I am new in using Javascript and I want to use Javascript to implement the CSS code below. I need to use javascript since the client want to have this for a specific logic only.
.Skin label.MultipleAnswer, .Skin label#QID2-0-label.SingleAnswer{
background: #E43E3D;
}
.Skin label.MultipleAnswer, .Skin label#QID2-1-label.SingleAnswer{
background: #EA484D;
}
.Skin label.MultipleAnswer, .Skin label#QID2-2-label.SingleAnswer{
background: #EC654E;
}
.Skin label.MultipleAnswer, .Skin label#QID2-3-label.SingleAnswer{
background: #EF874C;
}
.Skin label.MultipleAnswer, .Skin label#QID2-4-label.SingleAnswer{
background: #F3A74C;
}
.Skin label.MultipleAnswer, .Skin label#QID2-5-label.SingleAnswer{
background: #F8C43D;
}
.Skin label.MultipleAnswer, .Skin label#QID2-6-label.SingleAnswer{
background: #E1C63B;
}
.Skin label.MultipleAnswer, .Skin label#QID2-7-label.SingleAnswer{
background: #C1CC36;
}
.Skin label.MultipleAnswer, .Skin label#QID2-8-label.SingleAnswer{
background: #9FCD35;
}
.Skin label.MultipleAnswer, .Skin label#QID2-9-label.SingleAnswer{
background: #7FCD31;
}
.Skin label.MultipleAnswer, .Skin label#QID2-10-label.SingleAnswer{
background: #5AAF2B;
}
How can I use Javascript to implement the changes in CSS
Sign up
Already have an account? Login

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login to the Community

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.


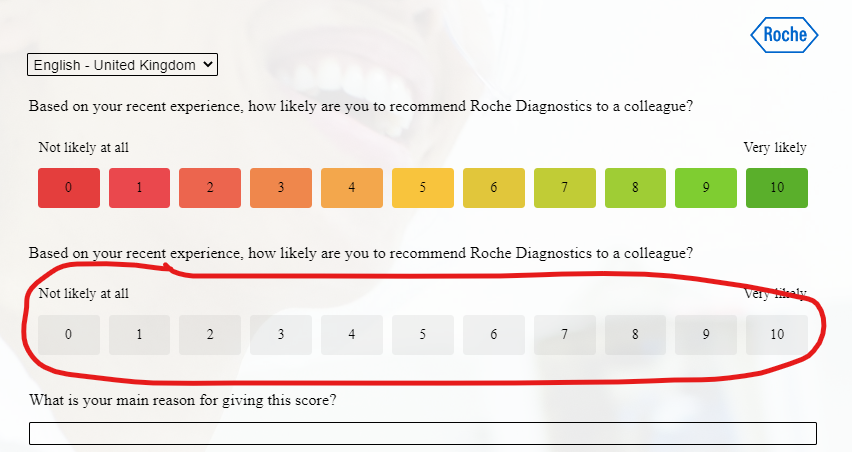
 I will use that code for the encircled question
I will use that code for the encircled question

