Hi Community,
I'm trying to work with checkbox and input box, the function is to disable the input box when the checkbox is being check, however the problem is when the page back using back button even the checkbox is being check the input box are enabled. How to restore/retain the value
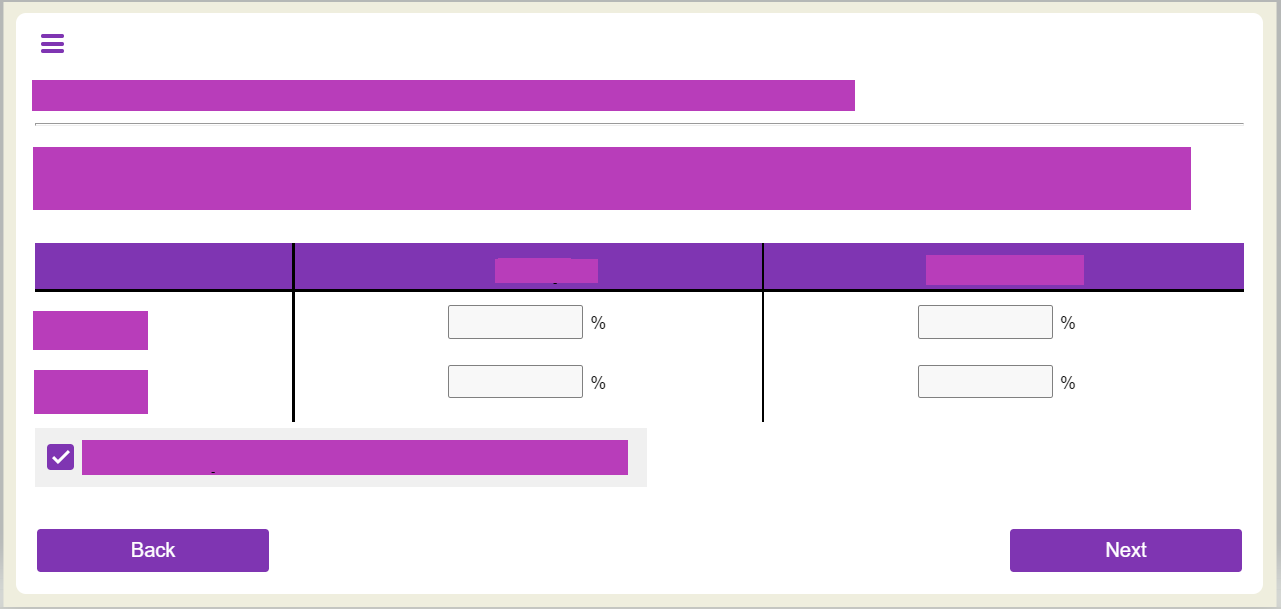
Here when the check is clicked/check the input boxes was disabled
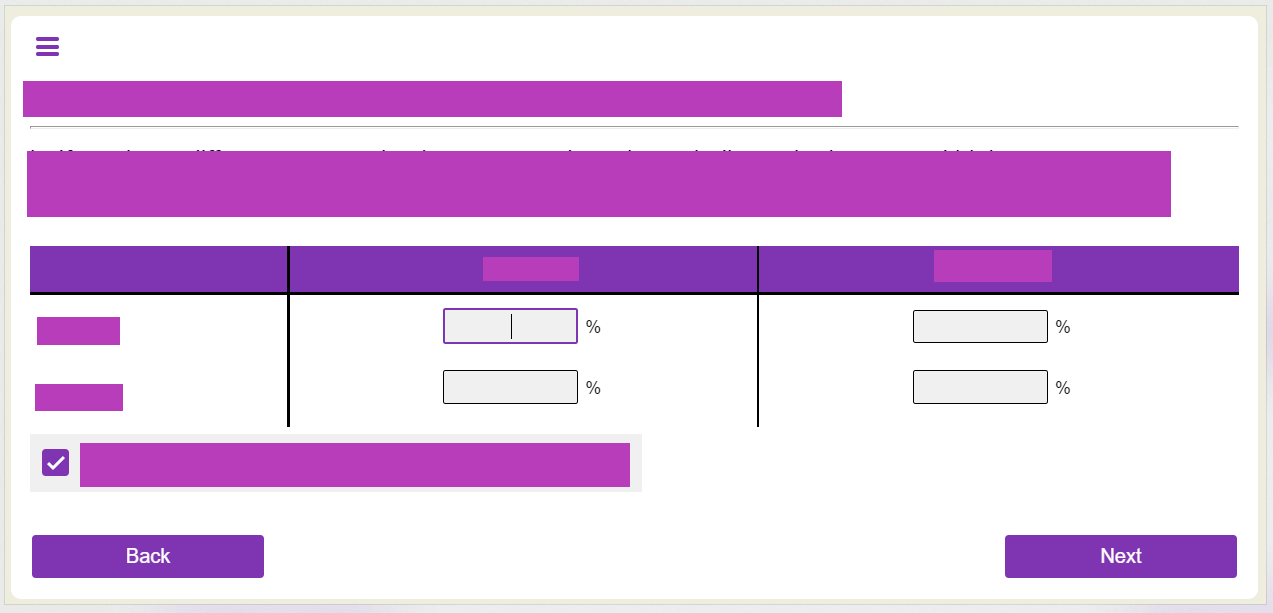
However, when I go back using back button even the checkbox is being clicked/check the input boxes is enabled
The code for disabled the input boxes when the checkbox is being clicked
jQuery('input[type="checkbox"]').on("click",function(){
if(jQuery( "[id='checkboxid']" ).prop('checked')== true)
{
jQuery('[id="inputboxid1"]').prop("disabled",true).val('');
jQuery('[id="inputboxid2"]').prop("disabled",true).val('');
jQuery('[id="inputboxid3"]').prop("disabled",true).val('');
jQuery('[id="inputboxid4"]').prop("disabled",true).val('');
}
else {
jQuery('[id="inputboxid1"]').prop("disabled",false);
jQuery('[id="inputboxid2"]').prop("disabled",false);
jQuery('[id="inputboxid3"]').prop("disabled",false);
jQuery('[id="inputboxid4"]').prop("disabled",false);
}
});
How to retain the inputbox values when we click on back button
 +2
+2Sign up
Already have an account? Login

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login to the Community

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.


