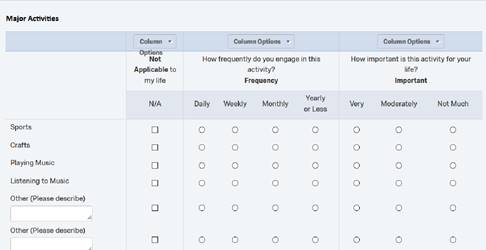
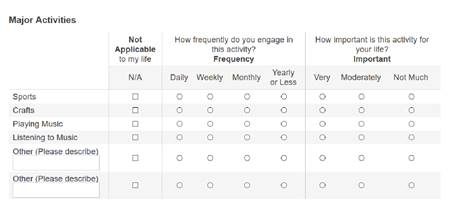
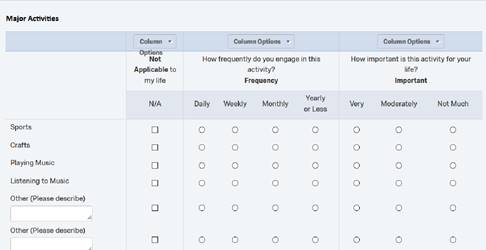
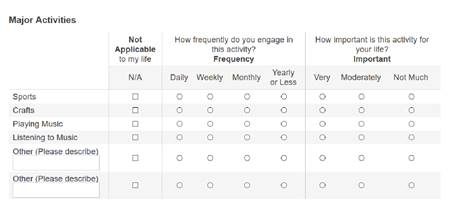
I'm building a survey of side-by-side questions and wish to have an N/A column:
!

!

What I would like to do with javascript code is implement custom behavior with the N/A checkbox such that, when clicked, the row of radio buttons (across the two columns to the right) are cleared if they were previously selected (and possibly grayed-out?). Conversely, if the user selects the N/A checkbox, and then enters a frequency or importance rating, the N/A checkbox is cleared. How can I best implement this behavior?
Thanks for any information on this!
 !
! What I would like to do with javascript code is implement custom behavior with the N/A checkbox such that, when clicked, the row of radio buttons (across the two columns to the right) are cleared if they were previously selected (and possibly grayed-out?). Conversely, if the user selects the N/A checkbox, and then enters a frequency or importance rating, the N/A checkbox is cleared. How can I best implement this behavior?
Thanks for any information on this!
What I would like to do with javascript code is implement custom behavior with the N/A checkbox such that, when clicked, the row of radio buttons (across the two columns to the right) are cleared if they were previously selected (and possibly grayed-out?). Conversely, if the user selects the N/A checkbox, and then enters a frequency or importance rating, the N/A checkbox is cleared. How can I best implement this behavior?
Thanks for any information on this!


