Psychomotor Vigilance testing using Javascript
Best answer by bstrahin
 * Embedded Data: https://www.qualtrics.com/support/survey-platform/survey-module/survey-flow/standard-elements/embedded-data/
* Math Operations: https://www.qualtrics.com/support/survey-platform/survey-module/editing-questions/piped-text/math-operations/
I have trouble with the math operations always working when I put in parentheses so the screen shot of the survey flow is a broken out into steps for your calculation
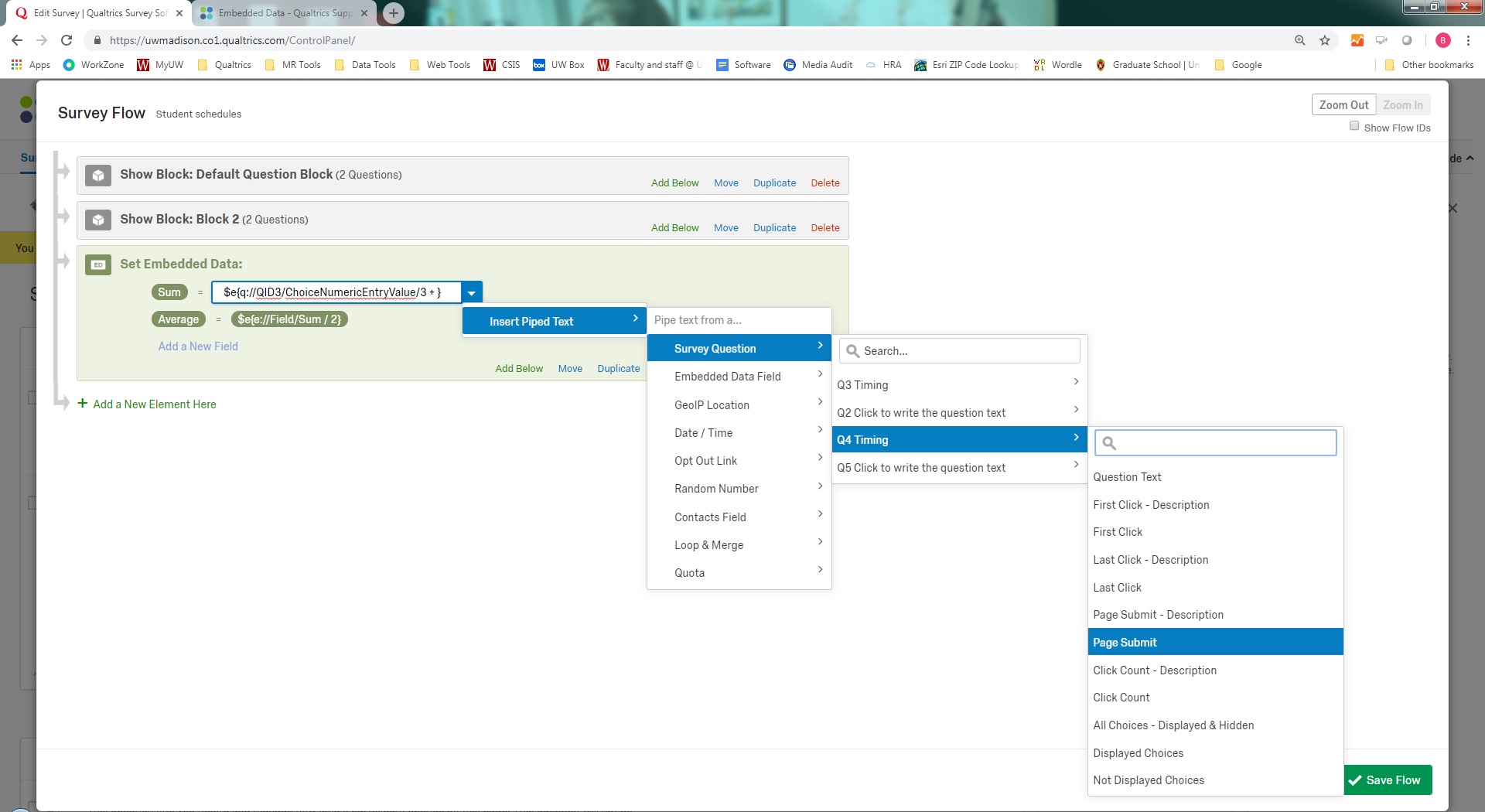
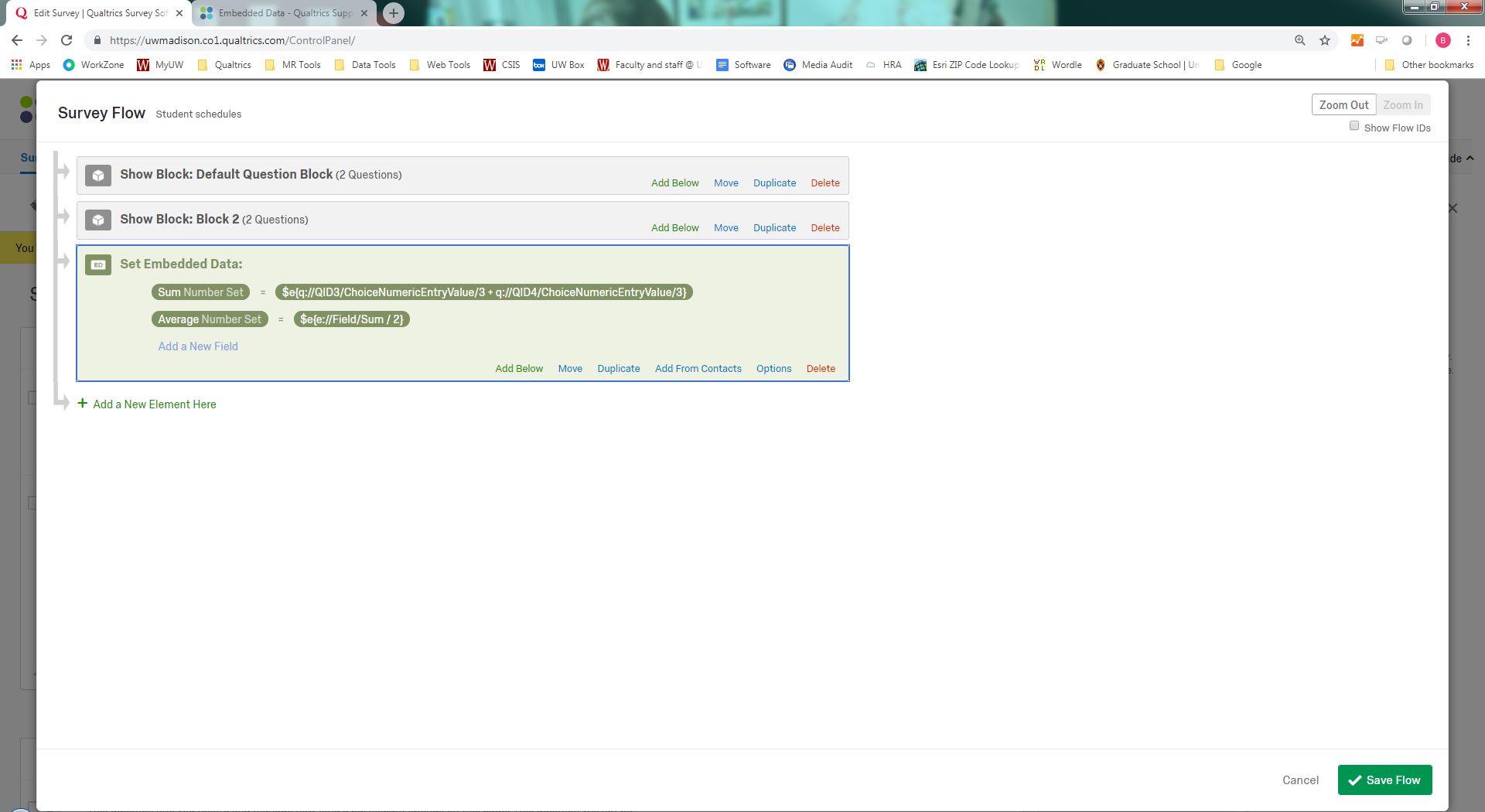
Your Survey Flow will look like:
!
* Embedded Data: https://www.qualtrics.com/support/survey-platform/survey-module/survey-flow/standard-elements/embedded-data/
* Math Operations: https://www.qualtrics.com/support/survey-platform/survey-module/editing-questions/piped-text/math-operations/
I have trouble with the math operations always working when I put in parentheses so the screen shot of the survey flow is a broken out into steps for your calculation
Your Survey Flow will look like:
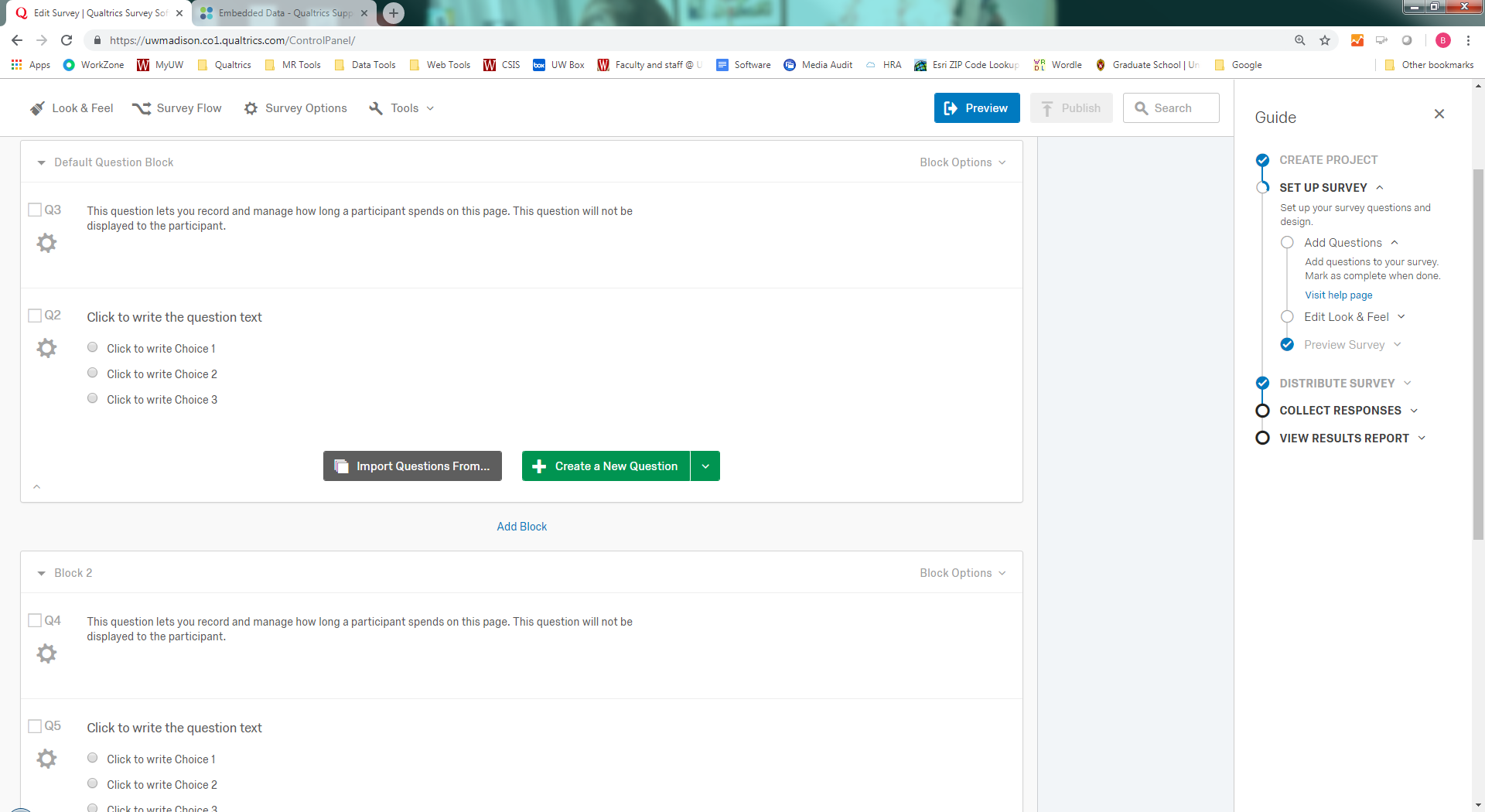
! And the survey itself will look like:
!
And the survey itself will look like:
! I did this for 2 conditions but you can easily expand it to the 8 you want in your experiment.
Hints: when calculating sum you can pipe in the value from the timing question
1. Make sure you are selecting the value (so the variable without " - Description" after it)
2. Add spaces between variable names and +
3. the whole thing should be wrapped inside of $e{ }
You can use the same exact syntax for the Average variable.
If you want to do calculations on Sum and Average across respondents e.g. the Average of the average, then you need to go into Options in the green Embedded Data box and change Variable type from Text to Number Set.
I did this for 2 conditions but you can easily expand it to the 8 you want in your experiment.
Hints: when calculating sum you can pipe in the value from the timing question
1. Make sure you are selecting the value (so the variable without " - Description" after it)
2. Add spaces between variable names and +
3. the whole thing should be wrapped inside of $e{ }
You can use the same exact syntax for the Average variable.
If you want to do calculations on Sum and Average across respondents e.g. the Average of the average, then you need to go into Options in the green Embedded Data box and change Variable type from Text to Number Set.Sign up
Already have an account? Login

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login to the Community

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.


