
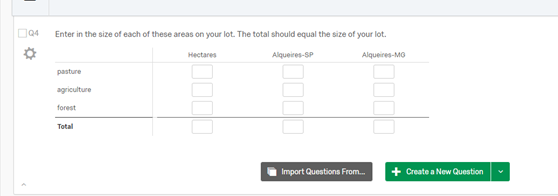
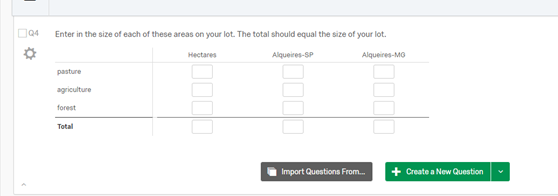
Is it possible to add script to a total sum table?

Sign up
Already have an account? Login

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login to the Community

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.



 Qualtrics.SurveyEngine.addOnload(function()
{
var texts = jQuery("#"+this.questionId+" .InputText");
var q = jQuery("#"+this.questionId+" .QuestionBody");
var cc = jQuery("#"+this.questionId+" .ControlContainer");
var inputs = $(this.getQuestionContainer()).select('input[type="text"]');
var units1 = ["cm","kg "];
var units2 = ["in", "lb"];
var ids = ["vyska", "vaha"];
/*Add text fields for the other units*/
/*https://www.qualtrics.com/community/discussion/102/how-to-add-static-text-after-a-text-entry-box*/
for (var i = 0; i < inputs.length; i++) {
var input = inputs[i];
$(input).insert({after: units1[i] + ' / <input type="text" id=' + ids[i] +' size="1" style = " text-align: right; width: 60px;">' + units2[i]});}
var vyska = document.getElementById("vyska");
var vaha = document.getElementById("vaha");
var inputsAll = [inputs[0], inputs[1], vyska, vaha];
console.log(inputsAll);
/*Allow just 3 digits or comma or dot or and one decimal digit*/
for (var i = 0; i < inputsAll.length; i++) {
setInputFilter(inputsAll[i], function(value) {
return /^\\d{0,3}[.,]?\\d{0,1}$/.test(value);});}
/*Units convertion*/
vyska.addEventListener("blur", function(){
var temp = toNum(vyska.value);
vyska.value = temp;
var res = temp*2.54;
res = round(res,1);
inputs[0].value = res});
vaha.addEventListener("blur", function(){
var temp = toNum(vaha.value);
vaha.value = temp;
var res = temp/2.20462262;
res = round(res,1);
inputs[1].value = res});
texts[0].on('blur',function(){
var temp = toNum(texts[0].value);
texts[0].value = temp;
var res = temp/2.54;
res = round(res,1);
vyska.value = res;
});
texts[1].on('blur',function(){
var temp = toNum(texts[1].value);
texts[1].value = temp;
var res = temp*2.20462262;
res = round(res,1);
vaha.value = res;
});
/*Do blur also when enter is pressed
https://stackoverflow.com/questions/16011312/execute-function-on-enter-key*/
document.addEventListener("keydown", function (e) {
if (e.keyCode === 13) {if (document.activeElement) {document.activeElement.blur();}}
});
});
Qualtrics.SurveyEngine.addOnload(function()
{
var texts = jQuery("#"+this.questionId+" .InputText");
var q = jQuery("#"+this.questionId+" .QuestionBody");
var cc = jQuery("#"+this.questionId+" .ControlContainer");
var inputs = $(this.getQuestionContainer()).select('input[type="text"]');
var units1 = ["cm","kg "];
var units2 = ["in", "lb"];
var ids = ["vyska", "vaha"];
/*Add text fields for the other units*/
/*https://www.qualtrics.com/community/discussion/102/how-to-add-static-text-after-a-text-entry-box*/
for (var i = 0; i < inputs.length; i++) {
var input = inputs[i];
$(input).insert({after: units1[i] + ' / <input type="text" id=' + ids[i] +' size="1" style = " text-align: right; width: 60px;">' + units2[i]});}
var vyska = document.getElementById("vyska");
var vaha = document.getElementById("vaha");
var inputsAll = [inputs[0], inputs[1], vyska, vaha];
console.log(inputsAll);
/*Allow just 3 digits or comma or dot or and one decimal digit*/
for (var i = 0; i < inputsAll.length; i++) {
setInputFilter(inputsAll[i], function(value) {
return /^\\d{0,3}[.,]?\\d{0,1}$/.test(value);});}
/*Units convertion*/
vyska.addEventListener("blur", function(){
var temp = toNum(vyska.value);
vyska.value = temp;
var res = temp*2.54;
res = round(res,1);
inputs[0].value = res});
vaha.addEventListener("blur", function(){
var temp = toNum(vaha.value);
vaha.value = temp;
var res = temp/2.20462262;
res = round(res,1);
inputs[1].value = res});
texts[0].on('blur',function(){
var temp = toNum(texts[0].value);
texts[0].value = temp;
var res = temp/2.54;
res = round(res,1);
vyska.value = res;
});
texts[1].on('blur',function(){
var temp = toNum(texts[1].value);
texts[1].value = temp;
var res = temp*2.20462262;
res = round(res,1);
vaha.value = res;
});
/*Do blur also when enter is pressed
https://stackoverflow.com/questions/16011312/execute-function-on-enter-key*/
document.addEventListener("keydown", function (e) {
if (e.keyCode === 13) {if (document.activeElement) {document.activeElement.blur();}}
});
});