 <style type="text/css">
table, th, td {
border: 3px solid white;
font-size: 14px;
border-collapse: collapse;
padding:8px
}
</style>
<table width="100%">
<tbody>
<tr align="center">
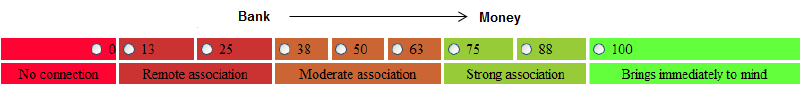
<td bgcolor="#FF0332"><input id="0" name="0" type="radio" value="0">0</td>
<td bgcolor="#cb3333"><input id="13" name="13" type="radio" value="13">13</td>
<td bgcolor="#cb3333"><input id="25" name="25" type="radio" value="25">25</td>
<td bgcolor="#cb6533"><input id="38" name="38" type="radio" value="38">38</td>
<td bgcolor="#cb6533"><input id="50" name="50" type="radio" value="50">50</td>
<td bgcolor="#cb6533"><input id="63" name="63" type="radio" value="63">63</td>
<td bgcolor="#97cb38"><input id="75" name="75" type="radio" value="75">75</td>
<td bgcolor="#97cb38"><input id="88" name="88" type="radio" value="88">88</td>
<td bgcolor="#63fe3c"><input id="100" name="100" type="radio" value="100">100</td>
</tr>
<tr align="center">
<td bgcolor="FF0332">No Connection</td>
<td bgcolor="#cb3333" colspan="2">Remote Association</td>
<td bgcolor="#cb6533" colspan="3">Moderate Association</td>
<td bgcolor="#97cb38" colspan="2">Strong Association</td>
<td bgcolor="#63fe3c">Brings Immediately to mind</td>
</tr>
</tbody>
</table>
I have included a loop-merge in the question where in every loop a word-pair is selected from a list. To capture the response, I have used the following javascript code in Qualtrics:
Qualtrics.SurveyEngine.addOnload(function() {
$('0').observe('click', function(event) {
var val1 = "0";
Qualtrics.SurveyEngine.setEmbeddedData("a1", val1);
});
$('13').observe('click', function(event) {
var val1 = "13";
Qualtrics.SurveyEngine.setEmbeddedData("a1", val1);
});
$('25').observe('click', function(event) {
var val1 = "25";
Qualtrics.SurveyEngine.setEmbeddedData("a1", val1);
});
$('38').observe('click', function(event) {
var val1 = "38";
Qualtrics.SurveyEngine.setEmbeddedData("a1", val1);
});
$('50').observe('click', function(event) {
var val1 = "50";
Qualtrics.SurveyEngine.setEmbeddedData("a1", val1);
});
$('63').observe('click', function(event) {
var val1 = "63";
Qualtrics.SurveyEngine.setEmbeddedData("a1", val1);
});
$('75').observe('click', function(event) {
var val1 = "75";
Qualtrics.SurveyEngine.setEmbeddedData("a1", val1);
});
$('88').observe('click', function(event) {
var val1 = "88";
Qualtrics.SurveyEngine.setEmbeddedData("a1", val1);
});
$('100').observe('click', function(event) {
var val1 = "100";
Qualtrics.SurveyEngine.setEmbeddedData("a1", val1);
});
});
However, in my data output, I do not get the response (embedded data "a1") for the seperate loop trials.
Can someone help me with the code please and tell me what i am doing wrong?
Thanks you
<style type="text/css">
table, th, td {
border: 3px solid white;
font-size: 14px;
border-collapse: collapse;
padding:8px
}
</style>
<table width="100%">
<tbody>
<tr align="center">
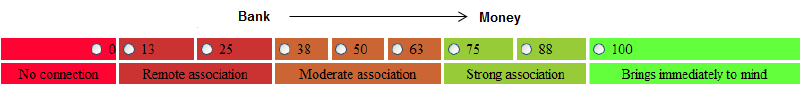
<td bgcolor="#FF0332"><input id="0" name="0" type="radio" value="0">0</td>
<td bgcolor="#cb3333"><input id="13" name="13" type="radio" value="13">13</td>
<td bgcolor="#cb3333"><input id="25" name="25" type="radio" value="25">25</td>
<td bgcolor="#cb6533"><input id="38" name="38" type="radio" value="38">38</td>
<td bgcolor="#cb6533"><input id="50" name="50" type="radio" value="50">50</td>
<td bgcolor="#cb6533"><input id="63" name="63" type="radio" value="63">63</td>
<td bgcolor="#97cb38"><input id="75" name="75" type="radio" value="75">75</td>
<td bgcolor="#97cb38"><input id="88" name="88" type="radio" value="88">88</td>
<td bgcolor="#63fe3c"><input id="100" name="100" type="radio" value="100">100</td>
</tr>
<tr align="center">
<td bgcolor="FF0332">No Connection</td>
<td bgcolor="#cb3333" colspan="2">Remote Association</td>
<td bgcolor="#cb6533" colspan="3">Moderate Association</td>
<td bgcolor="#97cb38" colspan="2">Strong Association</td>
<td bgcolor="#63fe3c">Brings Immediately to mind</td>
</tr>
</tbody>
</table>
I have included a loop-merge in the question where in every loop a word-pair is selected from a list. To capture the response, I have used the following javascript code in Qualtrics:
Qualtrics.SurveyEngine.addOnload(function() {
$('0').observe('click', function(event) {
var val1 = "0";
Qualtrics.SurveyEngine.setEmbeddedData("a1", val1);
});
$('13').observe('click', function(event) {
var val1 = "13";
Qualtrics.SurveyEngine.setEmbeddedData("a1", val1);
});
$('25').observe('click', function(event) {
var val1 = "25";
Qualtrics.SurveyEngine.setEmbeddedData("a1", val1);
});
$('38').observe('click', function(event) {
var val1 = "38";
Qualtrics.SurveyEngine.setEmbeddedData("a1", val1);
});
$('50').observe('click', function(event) {
var val1 = "50";
Qualtrics.SurveyEngine.setEmbeddedData("a1", val1);
});
$('63').observe('click', function(event) {
var val1 = "63";
Qualtrics.SurveyEngine.setEmbeddedData("a1", val1);
});
$('75').observe('click', function(event) {
var val1 = "75";
Qualtrics.SurveyEngine.setEmbeddedData("a1", val1);
});
$('88').observe('click', function(event) {
var val1 = "88";
Qualtrics.SurveyEngine.setEmbeddedData("a1", val1);
});
$('100').observe('click', function(event) {
var val1 = "100";
Qualtrics.SurveyEngine.setEmbeddedData("a1", val1);
});
});
However, in my data output, I do not get the response (embedded data "a1") for the seperate loop trials.
Can someone help me with the code please and tell me what i am doing wrong?
Thanks youembedded data loop-merge for custom javascript
 <style type="text/css">
table, th, td {
border: 3px solid white;
font-size: 14px;
border-collapse: collapse;
padding:8px
}
</style>
<table width="100%">
<tbody>
<tr align="center">
<td bgcolor="#FF0332"><input id="0" name="0" type="radio" value="0">0</td>
<td bgcolor="#cb3333"><input id="13" name="13" type="radio" value="13">13</td>
<td bgcolor="#cb3333"><input id="25" name="25" type="radio" value="25">25</td>
<td bgcolor="#cb6533"><input id="38" name="38" type="radio" value="38">38</td>
<td bgcolor="#cb6533"><input id="50" name="50" type="radio" value="50">50</td>
<td bgcolor="#cb6533"><input id="63" name="63" type="radio" value="63">63</td>
<td bgcolor="#97cb38"><input id="75" name="75" type="radio" value="75">75</td>
<td bgcolor="#97cb38"><input id="88" name="88" type="radio" value="88">88</td>
<td bgcolor="#63fe3c"><input id="100" name="100" type="radio" value="100">100</td>
</tr>
<tr align="center">
<td bgcolor="FF0332">No Connection</td>
<td bgcolor="#cb3333" colspan="2">Remote Association</td>
<td bgcolor="#cb6533" colspan="3">Moderate Association</td>
<td bgcolor="#97cb38" colspan="2">Strong Association</td>
<td bgcolor="#63fe3c">Brings Immediately to mind</td>
</tr>
</tbody>
</table>
I have included a loop-merge in the question where in every loop a word-pair is selected from a list. To capture the response, I have used the following javascript code in Qualtrics:
Qualtrics.SurveyEngine.addOnload(function() {
$('0').observe('click', function(event) {
var val1 = "0";
Qualtrics.SurveyEngine.setEmbeddedData("a1", val1);
});
$('13').observe('click', function(event) {
var val1 = "13";
Qualtrics.SurveyEngine.setEmbeddedData("a1", val1);
});
$('25').observe('click', function(event) {
var val1 = "25";
Qualtrics.SurveyEngine.setEmbeddedData("a1", val1);
});
$('38').observe('click', function(event) {
var val1 = "38";
Qualtrics.SurveyEngine.setEmbeddedData("a1", val1);
});
$('50').observe('click', function(event) {
var val1 = "50";
Qualtrics.SurveyEngine.setEmbeddedData("a1", val1);
});
$('63').observe('click', function(event) {
var val1 = "63";
Qualtrics.SurveyEngine.setEmbeddedData("a1", val1);
});
$('75').observe('click', function(event) {
var val1 = "75";
Qualtrics.SurveyEngine.setEmbeddedData("a1", val1);
});
$('88').observe('click', function(event) {
var val1 = "88";
Qualtrics.SurveyEngine.setEmbeddedData("a1", val1);
});
$('100').observe('click', function(event) {
var val1 = "100";
Qualtrics.SurveyEngine.setEmbeddedData("a1", val1);
});
});
However, in my data output, I do not get the response (embedded data "a1") for the seperate loop trials.
Can someone help me with the code please and tell me what i am doing wrong?
Thanks you
<style type="text/css">
table, th, td {
border: 3px solid white;
font-size: 14px;
border-collapse: collapse;
padding:8px
}
</style>
<table width="100%">
<tbody>
<tr align="center">
<td bgcolor="#FF0332"><input id="0" name="0" type="radio" value="0">0</td>
<td bgcolor="#cb3333"><input id="13" name="13" type="radio" value="13">13</td>
<td bgcolor="#cb3333"><input id="25" name="25" type="radio" value="25">25</td>
<td bgcolor="#cb6533"><input id="38" name="38" type="radio" value="38">38</td>
<td bgcolor="#cb6533"><input id="50" name="50" type="radio" value="50">50</td>
<td bgcolor="#cb6533"><input id="63" name="63" type="radio" value="63">63</td>
<td bgcolor="#97cb38"><input id="75" name="75" type="radio" value="75">75</td>
<td bgcolor="#97cb38"><input id="88" name="88" type="radio" value="88">88</td>
<td bgcolor="#63fe3c"><input id="100" name="100" type="radio" value="100">100</td>
</tr>
<tr align="center">
<td bgcolor="FF0332">No Connection</td>
<td bgcolor="#cb3333" colspan="2">Remote Association</td>
<td bgcolor="#cb6533" colspan="3">Moderate Association</td>
<td bgcolor="#97cb38" colspan="2">Strong Association</td>
<td bgcolor="#63fe3c">Brings Immediately to mind</td>
</tr>
</tbody>
</table>
I have included a loop-merge in the question where in every loop a word-pair is selected from a list. To capture the response, I have used the following javascript code in Qualtrics:
Qualtrics.SurveyEngine.addOnload(function() {
$('0').observe('click', function(event) {
var val1 = "0";
Qualtrics.SurveyEngine.setEmbeddedData("a1", val1);
});
$('13').observe('click', function(event) {
var val1 = "13";
Qualtrics.SurveyEngine.setEmbeddedData("a1", val1);
});
$('25').observe('click', function(event) {
var val1 = "25";
Qualtrics.SurveyEngine.setEmbeddedData("a1", val1);
});
$('38').observe('click', function(event) {
var val1 = "38";
Qualtrics.SurveyEngine.setEmbeddedData("a1", val1);
});
$('50').observe('click', function(event) {
var val1 = "50";
Qualtrics.SurveyEngine.setEmbeddedData("a1", val1);
});
$('63').observe('click', function(event) {
var val1 = "63";
Qualtrics.SurveyEngine.setEmbeddedData("a1", val1);
});
$('75').observe('click', function(event) {
var val1 = "75";
Qualtrics.SurveyEngine.setEmbeddedData("a1", val1);
});
$('88').observe('click', function(event) {
var val1 = "88";
Qualtrics.SurveyEngine.setEmbeddedData("a1", val1);
});
$('100').observe('click', function(event) {
var val1 = "100";
Qualtrics.SurveyEngine.setEmbeddedData("a1", val1);
});
});
However, in my data output, I do not get the response (embedded data "a1") for the seperate loop trials.
Can someone help me with the code please and tell me what i am doing wrong?
Thanks youSign up
Already have an account? Login

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login to the Community

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.





