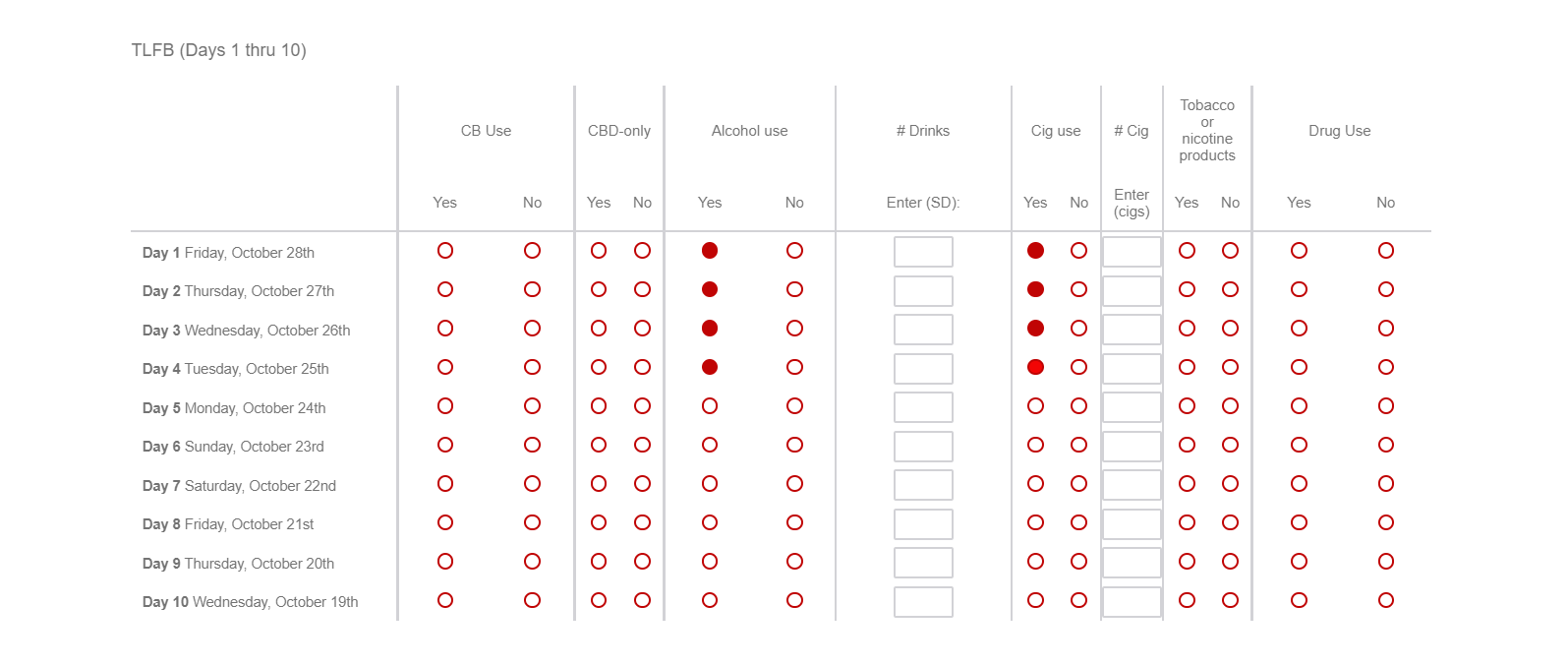
 In this table, I would like to hide column #4 and #6 when the survey enters into the page, and to reveal these columns only when the previous column (e.g. did you drink alcohol?) is selected yes. Out of the 10 days, only one day needs to be selected yes for the hidden column to show.
In this table, I would like to hide column #4 and #6 when the survey enters into the page, and to reveal these columns only when the previous column (e.g. did you drink alcohol?) is selected yes. Out of the 10 days, only one day needs to be selected yes for the hidden column to show.
I tried to apply the display logic on the question, but it does not reveal the columns right away. It only reveals the columns when I am on the next page and press the back button. I am trying to find a J/S script to help with the issue.
Hiding column#4&6 in a side-by-side Question, only revealing it when previous column is selected
Sign up
Already have an account? Login

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login to the Community

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.




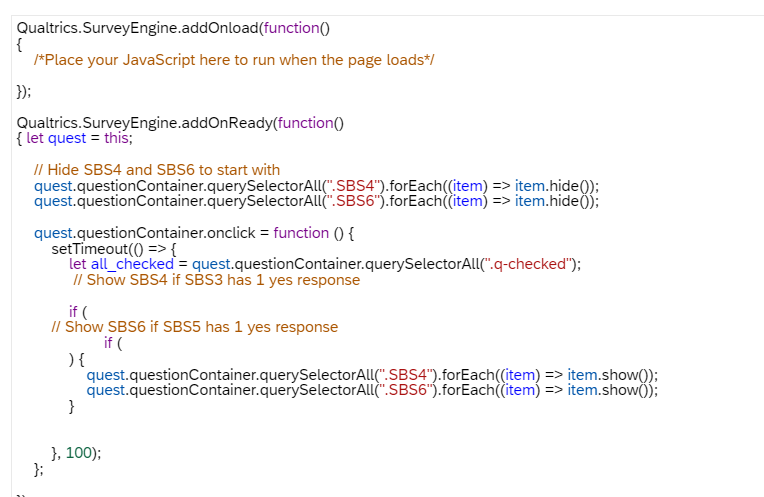
 I'm struggling to create a code that will allow the columns to appear. So far, both columns stay hidden even after I create a script.
I'm struggling to create a code that will allow the columns to appear. So far, both columns stay hidden even after I create a script.
