In surveys - adding JS Emoji Picker to answer text
Best answer by Tom_1842
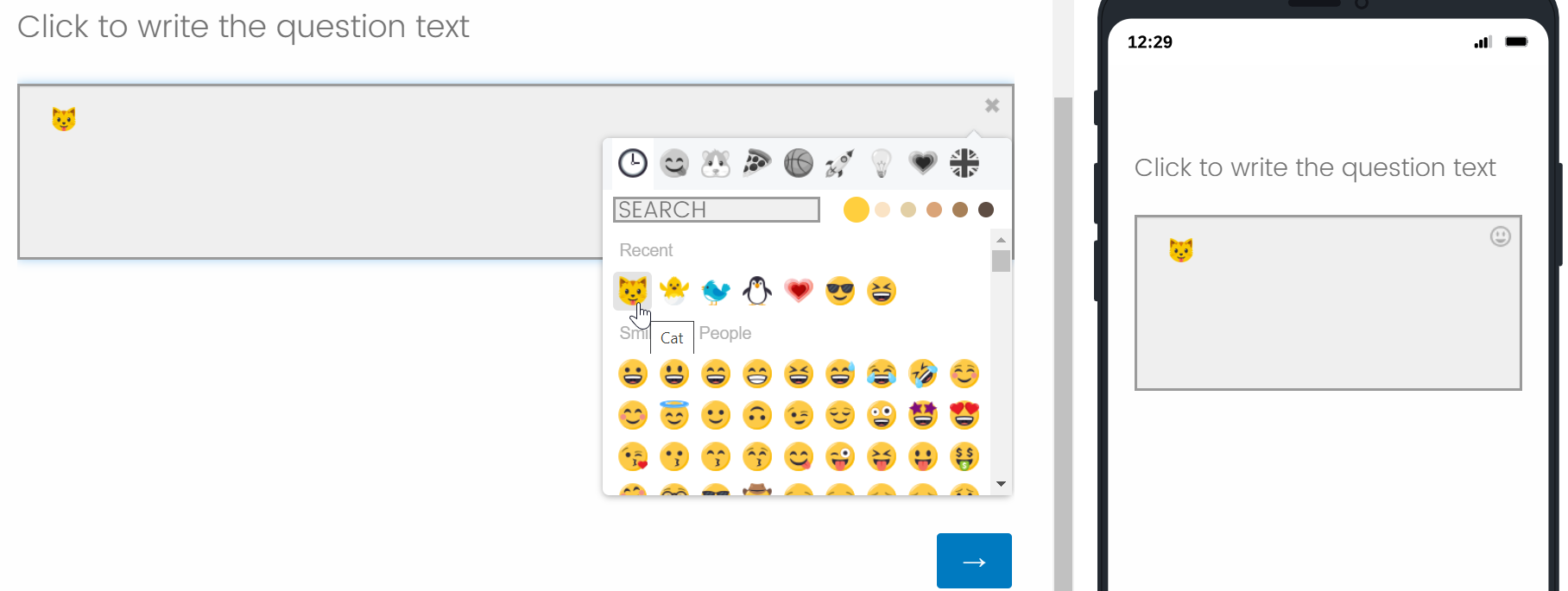
Hi, I found a jQuery library here called "emojionearea".
EmojioneArea is a small jQuery plugin that allows you to transform any html element into simple WYSIWYG editor with ability to use Emojione icons.
The end result is a secure text/plain in which the image icons will be replaced with their Unicode analogues.
To give it a try, first add the below to the survey's Header:
<script src="https://rawgit.com/mervick/emojionearea/master/dist/emojionearea.js"></script>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.4.0/css/font-awesome.min.css">
<link rel="stylesheet" href="https://rawgit.com/mervick/emojionearea/master/dist/emojionearea.min.css">Then, create a Text Entry question and set it to "Essay".
Add the following to the question's JavaScript in the OnReady section:
jQuery("#"+this.questionId+" .InputText").emojioneArea({
pickerPosition: "bottom",
tonesStyle: "bullet",
events: {
keyup: function (editor, event) {d
console.log(editor.html());
console.log(this.getText());
}
}
});Finally, to give the emoji picker room to display, add the below CSS to the Style section of the Look & Feel:
.Skin .QuestionBody, .Skin .QuestionOuter {
overflow-y: visible !important;
min-height: 300px !important;
}
.emojionearea .emojionearea-picker.emojionearea-picker-position-bottom {
right: 0px !important;
}
Sign up
Already have an account? Login

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login to the Community

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.




