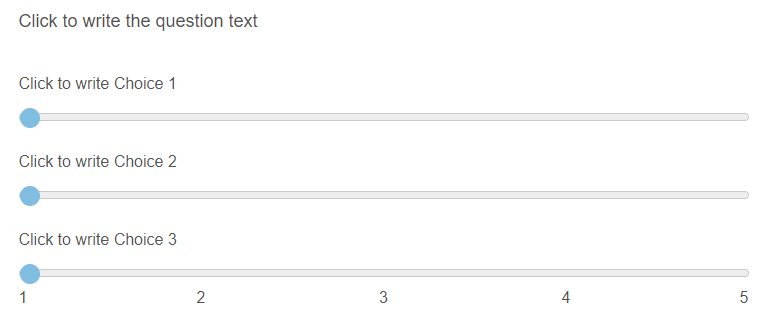
Hi, my slider question has 4 grid line points defined with numbers from 1 to 5 . I wanted to know if there is any code which allows me to move these numbers so that they appear below the slider bar?
Is there any way to move the numbers below the slider?
Best answer by Tom_1842
Hi there, if you still need, I was able to put this in place by adding the below to the question's JavaScript in the OnReady section.
To add numbers beneath each slider statement, try using the below:
jQuery("#"+this.questionId+" > div.Inner.BorderColor.HSLIDER > div > fieldset > div > div > div.labels-container").insertAfter("#"+this.questionId+" table.sliderGrid.Slider");
To add numbers beneath just the last slider on the page, try using the below:
const last = Array.from(
document.getElementsByClassName('slider-container')
).pop();
jQuery("#"+this.questionId+" > div.Inner.BorderColor.HSLIDER > div > fieldset > div > div > div.labels-container").insertAfter(last);
Sign up
Already have an account? Login

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login to the Community

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.


