 Code here:
<table align="center" border="0" cellpadding="0" style="padding: 16px; background-color: #026fc2; border: 1px solid #0260A8; border-radius: 3px; font-family: arial;">
<tbody>
<tr>
<td style="padding-bottom: 12px; font-size: 15px;"><strong><span style="color: #ffffff;">${q://QID1/QuestionText}</span></strong></td>
</tr>
<tr>
<td>
<table border="0" cellpadding="5" cellspacing="5" style="text-align: center;" width="100%">
<tbody>
<tr>
<td style="background: #009FEE; border-radius: 3px;"><a href="${l://ChoiceLink/QID1/1}" style="display: block; font-size: 12px; text-decoration: none; color: #ffffff; border: 12px solid #009FEE; border-radius: 3px; background: #009FEE;">${q://QID1/ChoiceDescription/1}</a></td>
<td style="background: #009FEE; border-radius: 3px;"><a href="${l://ChoiceLink/QID1/11}" style="display: block; font-size: 12px; text-decoration: none; color: #ffffff; border: 12px solid #009FEE; border-radius: 3px; background: #009FEE;">${q://QID1/ChoiceDescription/11}</a></td>
<td style="background: #009FEE; border-radius: 3px;"><a href="${l://ChoiceLink/QID1/2}" style="display: block; font-size: 12px; text-decoration: none; color: #ffffff; border: 12px solid #009FEE; border-radius: 3px; background: #009FEE;">${q://QID1/ChoiceDescription/2}</a></td>
<td style="background: #009FEE; border-radius: 3px;"><a href="${l://ChoiceLink/QID1/3}" style="display: block; font-size: 12px; text-decoration: none; color: #ffffff; border: 12px solid #009FEE; border-radius: 3px; background: #009FEE;">${q://QID1/ChoiceDescription/3}</a></td>
<td style="background: #009FEE; border-radius: 3px;"><a href="${l://ChoiceLink/QID1/4}" style="display: block; font-size: 12px; text-decoration: none; color: #ffffff; border: 12px solid #009FEE; border-radius: 3px; background: #009FEE;">${q://QID1/ChoiceDescription/4}</a></td>
<td style="background: #009FEE; border-radius: 3px;"><a href="${l://ChoiceLink/QID1/5}" style="display: block; font-size: 12px; text-decoration: none; color: #ffffff; border: 12px solid #009FEE; border-radius: 3px; background: #009FEE;">${q://QID1/ChoiceDescription/5}</a></td>
<td style="background: #009FEE; border-radius: 3px;"><a href="${l://ChoiceLink/QID1/6}" style="display: block; font-size: 12px; text-decoration: none; color: #ffffff; border: 12px solid #009FEE; border-radius: 3px; background: #009FEE;">${q://QID1/ChoiceDescription/6}</a></td>
</tr>
</tbody>
</table>
</td>
Code here:
<table align="center" border="0" cellpadding="0" style="padding: 16px; background-color: #026fc2; border: 1px solid #0260A8; border-radius: 3px; font-family: arial;">
<tbody>
<tr>
<td style="padding-bottom: 12px; font-size: 15px;"><strong><span style="color: #ffffff;">${q://QID1/QuestionText}</span></strong></td>
</tr>
<tr>
<td>
<table border="0" cellpadding="5" cellspacing="5" style="text-align: center;" width="100%">
<tbody>
<tr>
<td style="background: #009FEE; border-radius: 3px;"><a href="${l://ChoiceLink/QID1/1}" style="display: block; font-size: 12px; text-decoration: none; color: #ffffff; border: 12px solid #009FEE; border-radius: 3px; background: #009FEE;">${q://QID1/ChoiceDescription/1}</a></td>
<td style="background: #009FEE; border-radius: 3px;"><a href="${l://ChoiceLink/QID1/11}" style="display: block; font-size: 12px; text-decoration: none; color: #ffffff; border: 12px solid #009FEE; border-radius: 3px; background: #009FEE;">${q://QID1/ChoiceDescription/11}</a></td>
<td style="background: #009FEE; border-radius: 3px;"><a href="${l://ChoiceLink/QID1/2}" style="display: block; font-size: 12px; text-decoration: none; color: #ffffff; border: 12px solid #009FEE; border-radius: 3px; background: #009FEE;">${q://QID1/ChoiceDescription/2}</a></td>
<td style="background: #009FEE; border-radius: 3px;"><a href="${l://ChoiceLink/QID1/3}" style="display: block; font-size: 12px; text-decoration: none; color: #ffffff; border: 12px solid #009FEE; border-radius: 3px; background: #009FEE;">${q://QID1/ChoiceDescription/3}</a></td>
<td style="background: #009FEE; border-radius: 3px;"><a href="${l://ChoiceLink/QID1/4}" style="display: block; font-size: 12px; text-decoration: none; color: #ffffff; border: 12px solid #009FEE; border-radius: 3px; background: #009FEE;">${q://QID1/ChoiceDescription/4}</a></td>
<td style="background: #009FEE; border-radius: 3px;"><a href="${l://ChoiceLink/QID1/5}" style="display: block; font-size: 12px; text-decoration: none; color: #ffffff; border: 12px solid #009FEE; border-radius: 3px; background: #009FEE;">${q://QID1/ChoiceDescription/5}</a></td>
<td style="background: #009FEE; border-radius: 3px;"><a href="${l://ChoiceLink/QID1/6}" style="display: block; font-size: 12px; text-decoration: none; color: #ffffff; border: 12px solid #009FEE; border-radius: 3px; background: #009FEE;">${q://QID1/ChoiceDescription/6}</a></td>
</tr>
</tbody>
</table>
</td>Issue with format of the inline question
 Code here:
<table align="center" border="0" cellpadding="0" style="padding: 16px; background-color: #026fc2; border: 1px solid #0260A8; border-radius: 3px; font-family: arial;">
<tbody>
<tr>
<td style="padding-bottom: 12px; font-size: 15px;"><strong><span style="color: #ffffff;">${q://QID1/QuestionText}</span></strong></td>
</tr>
<tr>
<td>
<table border="0" cellpadding="5" cellspacing="5" style="text-align: center;" width="100%">
<tbody>
<tr>
<td style="background: #009FEE; border-radius: 3px;"><a href="${l://ChoiceLink/QID1/1}" style="display: block; font-size: 12px; text-decoration: none; color: #ffffff; border: 12px solid #009FEE; border-radius: 3px; background: #009FEE;">${q://QID1/ChoiceDescription/1}</a></td>
<td style="background: #009FEE; border-radius: 3px;"><a href="${l://ChoiceLink/QID1/11}" style="display: block; font-size: 12px; text-decoration: none; color: #ffffff; border: 12px solid #009FEE; border-radius: 3px; background: #009FEE;">${q://QID1/ChoiceDescription/11}</a></td>
<td style="background: #009FEE; border-radius: 3px;"><a href="${l://ChoiceLink/QID1/2}" style="display: block; font-size: 12px; text-decoration: none; color: #ffffff; border: 12px solid #009FEE; border-radius: 3px; background: #009FEE;">${q://QID1/ChoiceDescription/2}</a></td>
<td style="background: #009FEE; border-radius: 3px;"><a href="${l://ChoiceLink/QID1/3}" style="display: block; font-size: 12px; text-decoration: none; color: #ffffff; border: 12px solid #009FEE; border-radius: 3px; background: #009FEE;">${q://QID1/ChoiceDescription/3}</a></td>
<td style="background: #009FEE; border-radius: 3px;"><a href="${l://ChoiceLink/QID1/4}" style="display: block; font-size: 12px; text-decoration: none; color: #ffffff; border: 12px solid #009FEE; border-radius: 3px; background: #009FEE;">${q://QID1/ChoiceDescription/4}</a></td>
<td style="background: #009FEE; border-radius: 3px;"><a href="${l://ChoiceLink/QID1/5}" style="display: block; font-size: 12px; text-decoration: none; color: #ffffff; border: 12px solid #009FEE; border-radius: 3px; background: #009FEE;">${q://QID1/ChoiceDescription/5}</a></td>
<td style="background: #009FEE; border-radius: 3px;"><a href="${l://ChoiceLink/QID1/6}" style="display: block; font-size: 12px; text-decoration: none; color: #ffffff; border: 12px solid #009FEE; border-radius: 3px; background: #009FEE;">${q://QID1/ChoiceDescription/6}</a></td>
</tr>
</tbody>
</table>
</td>
Code here:
<table align="center" border="0" cellpadding="0" style="padding: 16px; background-color: #026fc2; border: 1px solid #0260A8; border-radius: 3px; font-family: arial;">
<tbody>
<tr>
<td style="padding-bottom: 12px; font-size: 15px;"><strong><span style="color: #ffffff;">${q://QID1/QuestionText}</span></strong></td>
</tr>
<tr>
<td>
<table border="0" cellpadding="5" cellspacing="5" style="text-align: center;" width="100%">
<tbody>
<tr>
<td style="background: #009FEE; border-radius: 3px;"><a href="${l://ChoiceLink/QID1/1}" style="display: block; font-size: 12px; text-decoration: none; color: #ffffff; border: 12px solid #009FEE; border-radius: 3px; background: #009FEE;">${q://QID1/ChoiceDescription/1}</a></td>
<td style="background: #009FEE; border-radius: 3px;"><a href="${l://ChoiceLink/QID1/11}" style="display: block; font-size: 12px; text-decoration: none; color: #ffffff; border: 12px solid #009FEE; border-radius: 3px; background: #009FEE;">${q://QID1/ChoiceDescription/11}</a></td>
<td style="background: #009FEE; border-radius: 3px;"><a href="${l://ChoiceLink/QID1/2}" style="display: block; font-size: 12px; text-decoration: none; color: #ffffff; border: 12px solid #009FEE; border-radius: 3px; background: #009FEE;">${q://QID1/ChoiceDescription/2}</a></td>
<td style="background: #009FEE; border-radius: 3px;"><a href="${l://ChoiceLink/QID1/3}" style="display: block; font-size: 12px; text-decoration: none; color: #ffffff; border: 12px solid #009FEE; border-radius: 3px; background: #009FEE;">${q://QID1/ChoiceDescription/3}</a></td>
<td style="background: #009FEE; border-radius: 3px;"><a href="${l://ChoiceLink/QID1/4}" style="display: block; font-size: 12px; text-decoration: none; color: #ffffff; border: 12px solid #009FEE; border-radius: 3px; background: #009FEE;">${q://QID1/ChoiceDescription/4}</a></td>
<td style="background: #009FEE; border-radius: 3px;"><a href="${l://ChoiceLink/QID1/5}" style="display: block; font-size: 12px; text-decoration: none; color: #ffffff; border: 12px solid #009FEE; border-radius: 3px; background: #009FEE;">${q://QID1/ChoiceDescription/5}</a></td>
<td style="background: #009FEE; border-radius: 3px;"><a href="${l://ChoiceLink/QID1/6}" style="display: block; font-size: 12px; text-decoration: none; color: #ffffff; border: 12px solid #009FEE; border-radius: 3px; background: #009FEE;">${q://QID1/ChoiceDescription/6}</a></td>
</tr>
</tbody>
</table>
</td>Sign up
Already have an account? Login

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login to the Community

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.



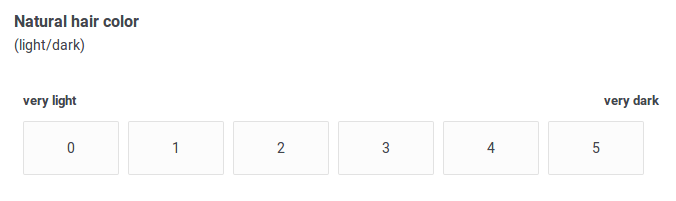
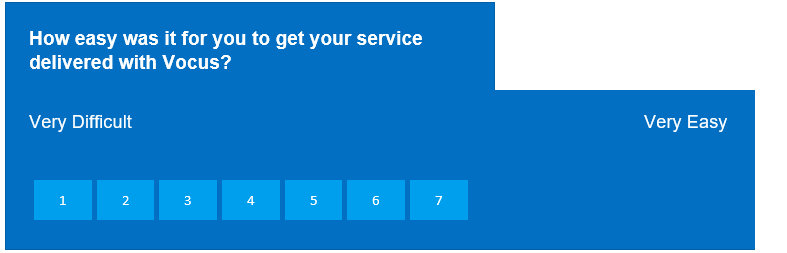
 Example - mobile:
!
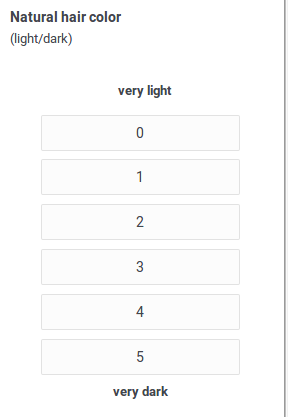
Example - mobile:
!


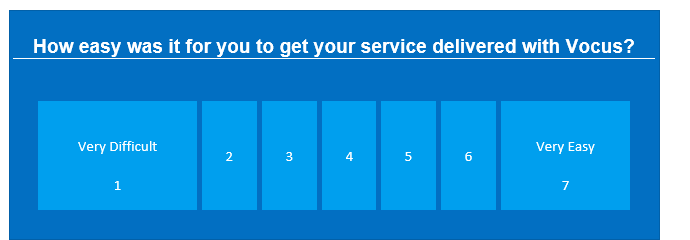
 Code:
`<tbody>
<tr>
<td style="padding-bottom: 12px; font-size: 15px;"><span style="color:#ffffff;"><strong>${q://QID1/QuestionText}</strong></span></td>
</tr>
<tr>
<td colspan="4"><span style="color:#ffffff;">Very Difficult</span></td>
<td colspan="3"><span style="color:#ffffff;" text-align:right="">Very Easy</span></td>
</tr>
<tr>
<td>
<table border="0" cellpadding="0" cellspacing="5" style="text-align:center;" width="100%">
<tbody>
<tr>
<td style="background:#009FEE;border-radius:3px;"><a href="${l://ChoiceLink/QID1/1}" style="display:block;font-size:12px;text-decoration:none;color:#000000;border:12px solid #009FEE;border-radius:3px;background:#009FEE;"><span style="color:#ffffff;">1</span></a></td>
<td style="background:#009FEE;border-radius:3px;"><a href="${l://ChoiceLink/QID1/11}" style="display:block;font-size:12px;text-decoration:none;color:#000000;border:12px solid #009FEE;border-radius:3px;background:#009FEE;"><span style="color:#ffffff;">${q://QID1/ChoiceDescription/11}</span></a></td>
<td style="background:#009FEE;border-radius:3px;"><a href="${l://ChoiceLink/QID1/2}" style="display:block;font-size:12px;text-decoration:none;color:#000000;border:12px solid #009FEE;border-radius:3px;background:#009FEE;"><span style="color:#ffffff;">${q://QID1/ChoiceDescription/2}</span></a></td>
<td style="background:#009FEE;border-radius:3px;"><a href="${l://ChoiceLink/QID1/3}" style="display:block;font-size:12px;text-decoration:none;color:#000000;border:12px solid #009FEE;border-radius:3px;background:#009FEE;"><span style="color:#ffffff;">${q://QID1/ChoiceDescription/3}</span></a></td>
<td style="background:#009FEE;border-radius:3px;"><a href="${l://ChoiceLink/QID1/4}" style="display:block;font-size:12px;text-decoration:none;color:#000000;border:12px solid #009FEE;border-radius:3px;background:#009FEE;"><span style="color:#ffffff;">${q://QID1/ChoiceDescription/4}</span></a></td>
<td style="background:#009FEE;border-radius:3px;"><a href="${l://ChoiceLink/QID1/5}" style="display:block;font-size:12px;text-decoration:none;color:#000000;border:12px solid #009FEE;border-radius:3px;background:#009FEE;"><span style="color:#ffffff;">${q://QID1/ChoiceDescription/5}</span></a></td>
<td style="background:#009FEE;border-radius:3px;"><a href="${l://ChoiceLink/QID1/6}" style="display:block;font-size:12px;text-decoration:none;color:#000000;border:12px solid #009FEE;border-radius:3px;background:#009FEE;"><span style="color:#ffffff;">7</span></a></td>`
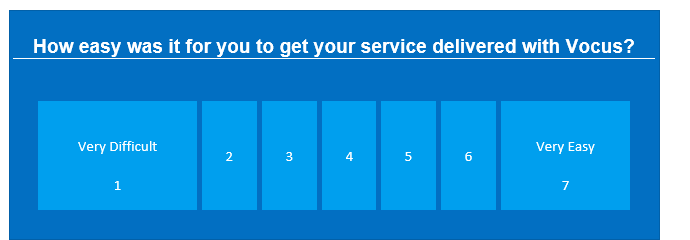
Code:
`<tbody>
<tr>
<td style="padding-bottom: 12px; font-size: 15px;"><span style="color:#ffffff;"><strong>${q://QID1/QuestionText}</strong></span></td>
</tr>
<tr>
<td colspan="4"><span style="color:#ffffff;">Very Difficult</span></td>
<td colspan="3"><span style="color:#ffffff;" text-align:right="">Very Easy</span></td>
</tr>
<tr>
<td>
<table border="0" cellpadding="0" cellspacing="5" style="text-align:center;" width="100%">
<tbody>
<tr>
<td style="background:#009FEE;border-radius:3px;"><a href="${l://ChoiceLink/QID1/1}" style="display:block;font-size:12px;text-decoration:none;color:#000000;border:12px solid #009FEE;border-radius:3px;background:#009FEE;"><span style="color:#ffffff;">1</span></a></td>
<td style="background:#009FEE;border-radius:3px;"><a href="${l://ChoiceLink/QID1/11}" style="display:block;font-size:12px;text-decoration:none;color:#000000;border:12px solid #009FEE;border-radius:3px;background:#009FEE;"><span style="color:#ffffff;">${q://QID1/ChoiceDescription/11}</span></a></td>
<td style="background:#009FEE;border-radius:3px;"><a href="${l://ChoiceLink/QID1/2}" style="display:block;font-size:12px;text-decoration:none;color:#000000;border:12px solid #009FEE;border-radius:3px;background:#009FEE;"><span style="color:#ffffff;">${q://QID1/ChoiceDescription/2}</span></a></td>
<td style="background:#009FEE;border-radius:3px;"><a href="${l://ChoiceLink/QID1/3}" style="display:block;font-size:12px;text-decoration:none;color:#000000;border:12px solid #009FEE;border-radius:3px;background:#009FEE;"><span style="color:#ffffff;">${q://QID1/ChoiceDescription/3}</span></a></td>
<td style="background:#009FEE;border-radius:3px;"><a href="${l://ChoiceLink/QID1/4}" style="display:block;font-size:12px;text-decoration:none;color:#000000;border:12px solid #009FEE;border-radius:3px;background:#009FEE;"><span style="color:#ffffff;">${q://QID1/ChoiceDescription/4}</span></a></td>
<td style="background:#009FEE;border-radius:3px;"><a href="${l://ChoiceLink/QID1/5}" style="display:block;font-size:12px;text-decoration:none;color:#000000;border:12px solid #009FEE;border-radius:3px;background:#009FEE;"><span style="color:#ffffff;">${q://QID1/ChoiceDescription/5}</span></a></td>
<td style="background:#009FEE;border-radius:3px;"><a href="${l://ChoiceLink/QID1/6}" style="display:block;font-size:12px;text-decoration:none;color:#000000;border:12px solid #009FEE;border-radius:3px;background:#009FEE;"><span style="color:#ffffff;">7</span></a></td>`