java code for "Display when CurrentLoopNumber is equal to 5"
Sign up
Already have an account? Login

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login to the Community

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.





 Inspired by your answers, my logic to handle the problem is that:
- Hide the "rest" questions
- Display the "rest" questions when "${lm://CurrentLoopNumber}" == 4
So I tried:
Qualtrics.SurveyEngine.addOnload(function()
{
/*Place your JavaScript here to run when the page loads*/
if(parseInt("${lm://CurrentLoopNumber}") == 4) {
jQuery("#"+this.questionId).css("display", "block");
}
});
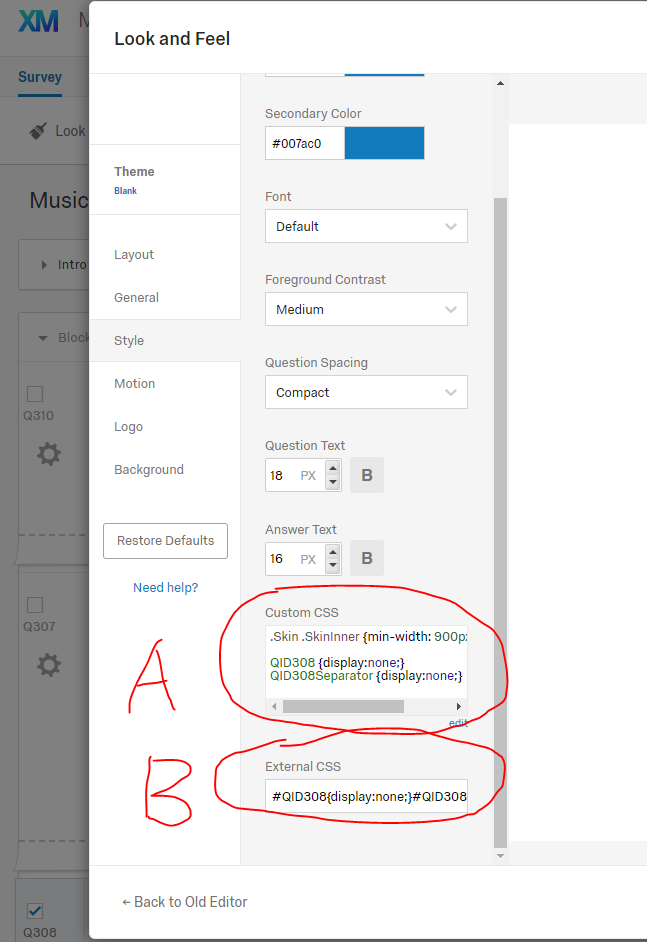
So I guess I need a CSS code to hide questions in loop and merge, and java code to display the question when CurrentLoopNumber is equal to 4. Is that appropriate? Looking forward to any comments and thanks for your help!
Inspired by your answers, my logic to handle the problem is that:
- Hide the "rest" questions
- Display the "rest" questions when "${lm://CurrentLoopNumber}" == 4
So I tried:
Qualtrics.SurveyEngine.addOnload(function()
{
/*Place your JavaScript here to run when the page loads*/
if(parseInt("${lm://CurrentLoopNumber}") == 4) {
jQuery("#"+this.questionId).css("display", "block");
}
});
So I guess I need a CSS code to hide questions in loop and merge, and java code to display the question when CurrentLoopNumber is equal to 4. Is that appropriate? Looking forward to any comments and thanks for your help!