I need a piece of custom code to get a rank order question with radio buttons working. The question needs to show only 3 columns (#1, #2, #3) for a list with 3+ items, so the respondent can select his/her top 3 from that list.
I have a piece of code that appears to work, but Qualtrics somehow faults at a certain moment and puts all the items into a single answer option.
I'm in dire need, this survey needs to go live soon. Willing to pay for a solution that works, for that matter.
Below the code and a series of screen dumps showing the problem.
Qualtrics.SurveyEngine.addOnload(function()
{ /*Place your JavaScript here to run when the page loads*/
for(var i = 3; i < 100; i++){
jQuery("#"+this.questionId+" tr.Answers th:eq("+i+")").hide();
jQuery("#"+this.questionId+" .ChoiceStructure tbody tr").find('td:eq('+i+')').hide(); }
});
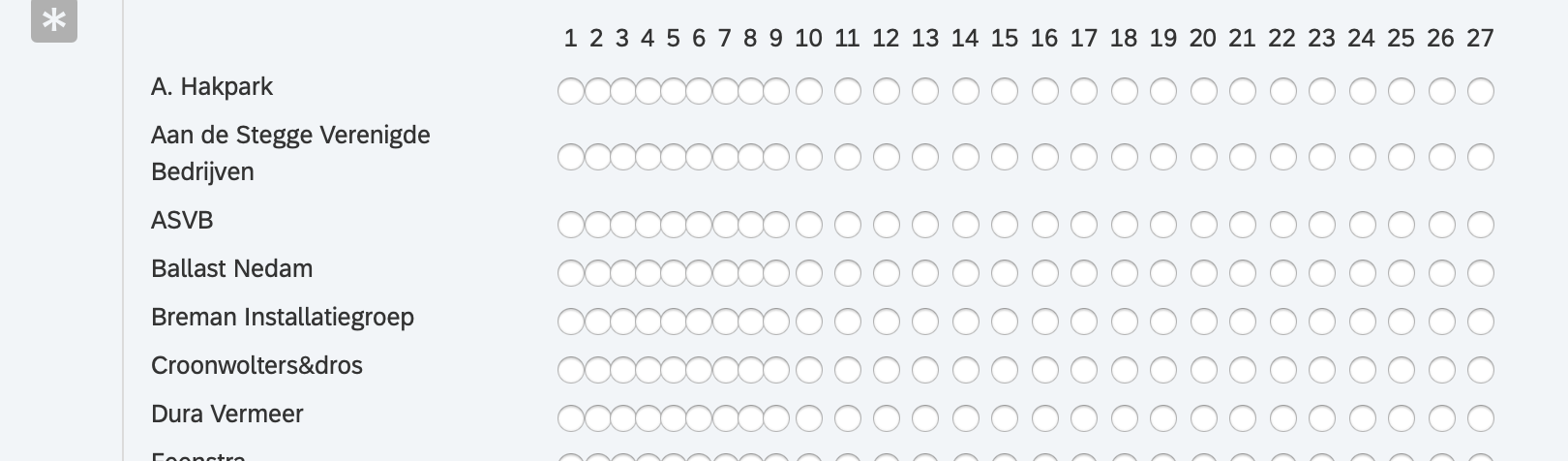
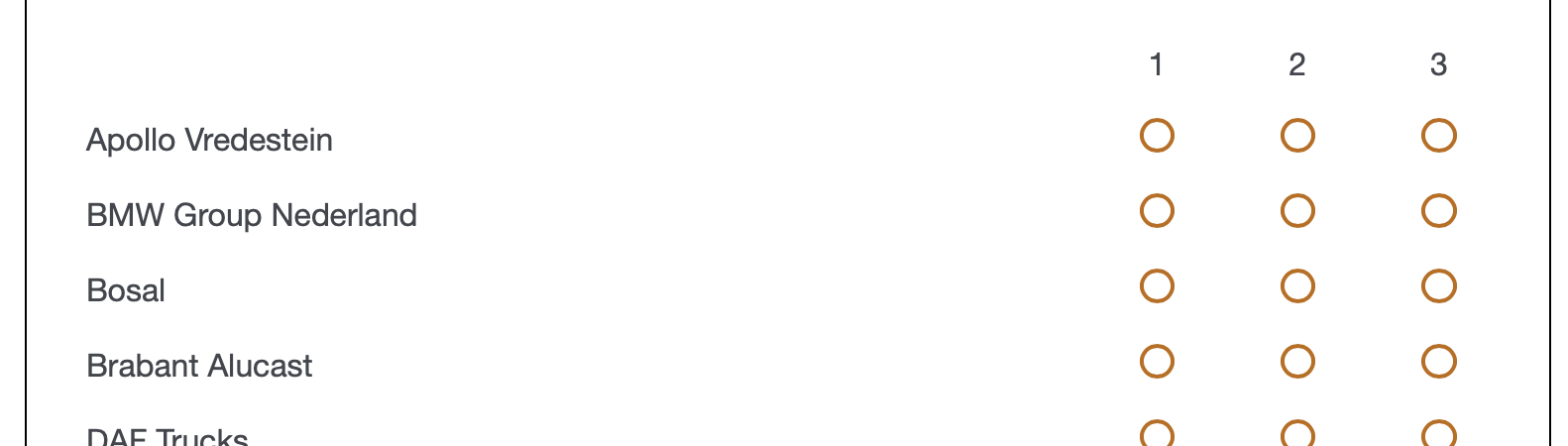
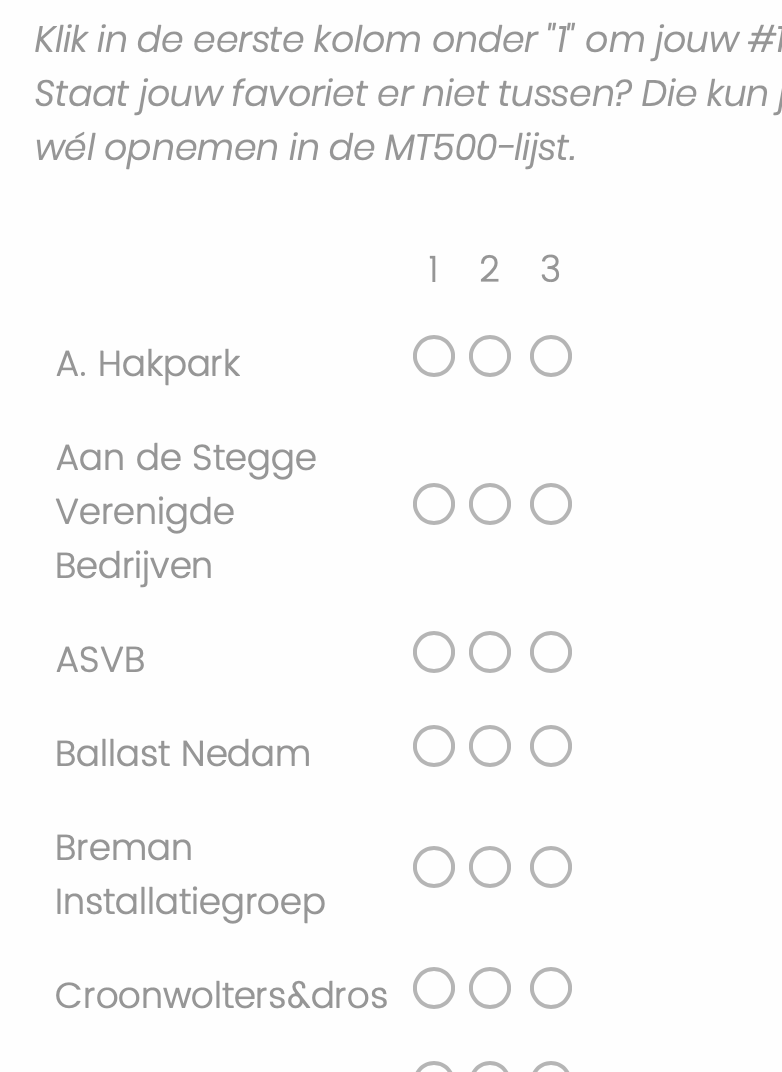
This is how it shows in the editor This is how it should show in the survey (preview)
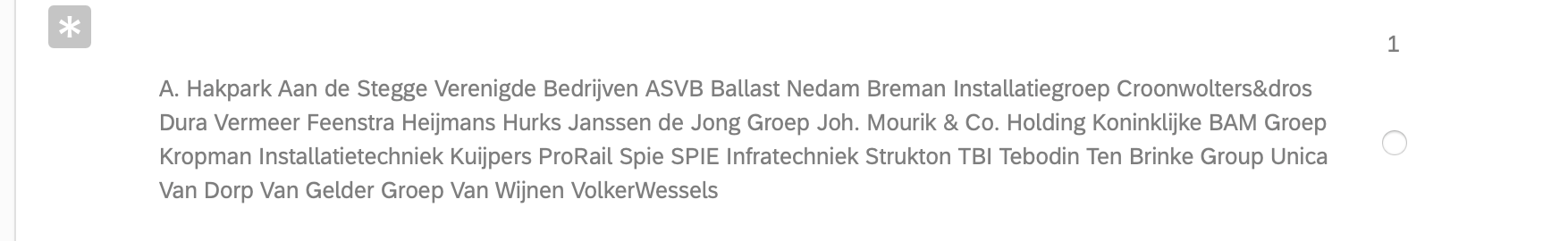
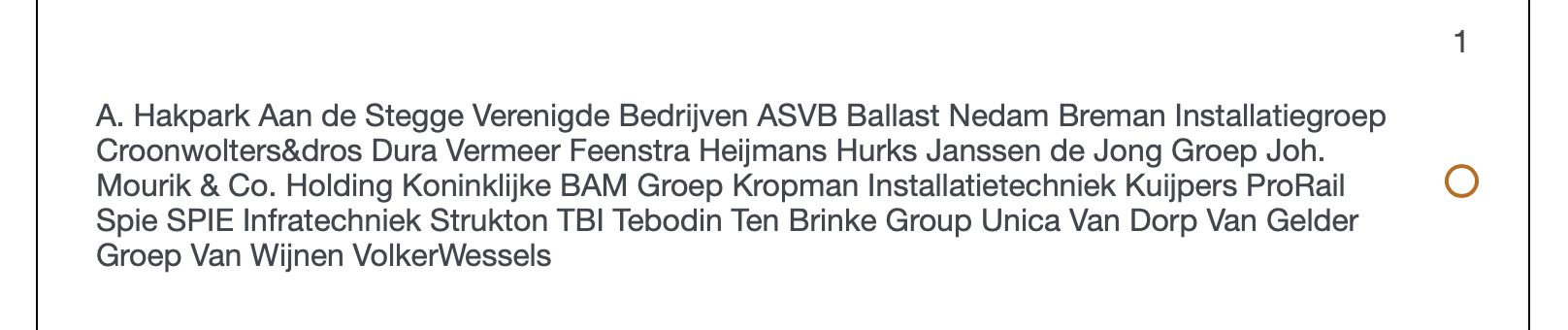
This is how it should show in the survey (preview) But below is how Qualtrics transforms the question and subsequently how it is presented. Note: it does so with most questions, but not all. And often after a while ...
But below is how Qualtrics transforms the question and subsequently how it is presented. Note: it does so with most questions, but not all. And often after a while ...
In the preview it looks like this (one column only...)
JavaScript for Rank Order question limited to 3 option (columns)
Sign up
Already have an account? Login

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login to the Community

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.


 Another tweak that seems to work for now (don't ask why, but trial and error led me to this): changing the Validation Type to "Nono" and back to "Must rank between" again. It appears the system is stable now, also with the 'old' JavaScript.
Another tweak that seems to work for now (don't ask why, but trial and error led me to this): changing the Validation Type to "Nono" and back to "Must rank between" again. It appears the system is stable now, also with the 'old' JavaScript. 
