
Solved
How to create a responsive scroll box?
 +1
+1Hello community!
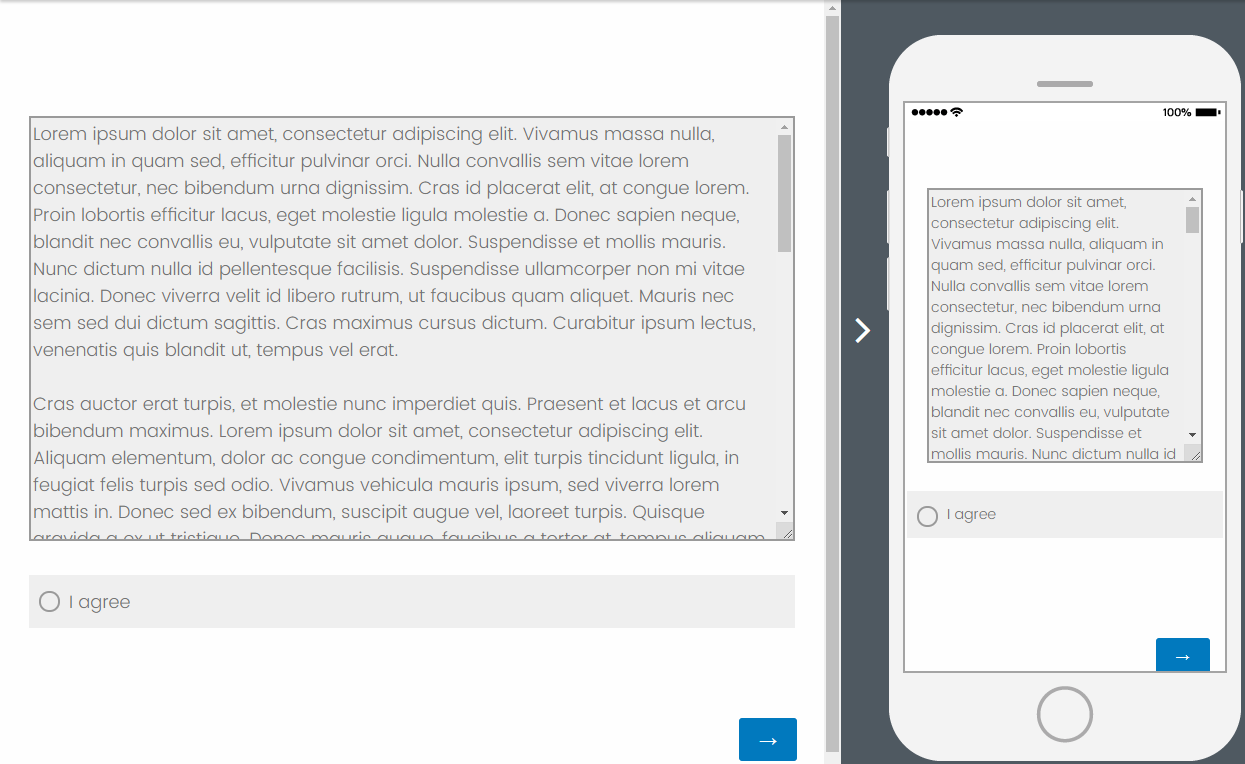
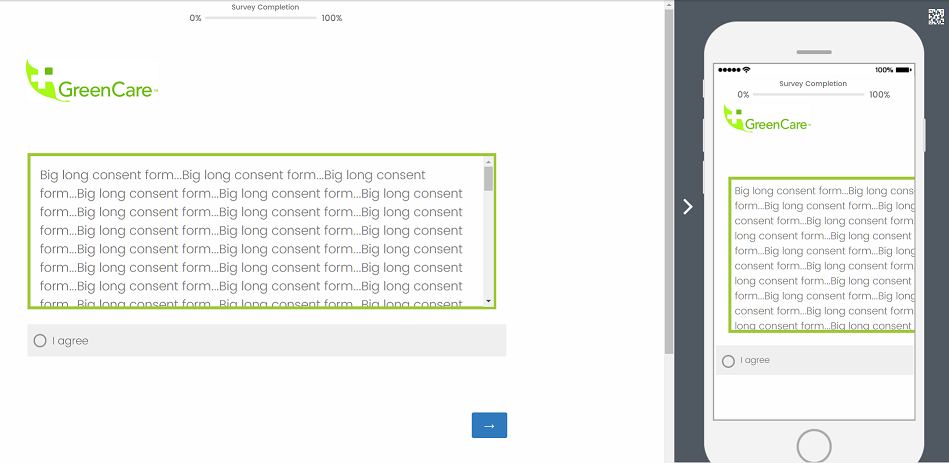
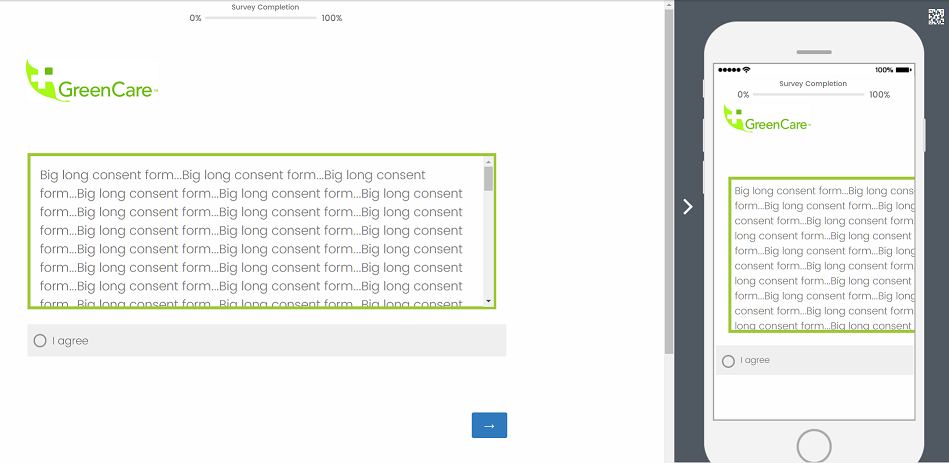
I have a consent form as my first question in a survey however due to the length I have it in a continuous scroll box. However the scroll box isn't responsive so in the mobile preview, it's off the side of the screen (photo attached). Any ideas on how I can make this box responsive?
Thanks!
Marianne
!

Best answer by TomG
@mariannedawson,
You can use width and max-width, as in:
```
<textarea style="max-width:100%;width:100%;height:50vh" readonly>
text goes here
</textarea>
```
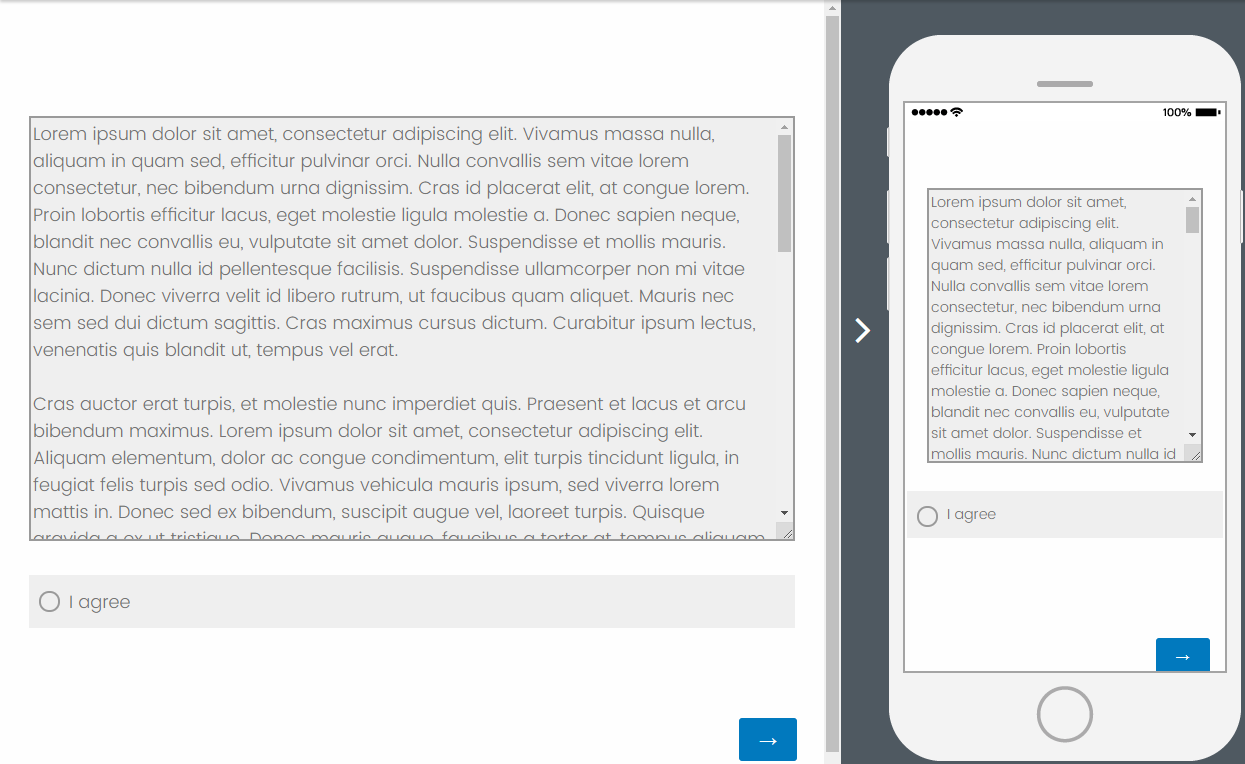
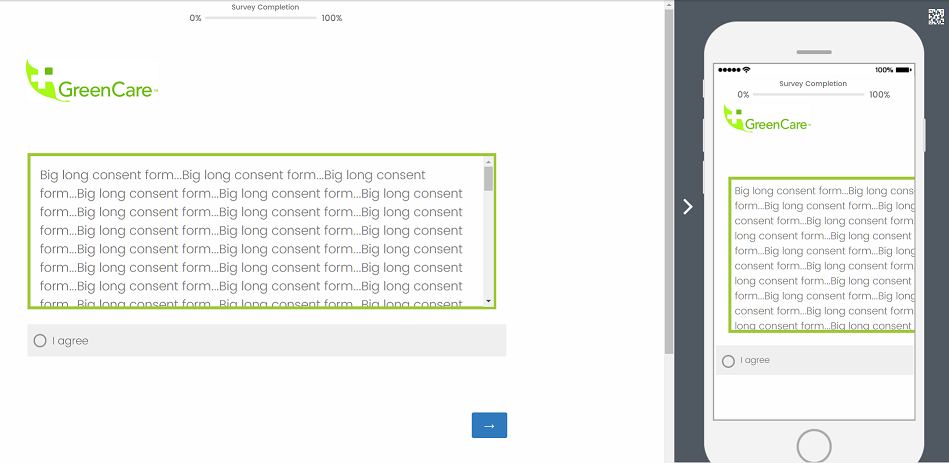
You'll get something like:
!