In my survey, there is a multiple-choice Question 98, which has answers: "Yes" or "No".
After the survey user typed in the answer and variable {q://QID98/ChoiceGroup/SelectedChoices} has been assigned "Yes" or "No", I want to conditionally modify its value based on a previous question, say, Question 50.
Below is a pseudocode to show what I want to achieve:
If "{q://QID50/ChoiceGroup/SelectedChoices}" == "Yes" {
{q://QID98/ChoiceGroup/SelectedChoices}="Yes" }
In other words, If Question 50 was answered "Yes", then the value of the Question 98 answer is forced to be 'Yes' (regardless of what the survey user actually typed).
If Question 50 was answered "No", then the value of the Question 98 answer will be what the survey user actually typed.
Can I use setChoiceAnswerValue and what will be the code to assign a new value to {q://QID98/ChoiceGroup/SelectedChoices} ?
I understand that what I am trying to achieve may not be the best practice , but a have a long survey and the answer to Question 98 is used in many subsequent questions and flow logic. So for me, it's much easier to modify just one Question 98 and make its answer depend on Question 50 instead of rewriting the entire survey with numerous conditional logic based on Question 98.
How to assign a new value to {q://QID98/ChoiceGroup/SelectedChoices}
Best answer by TomG
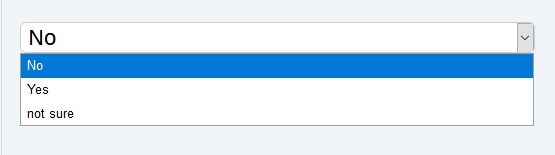
Yes, it will work as long as Yes is always last.
Sign up
Already have an account? Login

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login to the Community

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.







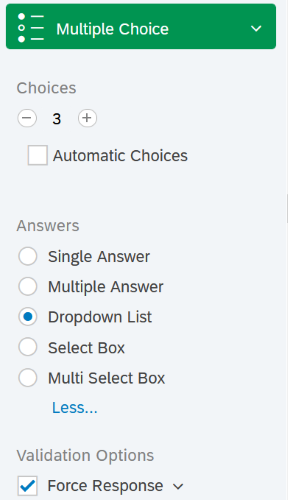
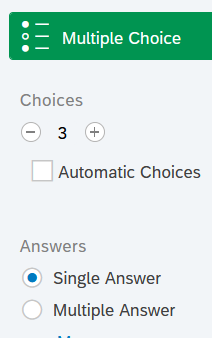
 and my question type is
and my question type is I have never intentionally randomized my choices (and do not know what it is).
I have never intentionally randomized my choices (and do not know what it is).