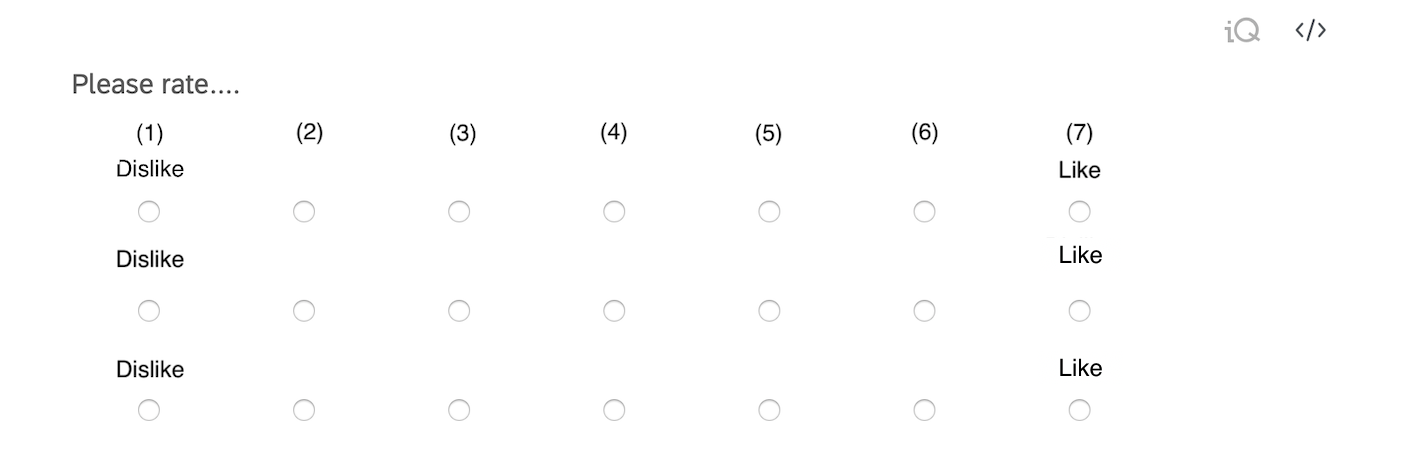
 I want to add headers to the matrix table(bipolar); I checked the 'position text above' option since participants need to slide on their mobile version otherwise. I'm trying to create 7-point semantic differentials with headers/labels on top of the statements(from 1 to 7). I googled jQuery code and tried several times, but it did not work out for me. I've attached an example picture to explain what I would like to make. Any suggestions would be a great help - Thank you in advance!
I want to add headers to the matrix table(bipolar); I checked the 'position text above' option since participants need to slide on their mobile version otherwise. I'm trying to create 7-point semantic differentials with headers/labels on top of the statements(from 1 to 7). I googled jQuery code and tried several times, but it did not work out for me. I've attached an example picture to explain what I would like to make. Any suggestions would be a great help - Thank you in advance!
How to add headers to bipolar matrix question
Sign up
Already have an account? Login

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login to the Community

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.



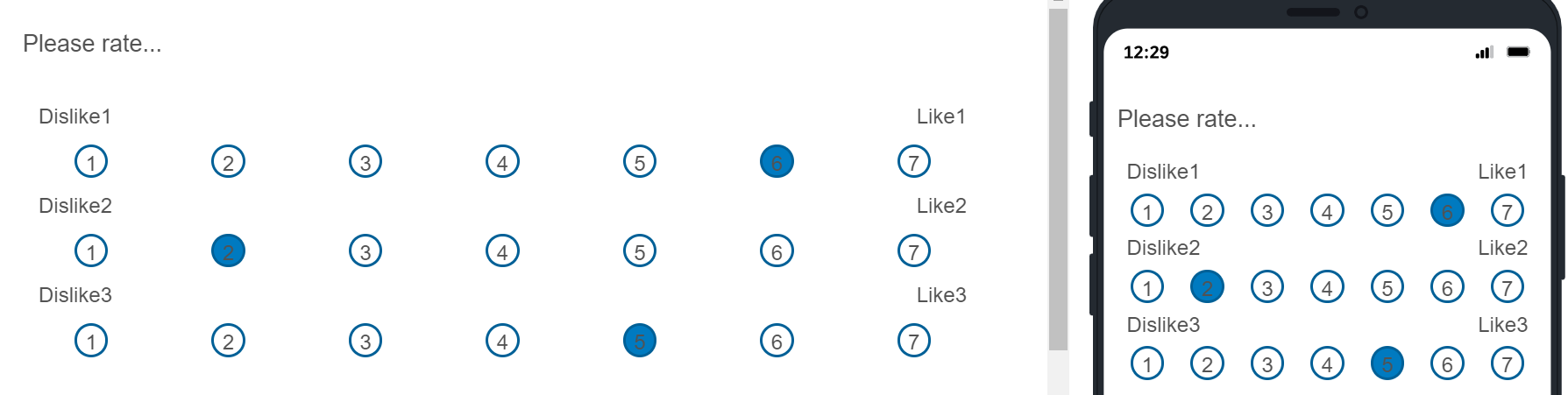
 To try this, add the below to the Matrix question's JavaScript in the OnReady section:
To try this, add the below to the Matrix question's JavaScript in the OnReady section: