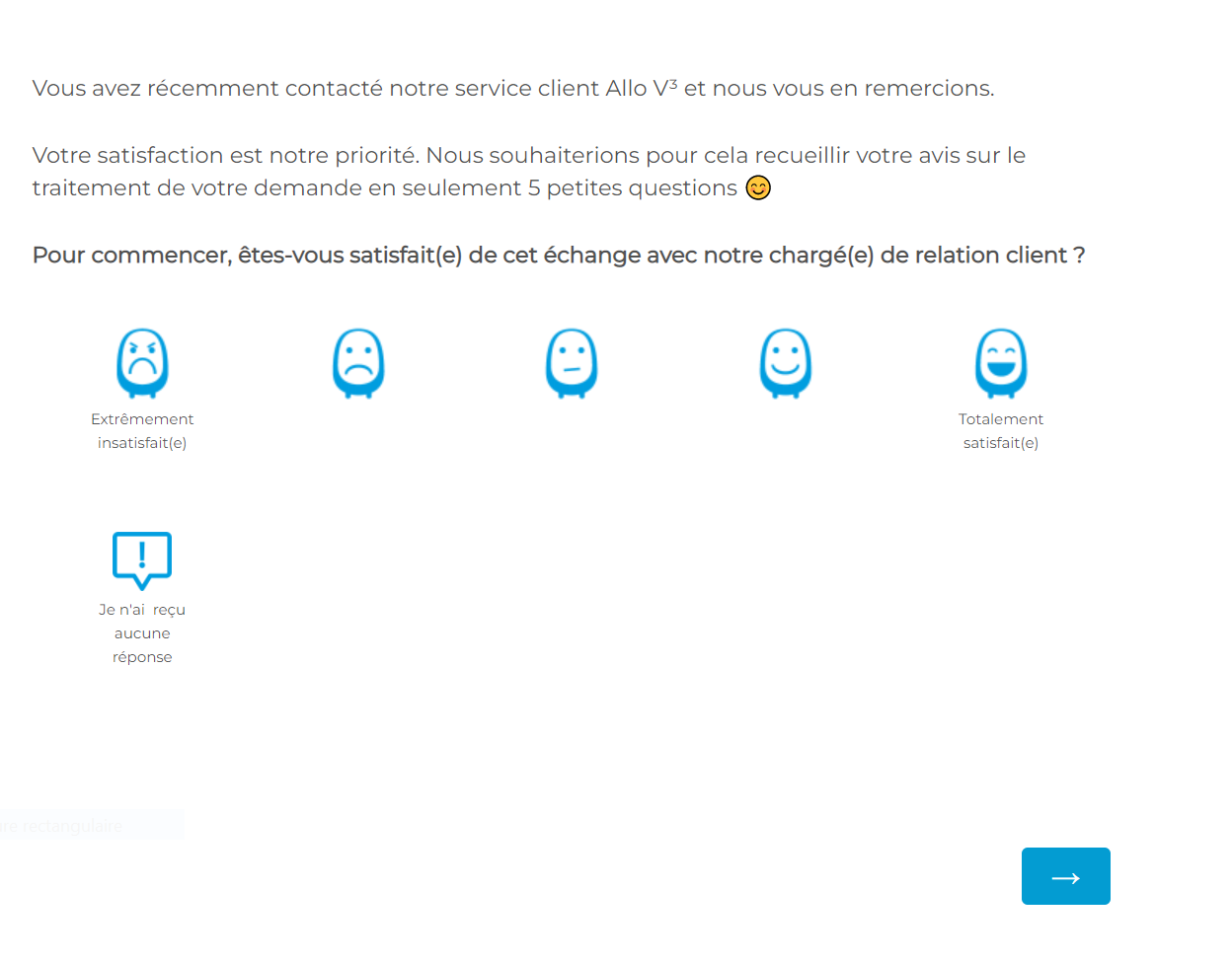
I use the "display:none" style a lot to ask my questions in a text block in order to apply display logic. Unfortunately, this creates a very unsightly white space between my text block (question) and the items of my question block.
What can I do for :
- remove the white space following my text block (question)
- or prevent the "display:none" of my question block from creating a space
Thanks for your help
Delete the space created by a hidden question
Best answer by Rudi
Hi,
the most obvious thing would be to have the text in the question text. But as this is so obvious there must be a reason why you are not doing this.
you could try this:
Qualtrics.SurveyEngine.addOnReady(function()
{
let questionOuter = document.getElementsByClassName("QuestionOuter")
let questionText = document.getElementsByClassName("QuestionText")
console.log(questionOuter)
questionOuter[0].style.padding="0 0 0 0"
questionText[1].style.display="none"
});
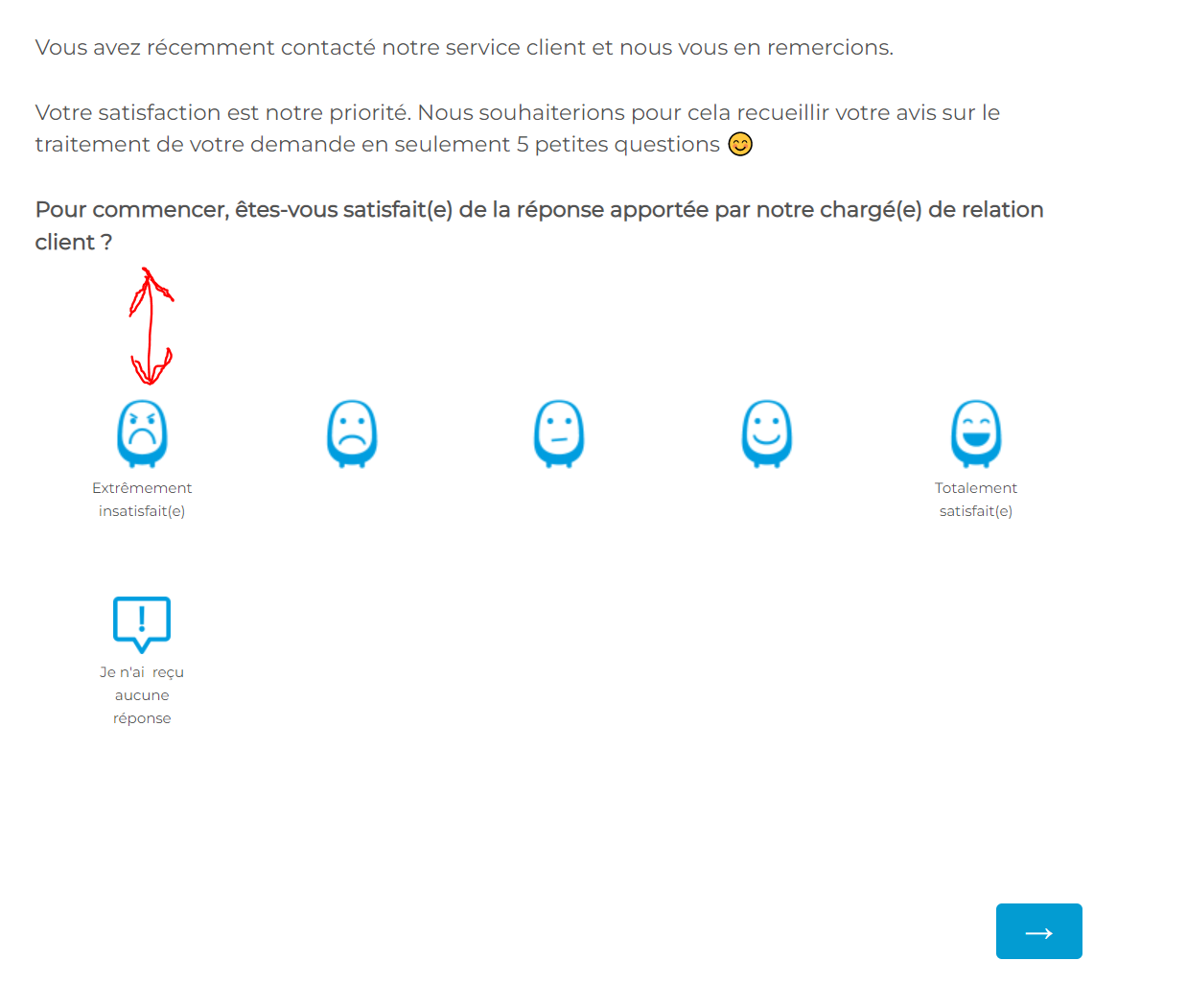
Looks something like below then:
Sign up
Already have an account? Login

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login to the Community

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.