Hi Everyone
Hope you’re all well.
I have used HTML in an EOS message.
The HTML is.
<div style="text-align: center;"><span style="font-size:13px;">Close by clicking Give Feedback</span><br />
<br />
</div>
<div><a href="www.TEST.com" style="display: block; height: 50px; width: 180px; background: #01FF95; color: #262626; text-align: center; font-weight: bold; font-size: 125%; line-height: 50px; font-family: Arial; border-radius: 5px; text-decoration: none;">Feedback Again</a></div>
<div style="text-align: center;"> </div>
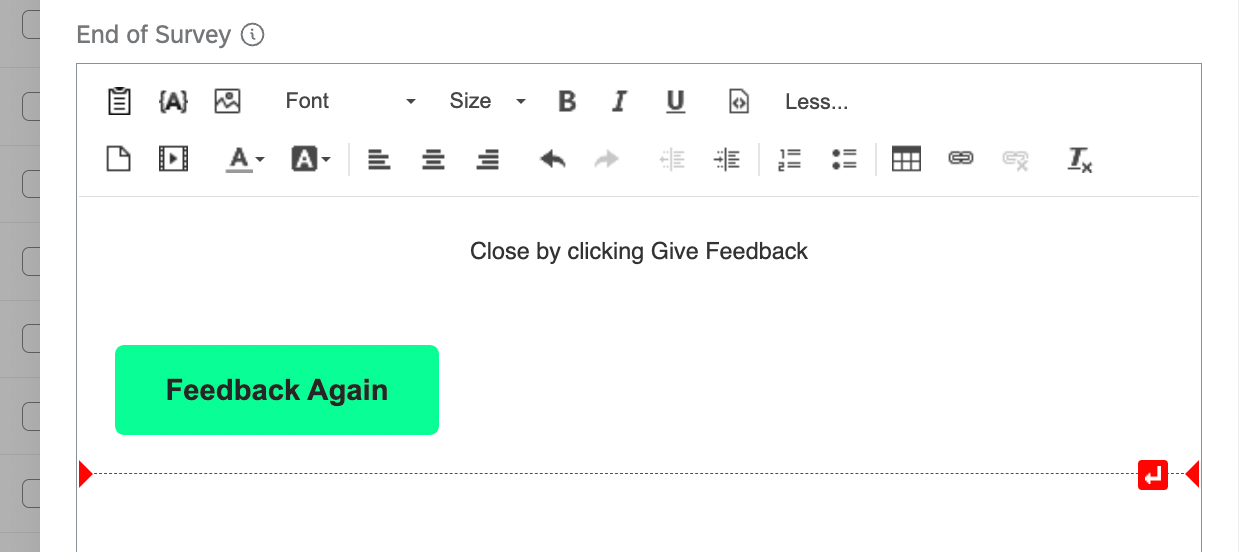
And looks like this.

How do I more the CTA button button to far right?
Hope you can help.
:)