Hello Everyone,
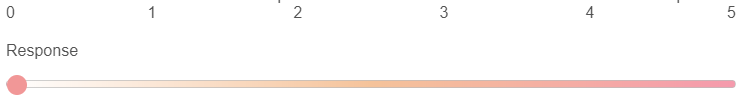
I am trying to create a survey where respondents use a slider to provide their choice. As one moves the handle along the slider the choices are (1,2,3,4,5) are shown respectively on the tooltip.
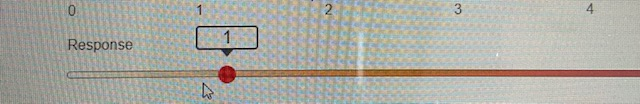
As one moves the handle along the slider the choices are (1,2,3,4,5) are shown respectively on the tooltip.  How can I show custom text in the toolTipBox instead of the choice selected. With respect to the above image, how can I show "customized text" in the box instead of one?
How can I show custom text in the toolTipBox instead of the choice selected. With respect to the above image, how can I show "customized text" in the box instead of one?
How to add custom text to slider tooltip?
Best answer by TomG
Use a MutationObserver.
Sign up
Already have an account? Login

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login to the Community

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.



 However, as it reaches the end of the slider the text is cut short by the question container. It would be great if you can give some insight about how can I make the full text appear? I would not mind even if the text flows out of the question container.
However, as it reaches the end of the slider the text is cut short by the question container. It would be great if you can give some insight about how can I make the full text appear? I would not mind even if the text flows out of the question container.