Hello there, Please help me figure out how to edit the size of the choice text in a form type question. I know how to increase the vertical span of the text entry fields: jQuery("#"+this.questionId+" .InputText").css("width","50%");
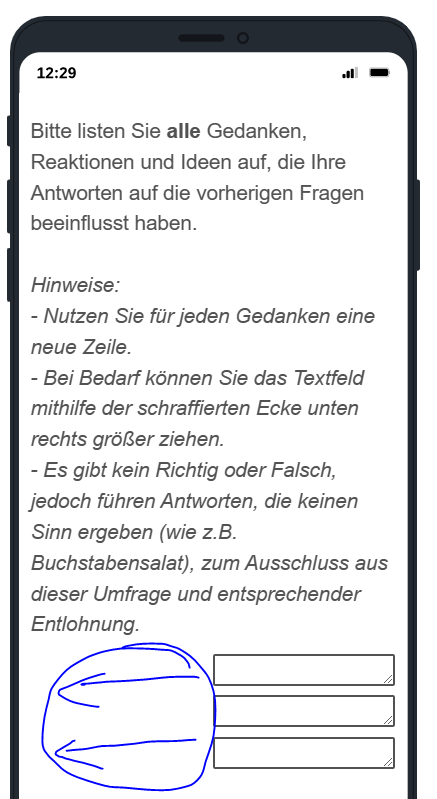
But I am not sure how to increase the vertical span of the form fields text. Image below. How to resize the "click to write Form Field 1" to vertically span more of the page? 
Javascript - how to resize the choice text size in a form type question?
Best answer by TomG
https://www.qualtrics.com/community/discussion/comment/29826#Comment_29826I wasn't sure what code you were referring to. The above is CSS, not JavaScript. To apply to all text entry forms in your survey you can add it to Look & Feel -> Style -> Custom CSS. For it to apply only to one question, add it inside a
Sign up
Already have an account? Login

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login to the Community

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.




 I've tried out different code (html and JS) from the conversation above, but so far, none solved my challenge - am grateful for any support! :)
I've tried out different code (html and JS) from the conversation above, but so far, none solved my challenge - am grateful for any support! :)