Hello Qualtrics Community,
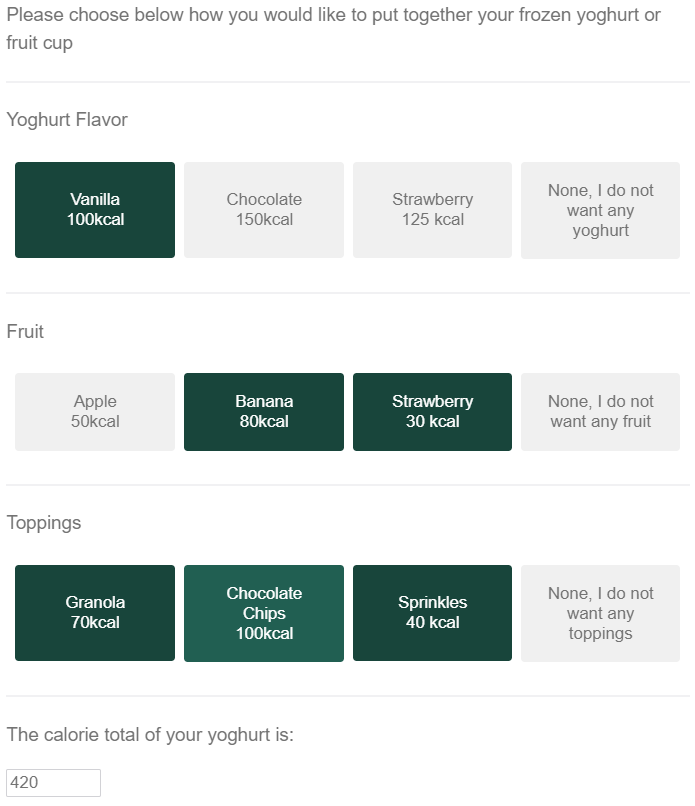
I am previously generated a questions (and received help with) a question where respondents are able to freely put together a frozen yoghurt or fruit cup using a multi-select format and the number of calories displayed on the bottom of the question is dynamically updated to show the total number of calories of their order (see image). The code that I was generously given for this purpose can be found here: https://www.qualtrics.com/community/discussion/14801/display-dynamically-updating-scores-to-respondents-for-multi-select-checkbox-questions#latest.
The code that I was generously given for this purpose can be found here: https://www.qualtrics.com/community/discussion/14801/display-dynamically-updating-scores-to-respondents-for-multi-select-checkbox-questions#latest.
However, I am now trying to update the code to not only dynamically show the total number of calories but also the total price of the item, assuming each ingredient has its own price (e.g. sprinkles are $0.40, bananas are $0.80, etc.).
To do so I adjusted the original code as shown below. However, with this adjusted code I can display the total price in the second textbox, but the first textbox remains empty. Do you have any idea on how to adjust it for my purposes?
Qualtrics.SurveyEngine.addOnReady(function () {
var q_weights = {
1: [70, 100, 40, 0],
2: [100, 150, 125, 0],
3: [50, 80, 30, 0],
4: [70, 100, 40, 0],
};
var q_weights = {
1: [0],
2: [1.00, 1.50, 1.25, 0],
3: [0.50, 0.80, 0.30, 0],
4: [0.30, 0.25, 0.40, 0],
};
var all_questions = [];
var display_cal;
document.querySelectorAll("div[id^=QID]:not(.Separator)").forEach((QID24) => {
if (QID24.className.includes("TE")) {
display_cal = QID24.querySelector("input");
} else {
all_questions.push(QID24);
}
});
var all_questions2 = [];
var display_cal2;
document.querySelectorAll("div[id^=QID]:not(.Separator)").forEach((QID25) => {
if (QID25.className.includes("TE")) {
display_cal2 = QID25.querySelector("input");
} else {
all_questions2.push(QID25);
}
});
display_cal.readOnly = true;
display_cal.style.cursor = "not-allowed";
display_cal2.readOnly = true;
display_cal2.style.cursor = "not-allowed";
function cal_sum() {
var sum = 0;
all_questions.forEach((question, which_q) => {
question.querySelectorAll(".q-checkbox").forEach((chkbox, which_o) => {
if (chkbox.className.includes("q-checked")) {
sum += Object.values(q_weights)[which_q][which_o];
}
});
});
display_cal.value = sum;
}
var config = { attributes: true, subtree: true };
function cal_sum() {
var sum2 = 0;
all_questions2.forEach((question, which_q) => {
question.querySelectorAll(".q-checkbox").forEach((chkbox, which_o) => {
if (chkbox.className.includes("q-checked")) {
sum2 += Object.values(q_weights2)[which_q][which_o];
}
});
});
display_cal2.value = sum2;
}
var config = { attributes: true, subtree: true };
var option_watcher = new MutationObserver(cal_sum);
all_questions.forEach((question) => {
option_watcher.observe(question, config);
});
var option_watcher2 = new MutationObserver(cal_sum);
all_questions2.forEach((question) => {
option_watcher2.observe(question, config2);
});
document.querySelector("#NextButton").onclick = function () {
option_watcher.disconnect()
option_watcher2.disconnect();
};
});
where QID24 and QID25 are the question IDs relating to the two text box questions.
Thank you and best,
Valerie
Display two dynamically updating scores to respondents for multi-select (checkbox) questions
Sign up
Already have an account? Login

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login to the Community

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.
