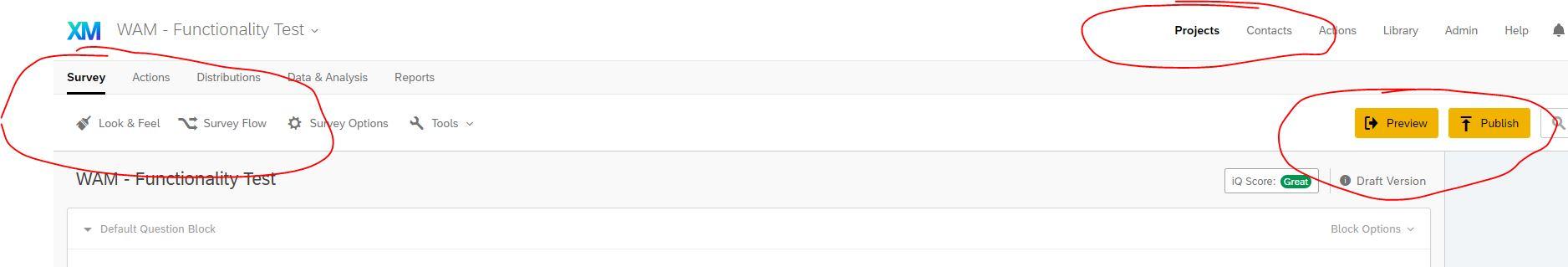
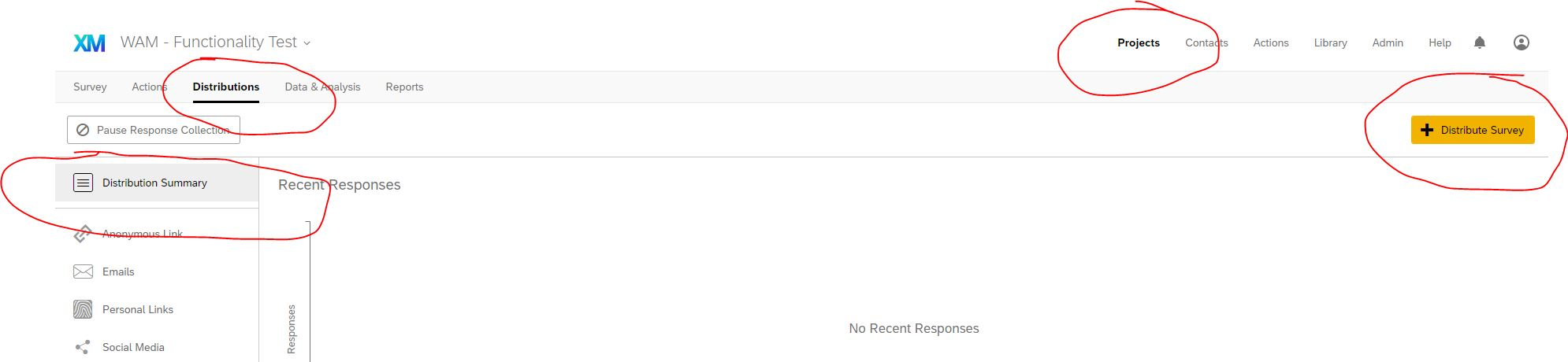
In the survey platform, under Admin > Divisions > {any division} > Division Branding Options > Custom CSS, we are able to specify a URL to an external stylesheet to use and "brand" a division of Qualtrics. I have done this, and it (generally) works well. As you can see in my screenshot below, I was successfully able to add declarations for the navigation (changing both the primary and secondary nav to our brand black) and the button styles (to use our brand gold): Both Survey (screenshot above) and Distributions (screenshot below) honor the division-specific branding:
Both Survey (screenshot above) and Distributions (screenshot below) honor the division-specific branding: However... Actions, Data & Analysis, nor Reports respect the custom branding:
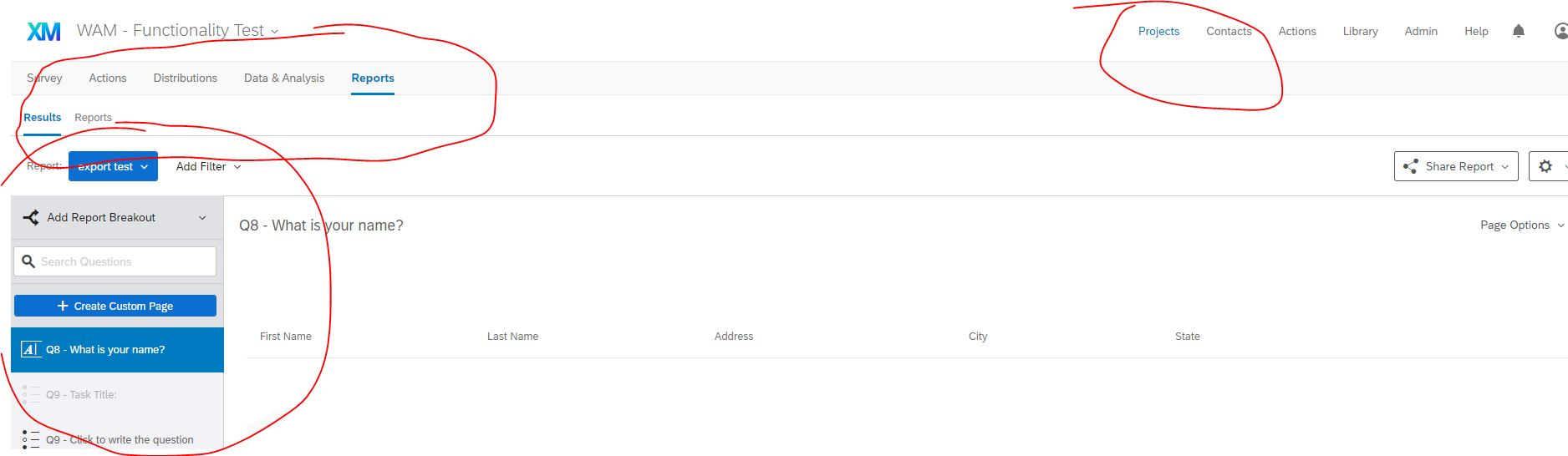
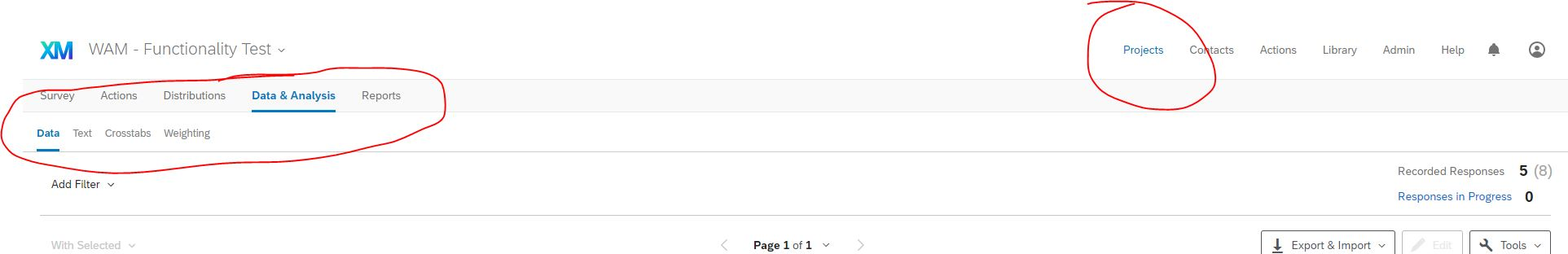
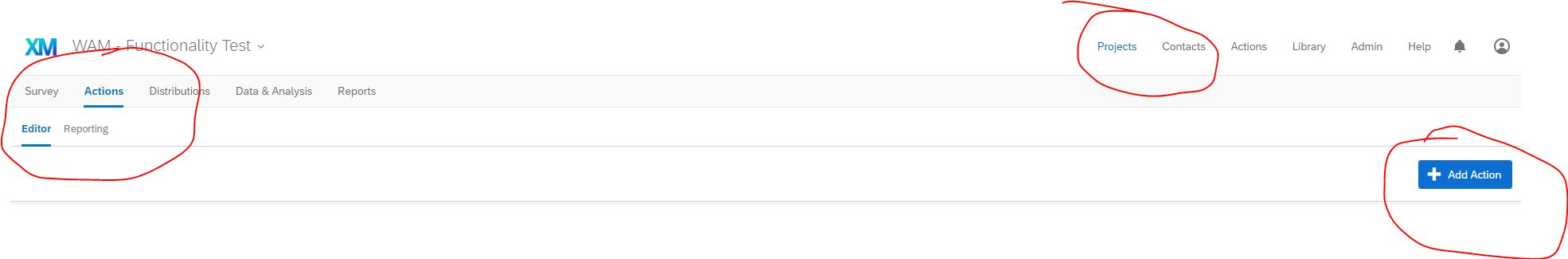
However... Actions, Data & Analysis, nor Reports respect the custom branding:

 What's interesting; in the case of the secondary nav, is that the exact same selectors should work for all the anchor and span elements within each list item, which leads me to believe that Actions, Data & Analysis, and Reports aren't set up correctly to consume and apply the division-specific css:
What's interesting; in the case of the secondary nav, is that the exact same selectors should work for all the anchor and span elements within each list item, which leads me to believe that Actions, Data & Analysis, and Reports aren't set up correctly to consume and apply the division-specific css:
Computed CSS delivered on Survey:
.gw-header-container .gw-section-level-nav-container .gw-section-level-nav .gw-section-tabs-list .gw-section-tab.active .text {
font-weight: bold;
border-bottom: 3px solid #000 !important;
padding-bottom: 10px;
display: inline-block;
}
Compared to computed CSS delivered on Reports:
.gw-header-container .gw-section-level-nav-container .gw-section-level-nav .gw-section-tabs-list .gw-section-tab.active .text {
font-weight: bold;
border-bottom: 3px solid #007AC0;
padding-bottom: 10px;
display: inline-block;
}
Has anyone else experienced this discrepancy?
Division Branding not applied to all pages?
Sign up
Already have an account? Login

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login to the Community

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.

