Dear all,
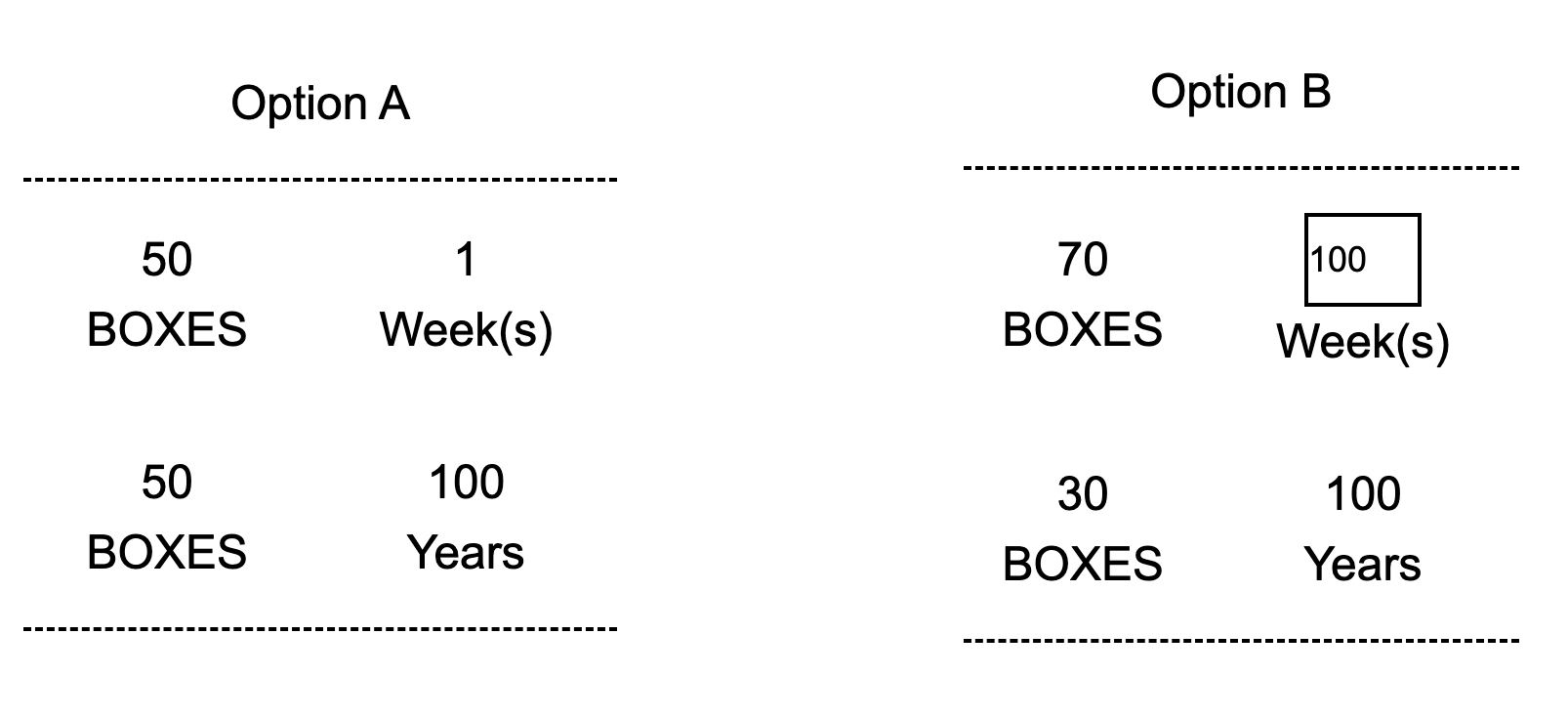
Currently I am trying to create my survey with a text-entry question. Specifically, I am trying to make it in the form of option-matching as shown below.

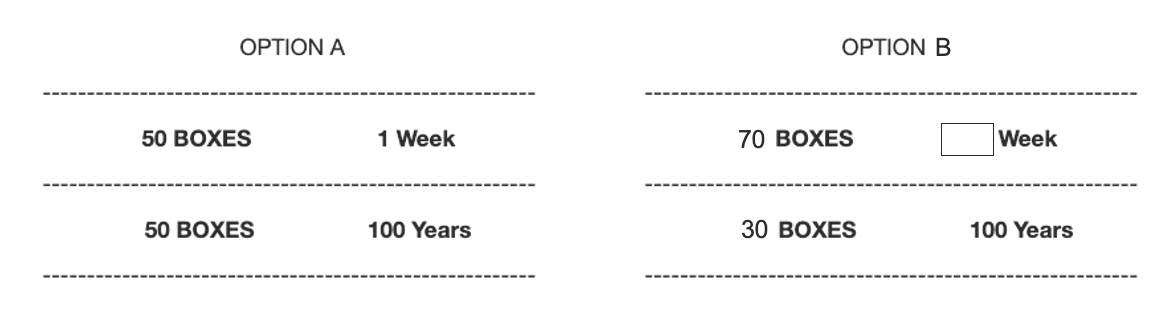
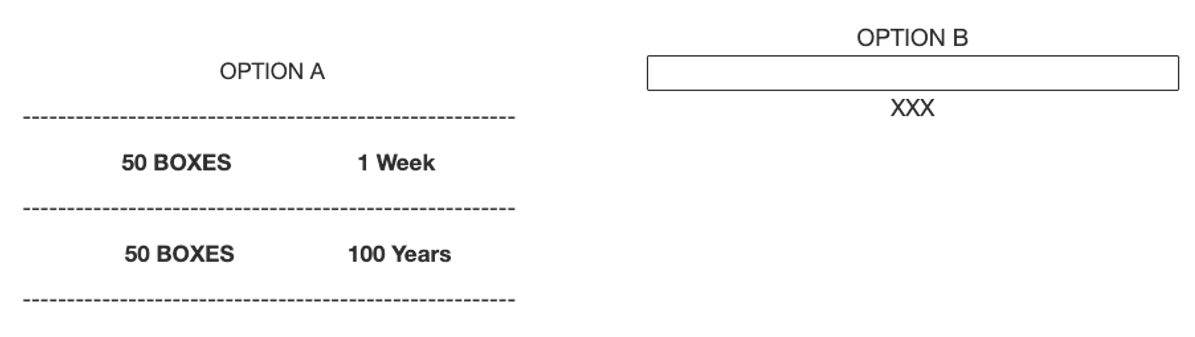
However, I can not achieve above format yet, and my best outcome so far is like below:

For the current format, I firstly adjust the location of the text entry question’s legend by the CSS style code below so that I have a left-right layout, while the OPTION A content is the legend.
#QID1 .InnerInner fieldset legend{
float:left;
width:55%;
}
#QID1 .InnerInner fieldset QuestionBody{
float:left;
width:45%;
}
Then, I add the text before and after the text entry box by:
Qualtrics.SurveyEngine.addOnload(function()
{
jQuery("#"+this.questionId+" .InputText").before("OPTION B");
jQuery("#"+this.questionId+" .InputText").after(" XXX");
this.questionContainer.select('.ChoiceStructure')[0].style = 'text-align: center;';
});However, current display effect does not meet my needs. Could you please tell me how to improve it and achieve my desired effect?
In other words, it will be very appreciated if you can tell me how can I edit the text I add via the JS codes. For example, I tried to add a line break after the “OPTION B” by “OPTION B //n”, but it fails.
Thank you for your attention.
Regards,
Elon